Hướng dẫn chuyển chữ hoa thành chữ thường và ngược lại, chuyển chữ thường thành chữ hoa trong JavaScript. Bạn sẽ học được cách sử dụng các phương thức toLowerCase() và toUpperCase() trong JavaScript ,cũng như các cách kết hợp các phương thức có sẵn để viết hoa chữ cái đầu tiên của chuỗi trong JavaScript, và tạo một hàm để viết hoa chữ cái đầu của các từ, cụm từ trong chuỗi trong JavaScript trong bài học này.
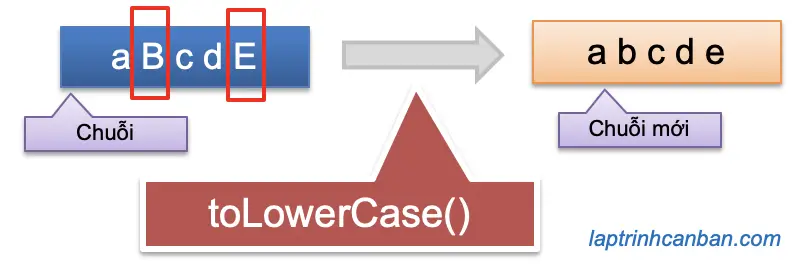
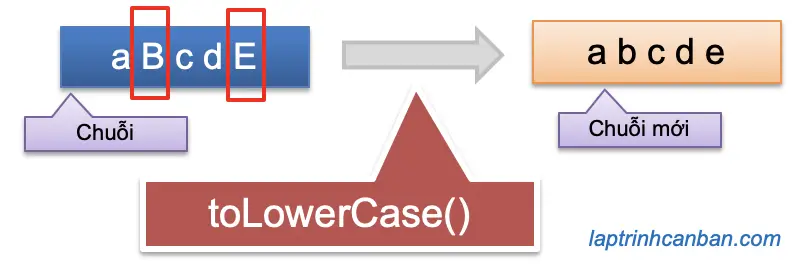
Chuyển chữ hoa thành chữ thường trong JavaScript (toLowerCase)
toLowerCase() trong JavaScript là một phương thức của đối tượng String, có tác dụng chuyển tất cả chữ hoa có trong chuỗi ban đầu thành chữ thường và tạo ra một chuỗi mới. Phép chuyển chữ thường này sẽ không làm thay đổi chuỗi ban đầu.

Chúng ta sử dụng phương thức toLowerCase() với cú pháp sau đây:
str.toLowerCase()
Cách sử dụng thực tiễn giống như ví dụ sau:
console.log("Hello".toLowerCase()); |
Bạn cũng có thể sử dụng phương thức toLowerCase trong JavaScript với cả các ký tự 2 byte như tiếng Việt có dấu hoặc tiếng Nhật zenkaku như ví dụ sau:
console.log("Hello".toLowerCase()); |
Bằng cách sử dụng phương thức toLowerCase trong JavaScript, chúng ta đã tạo ra một chuỗi ký tự mới gồm các ký tự ở chuỗi ban đầu đã được chuyển chữ hoa thành chữ thường.
Chuyển chữ thường thành chữ hoa trong JavaScript
toUpperCase() trong JavaScript là một phương thức của đối tượng String, có tác dụng chuyển tất cả chữ thường có trong chuỗi ban đầu thành chữ hoa và tạo ra một chuỗi mới. Phép chuyển chữ hoa này sẽ không làm thay đổi chuỗi ban đầu.

Chúng ta sử dụng phương thức toUpperCase() với cú pháp sau đây:
str.toUpperCase()
Cách sử dụng thực tiễn giống như ví dụ sau:
console.log("Hello".toUpperCase()); |
Bạn cũng có thể sử dụng phương thức toUpperCase trong JavaScript với cả các ký tự 2 byte như tiếng Việt có dấu hoặc tiếng Nhật zenkaku như ví dụ sau:
console.log("Hello".toUpperCase()); |
Bằng cách sử dụng phương thức toUpperCase trong JavaScript, chúng ta đã tạo ra một chuỗi ký tự mới gồm các ký tự ở chuỗi ban đầu đã được chuyển chữ thường thành chữ hoa.
