Hướng dẫn cách sử dụng Array reduce trong JavaScript. Bạn sẽ học được cách dùng Array reduce để xử lý tuần tự các phần tử trong mảng ban đầu thông qua một hàm “thu nhỏ dần” để thu về một kết quả tích lũy trong JavaScript sau bài học này.
Array reduce trong JavaScript
Array reduce trong JavaScript là phương thức trong Array Object, có tác dụng xử lý tuần tự các phần tử trong mảng ban đầu thông qua một hàm “thu nhỏ dần” để thu về một kết quả tích lũy duy nhất.
Trong hàm “thu nhỏ dần” này, giá trị tích lũy trả về của kết quả tính toán với phần tử ngay trước đó được chuyển đến trong phép tính với phần tử sau đó, và quá trình này được lặp lại cho tới khi xử lý hết các phần tử và trả về giá trị tích lũy cuối cùng.
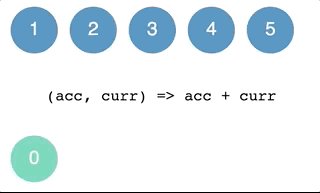
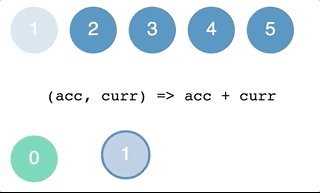
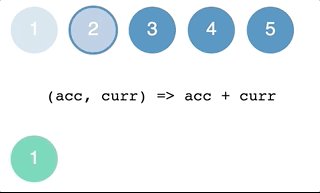
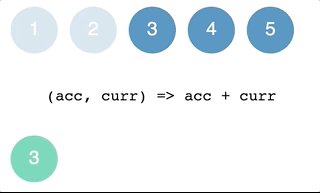
Ví dụ dễ hiểu nhất của Array reduce chính là phép tính tổng các phần tử trong mảng JavaScript. Bằng cách sử dụng Array reduce, các phần tử được lấy tuần tự và cộng dồn vào một biến tích lũy thông qua hàm tính tổng, và biến tích lũy thu được trong kết quả tính toán với phần tử ngay trước đó được chuyển đến trong phép tính với phần tử sau đó. Và cuối cùng, khi tất cả các phần tử được cộng dồn vào biến tích lũy, kết quả duy nhất là tổng của tất cả chúng sẽ được trả về.

Phương thức Array reduce hoạt động theo cơ chế:
- Lấy từng phần tử trong mảng theo thứ tự từ đầu mảng
- Chuyển chúng đến đối số của phương thức là một hàm callback chứa các xử lý tính toán phần tử này với một biến tích lũy
- Thay đổi biến tích lũy thông qua xử lý với phần tử, rồi chuyển biến tích lũy này đến trong phép tính với phần tử sau đó
Chúng ta sử dụng Array reduce với cú pháp tổng quát sau đây:
arr.reduce(callbackFn, initialValue);
Trong đó:
arrlà mảng ban đầucallbackFNlà hàm callback chứa xử lý tính tổng. Hàm callback sẽ nhận từng phần tử từ mảngarrđể xử lý tích lũy.initialValuelà giá trị đầu tiên được truyền vào hàm callback trong lần gọi hàm đầu tiên. Nếu được lược bỏ thì giá trị phần tử đầu tiên của mảngarrsẽ được sử dụng.
Lại nữa, hàm callback sử dụng trong phương thức reduce có thể được viết với 1 trong 3 cách sau đây:
callbackFn(accumulator, value)
callbackFn(accumulator, value, index)
callbackFn(accumulator, value, index, array)
Trong đó:
accumulatorlà biến dùng để tích lũy các kết trả về sau mỗi lần gọi hàm callback. Sau khi tất cả các phần tử được xử lý, accumulator sẽ là kết quả cuối cùng được trả về từ Array reduce.valuelà tên một biến dùng để gán giá trị của phần tử đang được lấy từ mảng để truyền vàocallbackFNindexlà tên một biến dùng để gán index của phần tử đang được lấy từ mảng để truyền vàocallbackFNarraylà tên một biến dùng để gán cả mảng ban đầu để truyền vàocallbackFN
Hàm callback sẽ nhận lần lượt các phần tử từ mảng ban đầu rồi cộng dồn vào biến tích lũy accumulator. Và vào lần trả về cuối cùng, accumulator sẽ trở thành kết quả cuối cùng thu về từ Array reduce.
