Hướng dẫn cách thêm Node con vào Node chỉ định trong JavaScript. Bạn sẽ học được 4 phương pháp thêm một Node con vào bên trong một Node chỉ định trong JavaScript sau bài học này.
Chúng ta có 4 phương pháp thêm Node con vào Node chỉ định trong JavaScript như sau:
- Phương thức prepend: Thêm các Node con vào đằng trước Node con đầu tiên của Node chỉ định
- Phương thức append: Thêm các Node con vào đằng sau Node con cuối cùng của Node chỉ định
- Phương thức appendChild : Thêm 1 Node con vào đằng sau Node con cuối cùng của Node chỉ định
- Di chuyển Node con đã tồn tại
prepend trong JavaScript
Cú pháp
prepend trong JavaScript là một phương thức của Element Object, có tác dụng thêm một hoặc nhiều Node con vào đằng trước Node con đầu tiên của Node chỉ định trong JavaScript.
Cú pháp sử dụng prepend trong JavaScript để thêm Node con như sau:
parentnode.prepend(nodesOrDOMStrings)
Trong đó parentnode là Node cha cần thêm Node con. Chúng ta có thể chỉ định đối số (các Node con cần thêm vào) dưới dạng một hoặc một chuỗi các Node cách nhau bởi dấu phẩy (,), hoặc là một DOMString (một chuỗi ký tự). Trong trường hợp DOMString được chỉ định, nội dung DOMString sẽ được tự động chuyển sang TextNode trước khi được thêm vào trong Node ban đầu.
Cụ thể thì trong trường hợp cần thêm một Node con vào đằng trước Node con đầu tiên của Node chỉ định, chúng ta sử dụng cú pháp sau:
parentnode.prepend(node)
Còn trong trường hợp cần thêm nhiều Node con cùng lúc, chúng ta viết các Node con cách nhau bởi dấu phẩy như sau:
parentnode.prepend(node1 ,node2 ,node3, ...)
Còn trong trường hợp cần thêm một DOMString vào Node ban đầu, chúng ta viết như sau:
parentnode.prepend(DOMString)
Ví dụ, chúng ta có thể tạo một Node con với thẻ div, và thêm Node này vào đằng trước Node con đầu tiên của Node có id bằng sample như sau:
let child = document.createElement('div'); |
Mã mẫu
Sau đây hãy cùng xem cách thêm Node con vào đằng trước Node con đầu tiên của Node chỉ định với ví dụ sau:
|
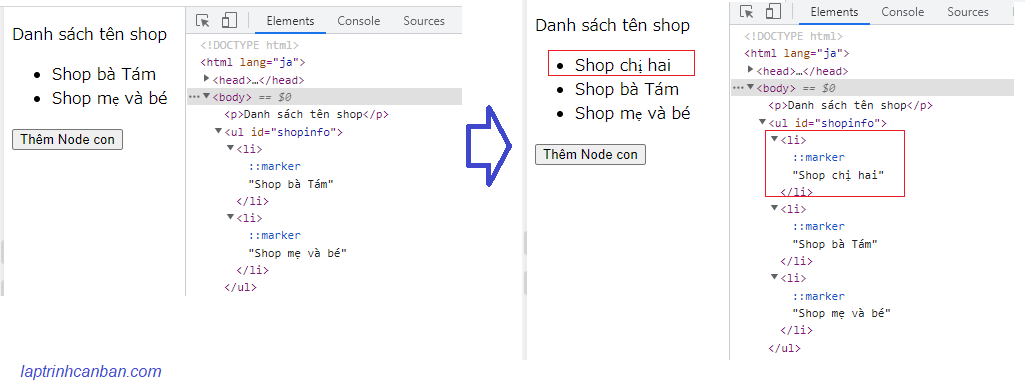
Trong mã HTML trên, chúng ta tạo một Node con với tag li, rồi thêm DOMString có giá trị Shop chị hai vào Node này bằng phương thức prepend.
Sau đó, cũng bằng phương thức prepend, chúng ta đã thêm Node vừa tạo này vào đằng trước Node con đầu tiên của Node có id bằng shopinfo (là Node <li>Shop bà Tám</li>).
Và kết quả:

- Xem thêm: Tạo Node mới trong JavaScript
append trong JavaScript
Cú pháp
append trong JavaScript là một phương thức của Element Object, có tác dụng thêm một hoặc nhiều Node con vào đằng sau Node con cuối cùng của Node chỉ định trong JavaScript.
