Hướng dẫn cách sử dụng lệnh if nhiều điều kiện trong JavaScript. Bạn sẽ học được 2 cách cơ bản để sử dụng if nhiều điều kiện trong JavaScript sau bài học này.
if nhiều điều kiện trong JavaScript | else if trong JavaScript
else if trong JavaScript được sử dụng để xử lý câu lệnh if nhiều điều kiện trong JavaScript.
Khi bạn cần làm việc với câu lệnh if nhiều điều kiện trong JavaScript , chúng ta cần sử dụng tới else if trong JavaScript với cú pháp sau đây:
if (biểu thức điều kiện 1){
câu lệnh xử lý nếu biểu thức điều kiện 1 là true (đúng)
}elseif(biểu thức điều kiện 2){
câu lệnh xử lý nếu biểu thức điều kiện 2 là true (đúng)
}elseif(biểu thức điều kiện 3){
câu lệnh xử lý nếu biểu thức điều kiện 3 là true (đúng)...
}else{
câu lệnh xử lý nếu tất cả các biểu thức điều kiện ở trên đều False (sai)
}
Chúng ta sẽ viết các biểu thức điều kiện cùng các lệnh sẽ xử lý nếu biểu thức điều kiện đó true (đúng) vào khối tương ứng sau lệnh if và else if. Cuối cùng chúng ta viết các lệnh xử lý mặc định vào trong khối khối else, và các lệnh này sẽ được xử lý trong trường hợp tất các các biểu thức điều kiện được chỉ định đều False (sai).
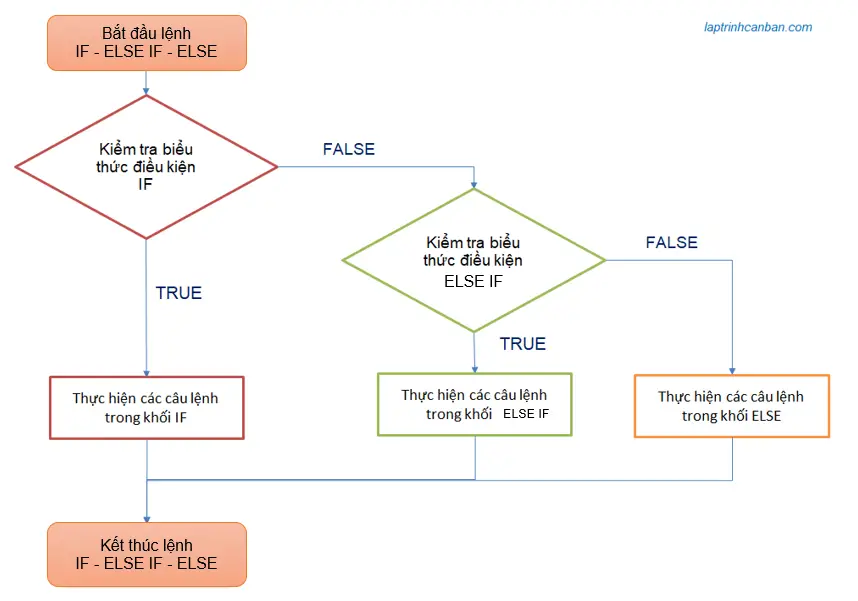
Sơ đồ khối câu lệnh else if trong JavaScript như sau:
Trong lệnh if else if else JavaScript các biểu thức điều kiện sẽ được phán đoán từ trên xuống dưới. Nếu biểu thức điều kiện là true (đúng), các lệnh trong khối tương ứng sẽ được thực thi, các biểu thức điều kiện tiếp theo sẽ không được kiểm tra nữa, và toàn bộ mã lệnh được kết thúc.
Nếu biểu thức điều kiện là False (sai) thì tiến hành kiểm tra kết quả của biểu thức điều kiện tiếp theo, và lặp lại quá trình cho tới cuối cùng.
Và nếu như tất cả các biểu thức điều kiện được chỉ định đều cho kết quả False (sai), các lệnh mặc định trong khối else sẽ được thực hiện.
Lại nữa, bạn cũng có thể lược bỏ đi cả khối else, khi đó chương trình sẽ không có lệnh xử lý mặc định, và trong trường hợp toàn bộ các biểu thức điều kiện được chỉ định đều False (sai), sẽ không có câu lệnh nào được thực thi hay kết quả nào được trả về.
Ví dụ về sử dụng else if trong JavaScript như sau. Chúng ta cũng sẽ sử dụng lại ví dụ kiểm tra tuổi vào bar ở bài Lệnh if và if…else trong JavaScript, nhưng sẽ kèm thêm một trường hợp nữa là kiểm tra thẻ chứng minh nhân dân:
let old = 17; |
Với ví dụ trên, chỉ khi nào bạn có mang theo CMND và trên 18 tuổi thì kết quả của lệnh else if trong JavaScript mới cho bạn vào bar mà thôi.
Lệnh if lồng nhau trong JavaScript | Lệnh if bên trong lệnh if
Do có thể tự do viết các loại xử lý khác nhau trong cặp dấu ngoặc nhọn của khối lệnh if, nên chúng ta hoàn toàn có thể viết một lệnh if khác bên trong đó để tạo nên lệnh if lồng nhau trong JavaScript.
Cách viết này thường được sử dụng để xử lý các lệnh if nhiều điều kiện với độ phức tạp cao, với cú pháp như sau:
if (biểu-thức-điều-kiện-1){
if(biểu-thức-điều-kiện-2){
câu lệnh xử lý nếu biểu-thức-điều-kiện-2 là true (đúng)
}else{
câu lệnh xử lý nếu biểu-thức-điều-kiện-2 là false (sai)
}
}else{
câu lệnh xử lý nếu biểu-thức-điều-kiện-1 là false (sai)
...
}
Ví dụ cụ thể, cũng với ví dụ kiểm tra tuổi vào bar kèm kiểm tra thẻ chứng minh nhân dân như trên thì chúng ta hoàn toàn có thể mô tả với lệnh if lồng nhau như sau:
let old = 17; |
Với cách viết dùng if lồng nhau ở trên, chỉ khi nào bạn có mang theo CMND và trên 18 tuổi thì kết quả của lệnh else if trong JavaScript mới cho bạn vào bar mà thôi.
Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn về cách sử dụng lệnh if nhiều điều kiện trong JavaScript rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>06. lệnh điều kiện trong javascript