Để dễ hiểu hơn, hãy cùng xem cách sử dụng Array reduce trong một số ví dụ sau đây.
Tính tổng các phần tử trong mảng JavaScript bằng Array reduce
Để tính tổng các phần tử trong mảng JavaScript bằng Array reduce, chúng ta sẽ viết chương trình như sau:
let num = [48, 75, 92, 61, 54, 83, 76]; |
Trong ví dụ này, chúng ta chỉ định giá trị giá trị ban đầu initialValue của biến tích lũy accumulator bằng 0.
Sau đó, bằng cách dùng hàm callback, chúng ta lần lượt lấy các phần tử element từ trong mảng ban đầu và cộng dồn vào trong biến tích lũy accumulator. Biến accumulator thu được trong kết quả tính toán với phần tử ngay trước đó được chuyển đến trong phép tính với phần tử sau đó. Và cuối cùng, khi tất cả các phần tử được cộng dồn vào biến tích lũy này, kết quả duy nhất là tổng của tất cả chúng sẽ được trả về.
Lưu ý, chúng ta cũng có thể sử dụng arrow function để rút gọn hàm callback, như cách viết sau đây:
let num = [48, 75, 92, 61, 54, 83, 76]; |
Tìm phần tử lớn nhất trong mảng JavaScript bằng Array reduce
Chúng ta cũng có thể sử dụng Array reduce để tìm phần tử lớn nhất trong một mảng JavaScript.
Ví dụ:
let num = [48, 75, 92, 61, 54, 83, 76]; |
Trong ví dụ này, chúng ta lược bỏ giá trị giá trị ban đầu initialValue của biến tích lũy accumulator, qua đó gán giá trị đầu tiên của mảng là num[0] = 48 vào biến tích lũy accumulator.
Sau đó, bằng cách dùng hàm callback, chúng ta lần lượt lấy các phần tử element từ trong mảng ban đầu và so sánh với biến tích lũy accumulator. Tại đây, bằng cách sử dụng Toán tử 3 ngôi trong JavaScript, chúng ta so sánh giá trị của biến tích lũy accumulator hiện tại và phần tử element, và trả về biến tích lũy accumulator với giá trị lớn nhất giữa chúng. Số lớn nhất thu được trong kết quả tính toán với phần tử ngay trước đó được chuyển đến trong phép tính với phần tử sau đó. Và cuối cùng, khi tất cả các phần tử đã được so sánh với biến tích lũy, kết quả duy nhất là số lớn nhất trong mảng sẽ được trả về.
Chúng ta cũng có thể sử dụng arrow function để rút gọn hàm callback, như cách viết sau đây:
let num = [48, 75, 92, 61, 54, 83, 76]; |
Xóa phần tử trùng trong mảng JavaScript bằng Array reduce
Ứng dụng Array reduce, chúng ta cũng có thể tiến hành Xóa phần tử trùng trong mảng JavaScript.
Dưới đây là chương trình mẫu:
let myArray = ['a', 'b', 'a', 'b', 'c', 'e', 'e', 'c', 'd', 'd', 'd', 'd'] |
Trong ví dụ này, chúng ta chỉ định giá trị giá trị ban đầu initialValue của biến mảng tích lũy accumulator là một mảng rỗng [].
Sau đó, bằng cách dùng hàm callback, chúng ta lần lượt lấy các phần tử element từ trong mảng ban đầu và kiểm tra phần tử element này có trong biến mảng accumulator hay không, thông qua phương thức indexOf trong JavaScript.
Nếu element đã tồn tại trong biến mảng accumulator, phần tử này sẽ được bỏ qua. Còn nếu chưa tồn tại thì sẽ được thêm vào trong accumulator thông qua phương thức push trong JavaScript.
Và mảng accumulator thu được trong kết quả kiểm tra với phần tử ngay trước đó được chuyển đến trong phép tính với phần tử sau đó. Và cuối cùng, khi tất cả các phần tử đã được kiểm tra với biến tích lũy, kết quả duy nhất là mảng accumulator đã được tích lũy chứa các phần tử không trùng nhau trong mảng ban đầu.
Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn về cách sử dụng Array reduce trong JavaScript rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>04. mảng trong javascript