Cú pháp sử dụng append trong JavaScript để thêm Node con như sau:
parentnode.append(nodesOrDOMStrings)
Trong đó parentnode là Node cha cần thêm Node con. Chúng ta có thể chỉ định đối số (các Node con cần thêm vào) dưới dạng một hoặc một chuỗi các Node cách nhau bởi dấu phẩy (,), hoặc là một DOMString. Trong trường hợp DOMString được chỉ định, nội dung DOMString sẽ được tự động chuyển sang TextNode trước khi được thêm vào trong Node ban đầu.
Cụ thể thì trong trường hợp cần thêm một Node con vào đằng sau Node con cuối cùng của Node chỉ định, chúng ta sử dụng cú pháp sau:
parentnode.append(node)
Còn trong trường hợp cần thêm nhiều Node con cùng lúc, chúng ta viết các Node con cách nhau bởi dấu phẩy như sau:
parentnode.append(node1 ,node2 ,node3, ...)
Còn trong trường hợp cần thêm một DOMString vào Node ban đầu, chúng ta viết như sau:
parentnode.append(DOMString)
Ví dụ, chúng ta có thể tạo một Node con với thẻ div, và thêm Node này vào đằng sau Node con cuối cùng của Node có id bằng sample như sau:
let child = document.createElement('div'); |
Mã mẫu
Sau đây hãy cùng xem cách thêm Node con vào đằng sau Node con cuối cùng của Node chỉ định với ví dụ sau:
|
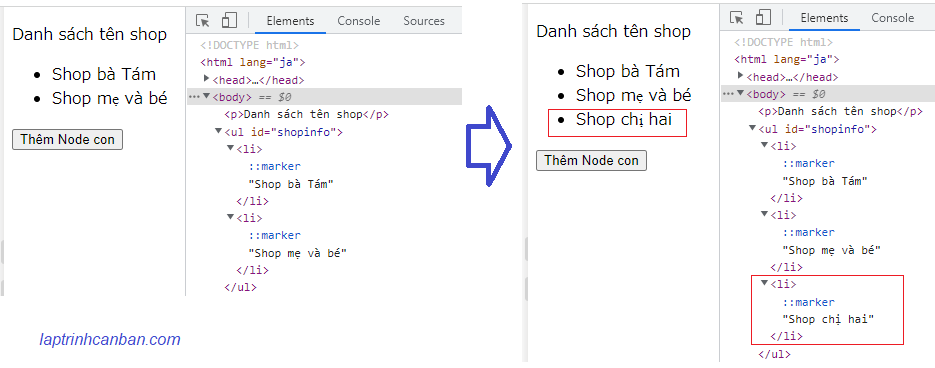
Trong mã HTML trên, chúng ta tạo một Node con với tag li, rồi thêm DOMString có giá trị Shop chị hai vào Node này bằng phương thức append.
Sau đó, cũng bằng phương thức append, chúng ta đã thêm Node vừa tạo này vào đằng sau Node con cuối cùng của Node có id bằng shopinfo (là Node <li>Shop mẹ và bé</li>).
Và kết quả:

- Xem thêm: Tạo Node mới trong JavaScript
appendChild trong JavaScript
Cú pháp
appendChild trong JavaScript là một phương thức của Node Object, có tác dụng thêm một Node con vào đằng sau Node con cuối cùng của Node chỉ định trong JavaScript.
Cú pháp sử dụng appendChild trong JavaScript để thêm Node con như sau:
parentnode.appendChild(node)
Trong đó parentnode là Node cha cần thêm Node con. Khác với phương thức append thì chúng ta chỉ có thể chỉ định và thêm một Node con vào Node ban đầu mà thôi.
