Hướng dẫn cách lấy mã UTF-16 của ký tự trong chuỗi JavaScript. Bạn sẽ học được cách sử dụng phương thức charCodeAt trong JavaScript để lấy mã UTF-16 của ký tự trong chuỗi JavaScript tại vị trí chỉ định sau bài học này.
Phương thức charCodeAt() trong JavaScript sẽ trả về mã UTF-16 của ký tự. Nếu bạn muốn tìm Unicode code Point của ký tự thì hãy sử dụng tới phương thức codePointAt().
Và trước khi sử dụng phương thức charCodeAt() để lấy mã UTF-16 của ký tự trong chuỗi JavaScript thì bạn cần phải hiểu mã UTF-16 là gì chứ nhỉ. Khái niệm mã UTF-16, sự khác biệt giữa mã UTF-16 với điểm mã Unicode, cũng như cách sử dụng phương thức codePointAt() đều có ở bài dưới đây:
charCodeAt() trong JavaScript
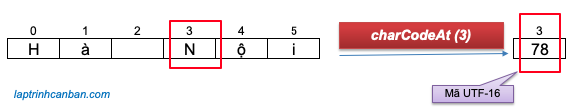
charCodeAt() là một phương thức của đối tượng String trong JavaScript, có tác dụng lấy mã UTF-16 của ký tự trong chuỗi ban đầu tại vị trí index chỉ định.

Chúng ta sử dụng phương thức charCodeAt() với cú pháp sau đây:
str.charCodeAt(index)
Trong đó str là chuỗi ban đầu và charCodeAt sẽ lấy ra ký tự trong chuỗi tại vị trí index chỉ định. Lưu ý là chúng ta chỉ có thể sử dụng index dương có phạm vi từ 0 đến str.length - 1 mà thôi. Nếu lược bỏ index thì mặc định index sẽ bằng 0.
Và nếu chỉ định một index âm, hoặc là index nằm ngoài phạm vi index của chuỗi thì giá trị NaN sẽ được trả về.
Trong JavaScript, về mặc định thì các ký tự sẽ được lưu lại dưới dạng mã ký tự UTF-16 với một giá trị trong phạm vi từ 0 đến 65535 (0x0000 đến 0xFFFF), do đó kết quả của charCodeAt() cũng sẽ là một giá trị nằm trong phạm vi này.
Lưu ý, trong JavaScript thì ngoài các ký tự thông thường biểu diễn bởi một mã ký tự thì cũng tồn tại các ký tự đặc biệt Surrogate pair characters được biểu diễn bởi 2 mã ký tự. Do đó khi sử dụng charCodeAt() để tìm ra mã ký tự UTF-16 của các ký tự đặc biệt này thì kết quả trả về sẽ là 2 giá trị chứ không phải là 1 như thông thường.
Lấy mã UTF-16 của ký tự bình thường trong chuỗi JavaScript bằng charCodeAt()
Chúng ta sử dụng phương thức charCodeAt() để lấy mã UTF-16 của ký tự bình thường trong chuỗi JavaScript.
Hãy cùng xem các ví dụ cụ thể sau đây.
Ví dụ 1: sử dụng index dương để lấy mã UTF-16 của ký tự tại vị trí chỉ định
let word = 'tpHCM'; |
Ví dụ 2: lược bỏ index khi sử dụng phương thức charAt
let word = 'tpHCM'; |
Ví dụ 3: Giá trị NaN trả về khi sử dụng index nằm ngoài phạm vi có thể sử dụng
let word = 'tpHCM'; |
Ở ví dụ này thì do chúng ta chỉ định index nằm ngoài phạm vi có thể nên kết quả trả về sẽ chỉ là giá trị NaN mà thôi.
Lấy mã UTF-16 của ký tự Surrogate pair characters trong chuỗi JavaScript bằng charCodeAt()
Surrogate pair characters là các ký tự đặc biệt được biểu diễn một cặp ghép (pair) bao gồm 2 mã đại diện (Surrogate) là High surrogate (mã đại diện trên) và Low surrogates (mã đại diện dưới), ví dụ như là Emoji (❤️ hoặc là hán tự tiếng Trung chẳng hạn.
Lưu ý là khác với ký tự bình thường thì Surrogate pair characters do được biểu diễn bởi 2 mã ký tự nên kết quả trả về khi tìm mã UTF-16 của chúng cũng sẽ là 2 giá trị.
Ví dụ, chúng ta lấy mã UTF-16 của một ký tự Surrogate pair characters như sau:
let icon = '❤️'; |
Với một chuỗi ký tự Surrogate pair characters, do mỗi ký tự sẽ trả về 2 giá trị UTF-16, nên chúng ta cần phải chú ý lấy cách nhau 2 đơn vị nhé. Ví dụ:
let icons = '❤️👩'; |
Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn cách lấy mã của ký tự trong chuỗi JavaScript tại vị trí chỉ định rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>02. chuỗi trong javascript







