Hướng dẫn cách sử dụng getElementsByTagName trong JavaScript. Bạn sẽ biết cách sử dụng phương thức getElementsByTagName để lấy các element trong DOMthông qua giá trị thuộc tính tagname của chúng sau bài học này.
Có 2 phương pháp sử dụng getElementsByTagName trong JavaScript như sau:
- Document.getElementsByTagName : lấy toàn bộ các element có giá trị thuộc tính tagname chỉ định từ DOM
- element.getElementsByTagName(tagname) :lấy toàn bộ các element con hoặc cháu có giá trị thuộc tính tagname chỉ định từ một element
Document.getElementsByTagName là gì
Khái niệm
Document.getElementsByTagName trong JavaScript là một phương thức của Document Object, có tác dụng lấy toàn bộ các element trong DOM có giá trị thuộc tính tagname chỉ định.
Cú pháp sử dụng phương thức getElementsByTagName trong JavaScript như sau:
document.getElementsByTagName(tagname)
Trong đó đối số tagname của phương thức là giá trị thuộc tính tagname của element cần lấy (ví dụ: div, h2 … ). Trong trường hợp chỉ định tagname bằng *, toàn bộ các elementcó trong DOM sẽ được lấy.
Phương thức getElementsByTagName sẽ trả về một HTMLCollection Object chứa tất cả các element được tìm thấy. Trong trường hợp không tìm thấy element phù hợp thì một HTMLCollection Object trống cũng sẽ được trả về.
HTMLCollection Object là một tập hợp của các element trong JavaScript. Trong HTMLCollection Object được tích hợp nhiều thuộc tính cũng như phương thức có sẵn giúp chúng ta xử lý tập hợp element, ví dụ như là thuộc tính length để tìm số phần tử, hay phương thức item để lấy element từ index của nó chẳng hạn.
Ví dụ cụ thể, chúng ta có thể lấy các element có giá trị thuộc tính tagname là h2 và xử lý HTMLCollection Object được trả về như sau:
let elements = document.getElementsByTagName('h2'); |
Khác với id thì trong một trang HTML chúng ta có thể đặt cùng tên tagname cho nhiều element cùng lúc, và các element này sẽ được phân biệt thông qua giá trị index của nó bên trong trong HTML. Giá trị index này bắt đầu từ 0 và sẽ tăng dần 1 đơn vị (0, 1, 2, 3, 4 …).
Lưu ý, trong trường hợp không tìm thấy element phù hợp thì giá trị trả về của phương thức getElementsByTagName không phải là null, mà một HTMLCollection Object trống (có length = 0) sẽ được trả về.
Ví dụ
Sau đây hãy cùng tìm hiểu cách lấy các element từ trong DOM thông qua thuộc tính tagname của chúng bằng phương thức getElementsByTagName trong JavaScript.
|
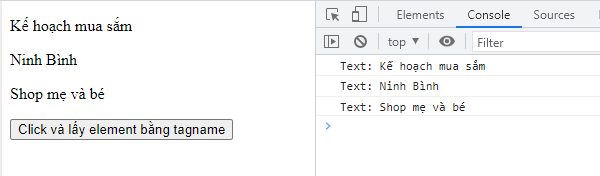
Trong mã HTML ở trên, chúng ta sẽ lấy tất cả các element có tagname là p từ trong DOM.
Sau khi lấy được HTMLCollection Object chứa các element này, bằng cách dùng vòng lặp để truy cập đến từng element, chúng ta sẽ xuất ra giá trị của element đó ra màn hình console thông qua thuộc tính textContent như dưới đây:

element.getElementsByTagName là gì
Phương thức getElementsByTagName ngoài có trong Document Object thì trong Element Object cũng dùng phương thức này để lấy toàn bộ các element có giá trị tagname chỉ định. Tuy nhiên thì phạm vi lấy của getElementsByTagName trong 2 loại Object này là khác nhau.
Khái niệm
element.getElementsByTagName trong JavaScript là một phương thức của Element Object, có tác dụng lấy toàn bộ các element con hoặc cháu có giá trị thuộc tính tagname chỉ định từ trong một element.
Khác với Document.getElementsByTagName sẽ lấy các element trong DOM thì element.getElementsByTagName chỉ lấy các element con hoặc cháu từ bên trong một element chỉ định mà thôi.
Cú pháp sử dụng phương thức getElementsByTagName trong JavaScript như sau:
element.getElementsByTagName(tagname)
Trong đó đối số tagname của phương thức là giá trị thuộc tính tagname của element cần lấy từ element chỉ định (ví dụ: div, h2 … ). Trong trường hợp chỉ định tagname bằng *, toàn bộ các element con và cháu có trong element chỉ định sẽ được lấy. Lưu ý trong kết quả sẽ không bao gồm element chỉ định mà chỉ có các element con và cháu của nó có tagname phù hợp mà thôi.
Ví dụ cụ thể, chúng ta có thể lấy các element con và cháu có tagname bằng p của một element có id bằng box với cách viết như sau:
let element = document.getElementById('box'); |
Chúng ta cũng có thể viết gọn lại trong một dòng code như sau:
let elements = document.getElementById('box').getElementsByTagName('p'); |
Ví dụ
Sau đây hãy cùng tìm hiểu cách lấy các element con có thuộc tính tagname chỉ định từ trong một element bằng phương thức getElementsByTagName trong JavaScript.
|
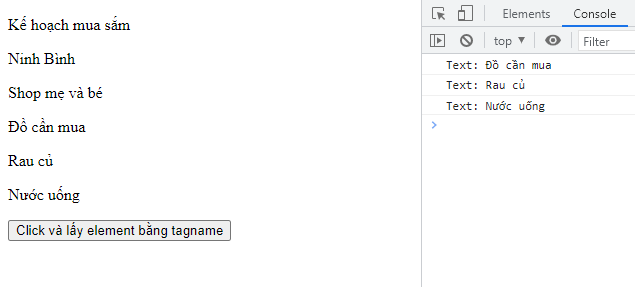
Trong mã HTML ở trên, trước hết chúng ta dùng phương thức getElementById để lấy element có id bằng food.
Sau đó bằng cách dùng getElementsByTagName chúng ta sẽ lấy tất cả các element con cháu của nó có tagname là p .
Sau khi lấy được HTMLCollection Object chứa các element này, bằng cách dùng vòng lặp để truy cập đến từng element, chúng ta sẽ xuất ra giá trị của element đó ra màn hình console thông qua thuộc tính textContent như dưới đây:

Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn cách sử dụng getElementsByTagName trong JavaScript để lấy element thông qua thuộc tính tagname rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>13. dom trong javascript







