Khi sử dụng chuỗi trong JavaScript, chúng ta cần phải chú ý tới loại ký tự đặc biệt là surrogate pair characters trong JavaScript. Bạn sẽ học được khái niệm surrogate pair characters trong JavaScript là gì, cũng như cách sử dụng surrogate pair characters sau bài học này.
Surrogate pair characters trong JavaScript là gì
Về mặc định thì ký tự trong JavaScript được lưu giữ bằng bảng mã ký tự UTF-16 và các ký tự bình thường sẽ được biểu diễn bởi 1 mã ký tự. Tuy nhiên do số lượng ký tự sử dụng tại các ngôn ngữ trên toàn thế giới đã tăng lên đáng kể, khiến cho việc biểu diễn chúng bằng bảng mã Unicode với 1 mã ký tự 16 bit đã không thể đáp ứng nổi. Do đó một phương pháp mới nhằm biểu diễn ký tự trong UTF-16 đã được sinh ra bằng cách ghép 2 mã ký tự 16 bit lại với nhau và biểu diễn phần ký tự trong bảng mã ký tự UTF-16.
Và chúng ta gọi các ký tự được biểu diễn bởi cách ghép 2 mã ký tự với nhau như trên là surrogate pair characters trong JavaScript.
Surrogate pair characters trong JavaScript có ý nghĩa là một cặp ghép (pair) bao gồm 2 mã đại diện (Surrogate) là High surrogate (mã đại diện trên) và Low surrogates (mã đại diện dưới) ghép lại với nhau để biểu diễn các ký tự (characters) trong JavaScript.
Mã ký tự sử dụng trong surrogate pair characters
UTF-16 sử dụng giá trị từ 0x0000 đến 0xFFFF làm mã ký tự, trong đó từ 0xD800 đến 0xDBFF sẽ được sử dụng làm High surrogate (mã đại diện trên), và từ 0xDC00 đến 0xDFFF là Low surrogates (mã đại diện dưới).
Và mỗi ký tự surrogate pair characters sẽ được tạo ra bởi một cặp High surrogate-Low surrogate ở trên.
Chúng ta cũng có thể lấy các mã ký tự đã được sử dụng để biểu diễn ký tự surrogate pair characters bằng cách sử dụng phương thức charCodeAt trong JavaScript. Kết quả trả về sẽ là một cặp High surrogate(mã đại diện trên) và Low surrogates (mã đại diện dưới) như sau:
let word = '👩'; |
Các loại surrogate pair characters trong JavaScript
Chúng ta có thể chia surrogate pair characters làm 3 loại lớn như sau:
Surrogate pair characters là Emoji
Đại điện tiêu biểu của surrogate pair characters đó chính là các Emoji (ký tự biểu diễn cảm xúc như ‘😸’).
Chắc rằng các Emoji như dưới đây đã quá quen thuộc với bạn rồi phải không nào?
Để biểu diễn chúng trong JavaScript, chúng ta sử dụng tới Surrogate pair characters như ví dụ sau:
console.log("Emoji concatenation"); |
Kết quả:
Emoji concatenation |
- Nguồn: datacadamia.com
Surrogate pair characters là hán tự
Đại điện thứ 2 của surrogate pair characters đó chính là các hán tự tiếng Trung. Do số lượng hán tự tiếng Trung quá lớn và không đủ để biểu diễn bởi Unicode với 1 mã ký tự, nên một phần trong chúng được biểu diễn thông qua surrogate pair characters.
Bạn có thể tham khảo một số trong chúng tại đây.
Ví dụ cụ thể, chúng ta sử dụng Surrogate pair để biểu diễn các hán tự tiếng Trung như sau:
var x; |
Kết quả
𠮟 |
- Nguồn: codezine.jp
Surrogate pair characters là các ký tự đặc biệt.
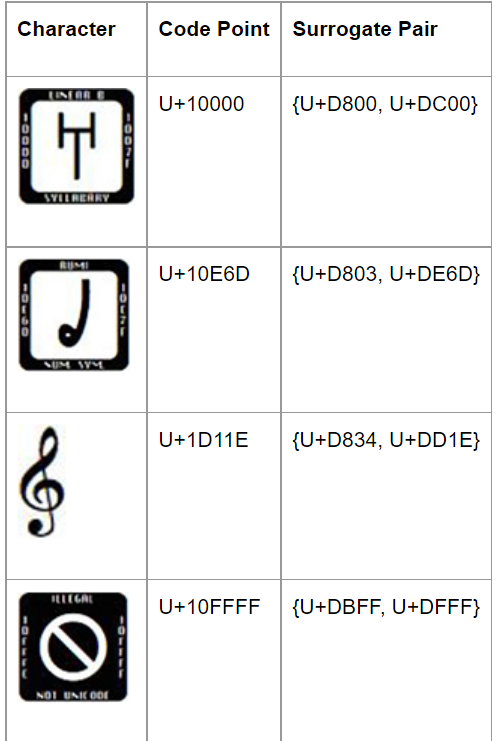
Đại diện cuối cùng của surrogate pair characters trong JavaScript đó chính là các ký tự đặc biệt. Ví dụ như các ký tự đặc biệt sau đây được biểu diễn thông qua Surrogate pair characters như sau:
Nguồn : informit.com
Chú ý khi chuỗi chứa surrogate pair characters trong JavaScript
Giống như Kiyoshi đã phân tích ở trên thì khác với các ký tự thông thường được biểu diễn bởi 1 mã ký tự thì surrogate pair characters trong JavaScript lại được biểu diễn bởi 2 mã ký tự. Do đó chúng ta cần chú ý khi sử dụng chuỗi chứa loại mã ký tự này.
Lấy ví dụ khi sử dụng thuộc tính length để tìm độ dài của chuỗi chẳng hạn, các ký tự thông thường sẽ trả về 1, trong khi với surrogate pair characters thì kết quả sẽ là 2. Trong tiếng Việt thì hầu như các ký tự đều không thuộc loại surrogate pair characters, tuy nhiên khi chúng ta viết một số hán tự Trung Quốc, hay sử dụng emoji thì sẽ gặp phải surrogate pair characters như sau:
let surrogate_pair1 = '𪛊'; |
Tuy nhiên với các bạn sử dụng tiếng Nhật trong công việc của mình thì cũng đừng lo lắng vì các ký tự thông dụng trong tiếng Nhật cũng không phải là surrogate pair characters đâu.
let japan_str = '清'; |
- Xem thêm: Độ dài chuỗi trong JavaScript.
Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn về surrogate pair characters trong JavaScript rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>02. chuỗi trong javascript