Viết hoa chữ cái đầu tiên của chuỗi trong JavaScript
Trong JavaScript không tồn tại phương pháp trực tiếp nào để viết hoa chữ cái đầu tiên của chuỗi trong JavaScript cả. Do đó chúng ta cần kết hợp nhiều xử lý lại với nhau mới làm được điều này. Một trong số đó là sử dụng kết hợp phương thức charAt(), toUppperCase() và slice() mà Kiyoshi sẽ giới thiệu sau đây.
Ôn lại một chút thì charAt() sẽ lấy ký tự tại vị trí chỉ định, toUppperCase() có tác dụng chuyển toàn bộ chữ thường thành chữ hoa trong JavaScript, và slice() có tác dụng cắt một chuỗi con trong phạm vi chỉ định từ chuỗi mẹ.
- Xem thêm: Lấy ký tự trong chuỗi JavaScript (charAt)
- Xem thêm: Cắt chuỗi trong JavaScript (slice)
Ý tưởng ở đây là:
- Dùng charAt để lấy ra chữ cái đầu tiên từ chuỗi ban đầu,
- Dùng toUppperCase() để chuyển chữ cái đầu tiên trên ra thành chữ hoa,
- Nối chữ cái đầu tiên đã được viết hoa với phần còn lại trong chuỗi ban đầu được cắt bởi slice().
Cú pháp chúng ta sử dụng ở đây sẽ là:
str.charAt(0).toUpperCase() + str.slice(1)
Ví dụ cụ thể:
let str = 'hà nội'; |
Lại nữa, mặc dù không được hỗ trợ trong các phiên bản IE cũ, nhưng với các trình duyệt web như Chrome hay Cốc cốc, FireFox, chúng ta có thể thay thế phương thức charAt() ở trên bằng cách truy cập trực tiếp vào ký tự trong chuỗi thông qua index và giải quyết bài toán này như sau:
str[0].toUpperCase() + str.slice(1)
Ví dụ cụ thể:
let str = 'hà nội'; |
Viết hoa chữ cái đầu của các từ, cụm từ trong chuỗi trong JavaScript
Khi bạn viết hoa trong các văn bản hành chính, viết hoa danh từ riêng chỉ tên người, hoặc là viết tiêu đề cho một bài viết, bạn sẽ cần phải viết hoa chữ cái đầu của các từ, cụm từ trong chuỗi. Ví dụ:
Nguyễn Ái Quốc |
Khác với các ngôn ngữ khác, ví dụ như Python sẽ có phương thức title() chẳng hạn, thì trong JavaScript không tồn tại phương pháp trực tiếp nào để viết hoa chữ cái đầu của các từ, cụm từ trong chuỗi trong JavaScript cả. Do đó chúng ta cần kết hợp nhiều xử lý lại với nhau mới làm được điều này.
Một trong số đó là sử dụng kết hợp phương thức split() và join() với các phương thức trong phương pháp viết hoa chữ cái đầu tiên của chuỗi trong JavaScript mà Kiyoshi đã hướng dẫn ở trên.
Trong các bài trước chúng ta đã biết phương thức split() giúp chia một chuỗi thành các chuỗi nhỏ bằng một ký tự phân tách và phương thức join() giúp nối các phần tử trong một mảng thành một chuỗi cũng bằng một ký tự phân tách.
- Xem thêm: Tách chuỗi trong JavaScript (split)
Ý tưởng ở đây là:
- Dùng split() để tách tất cả các từ , cụm từ trong chuỗi ban đầu thông qua dấu cách và thu về một mảng
- Tạo một vòng lặp và sử dụng phương pháp Viết hoa chữ cái đầu tiên của chuỗi trong JavaScript mà Kiyoshi đã hướng dẫn ở trên để viết hoa chữ cái đầu tiên trong các từ và cụm từ được tách ra ở trên.
- Nối các từ và cụm từ đã được viết hoa chữ cái đầu ở trên bằng join().
Chúng ta sẽ tạo ra một hàm để tái sử dụng lại trong các chương trình sau. Phiên bản gốc của hàm này được trình bày bằng tiếng anh tại trang web Tutorialspoint.
function titleCase(string) { |
Chúng ta sẽ gọi hàm và viết hoa chữ cái đầu của các từ, cụm từ trong chuỗi trong JavaScript như sau:
let result = titleCase('hà nội việt nam'); |
Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn cách chuyển chữ hoa thành chữ thường và ngược lại, chuyển chữ thường thành chữ hoa bằng các phương thức toLowerCase, toUpperCase, capitalize, title, swapcase trong JavaScript rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>02. chuỗi trong javascript








