Hướng dẫn cách copy Object trong JavaScript. Bạn sẽ học được 2 cách sao chép Object trong JavaScript sau bài học này.
Chúng ta có 2 phương pháp để copy/ sao chép object trong JavaScript như sau:
- Copy Object trong JavaScript bằng phương thức Object.assign
- Copy Object trong JavaScript bằng toán tử 3 chấm
Gán object cho một object khác trong JavaScript
Trong JavaScript, bằng cách sử dụng toán tử gán =, chúng ta có thể gán một object cho một object khác.
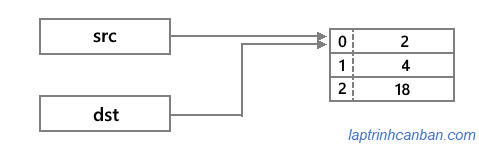
Tuy nhiên cần lưu ý là việc gán object chỉ tạo ra mối quan hệ tham chiếu của hai biến object tới cùng một bản thể object được lưu trong bộ nhớ máy tính, chứ không phải là copy object đó.
Ví dụ, chúng ta có xử lý gán object cho một object khác trong JavaScript như sau:
let test = { a: 10, b: 15 }; |
Thoạt nhìn thì cách gán object cho một object khác này giống như chúng ta đang copy object vậy. Tuy nhiên do object thuộc kiểu dữ liệu đối tượng nên giá trị được lưu trong biến object chỉ là địa chỉ của object trên bộ nhớ máy tính. Do vậy khi gán một object cho một object khác, thực ra chúng ta đang tạo thêm một mối quan hệ tham chiếu từ một biến object tới địa chỉ object ban đầu, chứ không phải là copy object ban đầu.

Bởi thế, nếu chúng ta thay đổi giá trị của một trong hai object, thì kết quả object còn lại cũng sẽ bị thay đổi theo.
let test = { a: 10, b: 15 }; |
Do vậy trong JavaScript, để sao chép object thì chúng ta không dùng toán tử gán, mà sẽ sử dụng tới một trong 2 phương pháp sau đây:
Copy Object trong JavaScript bằng Object.assign
Phương thức Object.assign vốn được sử dụng để Gộp 2 object trong Javascript. Tuy nhiên nếu chúng ta gộp object ban đầu với một object rỗng thì kết quả sẽ sao chép copy object ban đầu thành một object mới.
Ví dụ cụ thể:
let test = { a: 10, b: 15 }; |
Copy Object trong JavaScript bằng toán tử 3 chấm
Toán tử 3 chấm có rất nhiều công dụng trong JavaScript, và một trong số đó chính là sử dụng nó để để tiến hành Copy Object trong JavaScript.
Và đây là cách làm ngắn gọn và đẹp nhất mà Kiyoshi biết để Copy Object trong JavaScript.
let test = { a: 10, b: 15 }; |
Cách viết này có thể khiến các bạn bối rối, tuy nhiên thì dòng ...test thực ra là để triển khai và viết tất cả các thuộc tính có trong object ban đầu ra thành a: 10, b: 15, và khi đặt nó giữa cặp dấu ngoặc nhọn thì sẽ thành cách khai báo object trong JavaScript cơ bản như sau:
let test = { a: 10, b: 15 }; |
Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn về cách Copy Object trong JavaScript rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>10. object trong javascript








