Hướng dẫn cách sử dụng getAttribute trong JavaScript. Bạn sẽ biết cách sử dụng phương thức getAttribute để lấy giá trị thuộc tính của Element sau bài học này.
getAttribute trong JavaScript và cách lấy giá trị thuộc tính của Element
Cú pháp
getAttribute trong JavaScript là một phương thức của Element Object, có tác dụng lấy giá trị thuộc tính chỉ định của một Element.
Cú pháp sử dụng thuộc tính getAttribute trong JavaScript để lấy thuộc tính chỉ định của Element như sau:
element.getAttribute(attributeName)
Trong đó
elementlà Element cần lấy thuộc tínhattributeNamelà tên thuộc tính cần lấy từelement
Giá trị trả về của phương thức getAttribute sẽ là giá trị của thuộc tính chỉ định. Trong trường hợp không tồn tại thuộc tính chỉ định trong Element, giá trị null sẽ được trả về.
Ví dụ
let element = document.getElementById('shopname'); |
Mã mẫu
Hãy cùng xem cách dùng getAttribute để lấy giá trị thuộc tính chỉ định của Element như sau:
|
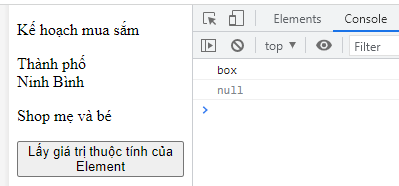
Trong mã HTML ở trên, sau khi click vào nút thì Element có thuộc tính id="box" sẽ được lấy thông qua phương thức getElementById. Sau đó bằng cách dùng phương thức getAttribute, chúng ta đã lấy được giá trị của thuộc tính id. Đối với thuộc tính class thì do không tồn tại thuộc tính này trong Element nên giá trị null đã được trả về.
 .
.
- Xem thêm: getElementById trong JavaScript
Lấy giá trị thuộc tính của Element bằng cách tham chiếu trực tiếp
Cú pháp
Ngoài cách dùng phương thức getAttribute mà Kiyoshi đã hướng dẫn ở trên, chúng ta còn có một phương pháp khác để lấy giá trị thuộc tính của Element, đó chính là cách tham chiếu trực tiếp tới thuộc tính đó.
Cú pháp lấy giá trị thuộc tính của Element bằng phương pháp này như sau:
element.attributeName
Trong đó
elementlà Element cần lấy thuộc tínhattributeNamelà tên thuộc tính cần lấy từelement
Ví dụ cụ thể
let element = document.getElementById('shopname'); |
Khác với phương thức getattribute thì tên thuộc tính được sử dụng trong phương pháp tham chiếu có thể giống hoặc khác với chính nó.
Các tên thuộc tính có thể sử dụng được quyết định theo mỗi loại tagname, có những tên thuộc tính có thể sử dụng cho tất cả các loại tagname, cũng có những tên thuộc tính chỉ có thể sử dụng cho một số tagname đặc định.
Ví dụ, thuộc tính href hoặc target của tagname <a>, hoặc thuộc tính cite của tagname <blockquote> là các loại tên thuộc tính chỉ có thể dùng cho một số tagname đặc định chẳng hạn.
Phần lớn các thuộc tính có thể được sử dụng trực tiếp tên để tham chiếu, ví dụ như id hay hreft sẽ dùng element.id hay element.hreft chẳng hạn. Tuy nhiên cũng có những tên thuộc tính do có tên được sử dụng với mục đích khác, nên để tránh bị trùng lặp thì sẽ dùng một tên khác để biểu diễn, ví dụ như thuộc tính class sẽ dùng element.className chẳng hạn.
Ngoài ra, nếu tên một thuộc tính mà trùng với một keyword sử dụng trong JavaScript thì thay vì tên thuộc tính đó (ví dụ ABC) thì sẽ gắn thêm chuỗi ký tự html vào đằng trước tên thuộc tính để tham chiếu (ví dụ element.htmlABC).
Nếu thuộc tính tồn tại trong Element, giá trị của thuộc tính đó sẽ được trả về. Nếu như thuộc tính đó chưa đặt giá trị, một ký tự trống sẽ được trả về. Trong trường hợp không tồn tại thuộc tính chỉ định trong Element, giá trị undefined sẽ được trả về.
Mã mẫu
Sau đây hãy cùng xem cách dùng phương pháp này để lấy giá trị thuộc tính chỉ định của một Element.
|
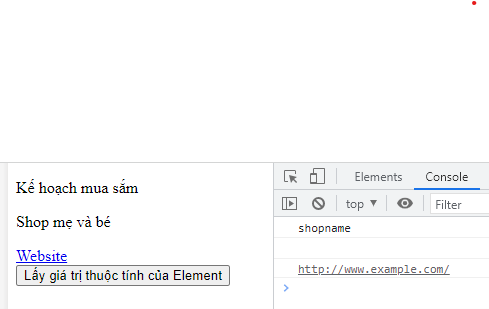
Trong mã HTML ở trên, sau khi click vào nút thì Element có thuộc tính id="shopname" sẽ được lấy thông qua phương thức getElementById. Sau đó bằng cách tham chiếu trực tiếp tới các thuộc tính thông qua tên, chúng ta đã lấy được các giá trị thuộc tính tương ứng.
 .
.
Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn cách sử dụng getAttribute trong JavaScript để lấy giá trị thuộc tính chỉ định của một Element rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>13. dom trong javascript








