Hướng dẫn cách sử dụng querySelector trong JavaScript. Bạn sẽ biết cách sử dụng phương thức querySelector để lấy một element trong DOM thông qua CSS selectors sau bài học này.
querySelector trong JavaScript là gì
querySelector trong JavaScript hay còn gọi là document.querySelector trong JavaScript là một phương thức của Document Object, có tác dụng lấy một element trong DOM thoả mãn quy tắc CSS selectors chỉ định.
Bằng cách chỉ định CSS selectors như đối số trong querySelector , chúng ta có thể lấy element theo nhiều điều kiện khác nhau với cách viết vô cùng thuận tiện.
- Xem thêm: CSS selectors trong JavaScript
Cú pháp sử dụng phương thức querySelector trong JavaScript như sau:
document.querySelector(selectors)
Trong đó đối số selectors của phương thức là một giá trị CSS selectors. querySelector sẽ trả về một Element Object chứa element thoả mãn quy tắc CSS selectors chỉ định.
Lưu ý querySelector chỉ trả về duy nhất 1 element, nên trong trường hợp có nhiều element phù hợp được tìm thấy thì chỉ có element đầu tiên được trả về mà thôi. Trong trường hợp không tìm thấy element nào phù hợp, giá trị nul sẽ được trả về.
Element Object là kiểu đối tượng dùng để thao tác với element trong JavaScript. Trong Element Object được tích hợp nhiều thuộc tính cũng như phương thức có sẵn giúp chúng ta xử lý element, ví dụ như thuộc tính textContent để lấy giá trị của element chẳng hạn
Ví dụ cụ thể, chúng ta lấy element có classname bằng box và có tagname bằng p bằng phương thức querySelector như sau:
let element = document.querySelectorAll('p.box'); |
Mã mẫu
Hãy cùng tìm hiểu cách lấy phần tử (element) từ trong DOM bằng phương thức querySelector trong ví dụ sau:
|
Trong mã HTML ở trên, chúng ta sẽ lấy element có id="shopname"> và nằm trong element cha có class="box".
Sau khi lấy được Element Object chứa element này, chúng ta có thể lấy và dùng console để xuất ra màn hình giá trị thuộc tính textContent của element đó.
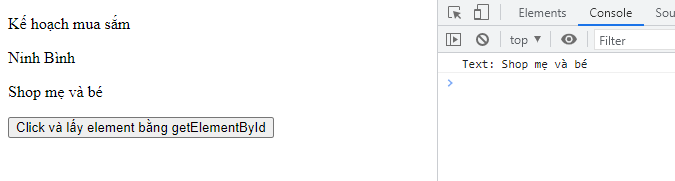
Và kết quả:

Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn cách sử dụng querySelector trong JavaScript để lấy element thông qua CSS selectors rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>13. dom trong javascript








