Hướng dẫn cách sử dụng innerText trong JavaScript. Bạn sẽ biết cách sử dụng thuộc tính innerText để lấy cũng như thiết lập giá trị text hiển thị của một Element chỉ định sau bài học này.
innerText trong JavaScript và cách lấy giá trị text hiển thị của Element
Cú pháp
innerText trong JavaScript là một thuộc tính của HTMLElement Object, có tác dụng lấy và nối giá trị text hiển thị trên màn hình brower (Chrome, FireFox, Edge …) của tất cả các Node text có trong Element chỉ định và các Element con cháu của nó.
Cú pháp sử dụng thuộc tính innerText trong JavaScript để lấy giá trị text hiển thị như sau:
htmlElement.innerText
Giá trị trả về của thuộc tính innerText là một DOMString Object (một chuỗi ký tư) được nối bởi toàn bộ các giá trị thuộc tính innerText của Element chỉ định và các Element con cháu của nó.
Ở đây, giá trị text hiển thị, là giá trị text được chuyển từ ngôn ngữ HTML và hiển thị trên màn hình brower (Chrome, FireFox, Edge …).
Ví dụ, các Node trống do không hiển thị trên brower nên sẽ không được lấy, các Node mà CSS của nó được đặt ở chế độ không hiển thị cũng sẽ không được lấy, hay các Node thuộc tag style dùng để miêu tả script hoặc CSS vốn mặc định không hiển thị trên brower tất nhiên cũng sẽ không được bao gồm trong kết quả.
Hay là Node có tag <br> có tag dụng xuống dòng khi in ra brower, thì cũng sẽ được lấy dưới dạng đã xuống dòng trong kết quả thu về.
Ví dụ
Ví dụ cụ thể, hãy xem cách sử dụng innerText đối với Element có tag là div ở dưới đây:
<div> |
Trong Node div này chứa 2 Node p, tuy nhiên khi hiển thị trên brower thì Node brsẽ được hiển thị dưới dạng xuống dòng như sau:
Thành phố |
Do vậy, nếu dùng thuộc tính innerText để lấy giá trị text hiển thị của Node div này, thì kết quả thu về cũng sẽ giống với những gì hiển thị trên màn hình brower như trên:
Thành phố |
Mã mẫu 1
Kết hợp với phân tích ở ví dụ trên, hãy cùng xem cách dùng innerText để lấy giá trị text hiển thị của một Element chỉ định như sau:
|
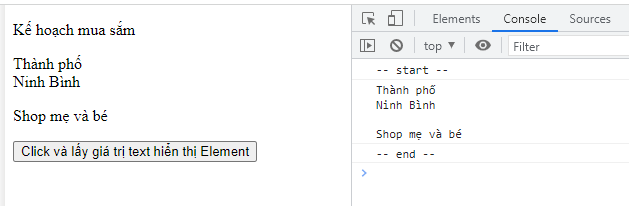
Trong mã HTML ở trên, sau khi click vào nút thì Element có thuộc tính id="box" sẽ được lấy thông qua phương thức getElementById. Sau đó bằng cách dùng thuộc tính innerText, chúng ta đã lấy giá trị text hiển thị của Element này rồi xuất ra màn hình console như sau:
 .
.
- Xem thêm: getElementById trong JavaScript
Mã mẫu 2
Hãy cùng xem thêm một ví dụ nữa về cách dùng innerText để lấy giá trị text hiển thị của một Element chỉ định. Lần này chúng ta sẽ lấy giá trị text hiển thị của tagname body như sau:
|
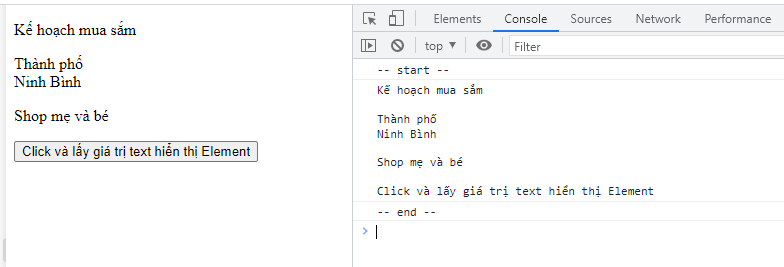
Ngoài Element div thì các Element khác như Element button hay script cũng nằm trong tagname body, tuy nhiên trong số chúng thì Node script mặc định không hiển thị và chỉ có thêm Node button là hiển thị trên màn hình brower, nên kết quả ngoài phần giá trị innerText của div tìm được ở ví dụ trên thì giá trị innerText của Node button cũng sẽ được liên kết và xuất ra màn hình console như sau:
 .
.
innerText trong JavaScript và cách thay đổi giá trị text hiển thị của Element
Cú pháp
Ngoài tác dụng lấy giá trị text hiển thị thì chúng ta cũng có thể sử dụng innerText trong JavaScript để thay đổi giá trị text hiển thị của Element chỉ định, với cú pháp như sau:
htmlElement.innerText = 'value'
Lưu ý, nếu dùng innerText để thay đổi giá trị text hiển thị của Element chỉ định thì ngoài việc giá trị text hiển thị của Element này sẽ được thay đổi, thì toàn bộ các Element con cháu của nó sẽ bị xoá đi khỏi DOM.
Mã mẫu 1
Hãy cùng tìm hiểu cách thay đổi giá trị text hiển thị của Element chỉ định bằng thuộc tính innerText trong ví dụ sau:
|
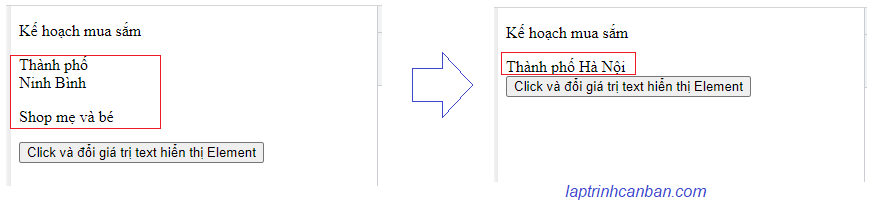
Trong mã HTML ở trên, sau khi click vào nút thì Element có thuộc tính id="box" sẽ được lấy thông qua phương thức getElementById. Sau đó khi sử dụng thuộc tính innerText để thiết lập một giá trị mới cho Element này thì toàn bộ Element con cháu ban đầu của nó đều bị xoá đi, và thay thế bằng giá trị mới như sau:
 .
.
Mã mẫu 2
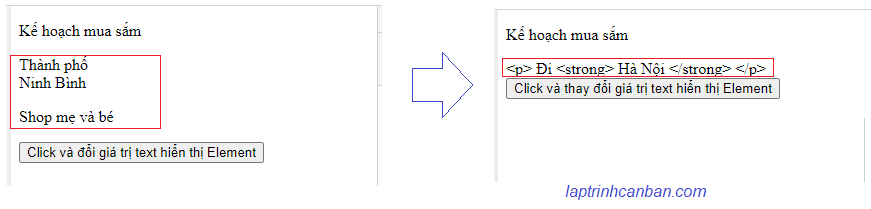
Một ví dụ khác khi chỉ định giá trị của value chứa các ký tự đặc biệt như thẻ tag của HTML.
|
Các ký tự này sẽ chỉ được coi là ký tự bình thường khi thay thế giá trị innerText mà thôi.
 .
.
Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn cách sử dụng innerText trong JavaScript để lấy và thay đổi giá trị của một Element chỉ định rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>13. dom trong javascript