Ví dụ, chúng ta có thể tạo một Node con với thẻ div, và thêm Node này vào đằng sau Node con cuối cùng của Node có id bằng sample như sau:
let child = document.createElement('div'); |
Mã mẫu
Sau đây hãy cùng xem cách thêm Node con vào đằng sau Node con cuối cùng của Node chỉ định với ví dụ sau:
|
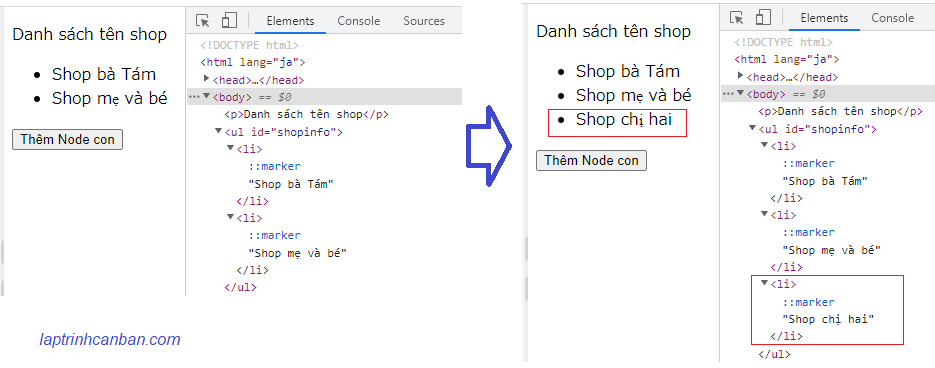
Trong mã HTML trên, chúng ta tạo một Node con với tag li, rồi thêm một TextNode có giá trị Shop chị hai (tạo bởi phương thức createTextNode) vào Node này bằng phương thức appendChild.
Sau đó, cũng bằng phương thức appendChild, chúng ta đã thêm Node vừa tạo này vào đằng sau Node con cuối cùng của Node có id bằng shopinfo (là Node <li>Shop mẹ và bé</li>).
Và kết quả:

- Xem thêm: Tạo Node mới trong JavaScript
Di chuyển một Node con đã tồn tại trước đó
Cú pháp
Việc thêm một Node con không giới hạn đối với các Node mới được tạo, bạn có thể thêm các Node đã tồn tại từ trước đó. Trong trường hợp này, Node tồn tại trước đó sẽ bị xóa khỏi Node cha hiện tại của nó, và được thêm vào Node cha mới được chỉ định. Và kết quả thì nó sẽ được di chuyển khỏi Node cha cũ và sang Node cha mới.
Ví dụ, để di chuyển một Node có thuộc tính id là ‘abc’ đã tồn tại vào đằng sau Node con cuối cùng của Node có id là ‘def’, hãy viết:
let child = document.getElementById('abc'); |
Trong trường hợp này, Node con sẽ tự động bị xóa khỏi Node cha ban đầu và sau đó được thêm vào Node cha mới.
Mã mẫu
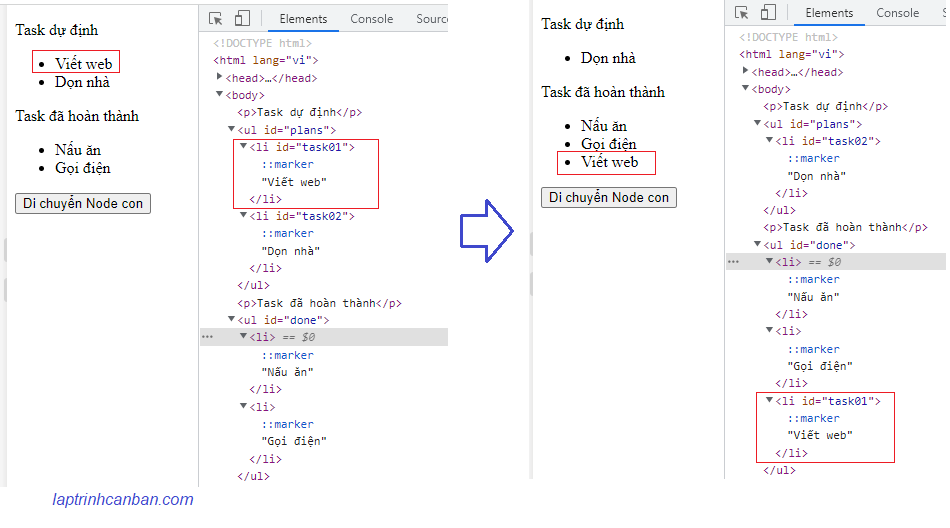
Sau đây hãy cùng xem cách di chuyển Node hiện tại với ví dụ sau:
|
Trong mã HTML trên, chúng ta đã lấy một Node đã tồn tại từ trước có id="task01", sau đó thêm nó vào như là Node con của Node có id="done" bằng phương thức append. Kết quả thì Node đó sẽ được dịch chuyển ra khỏi Node cha ban đầu (có id="plans") và trở thành Node con của Node cha mới có id="done".

Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn cách thêm Node con vào Node chỉ định trong JavaScript rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>13. dom trong javascript







