Cùng tìm hiểu về sự kiện click trong JavaScript. Bạn sẽ biết trong JavaScript sự kiện click thực hiện khi nào, quá trình xử lý khi sự kiện click xảy ra, cũng như cách bắt sự kiện click bằng thuộc tính onclick trong JavaScript sau bài học này.
Có 3 phương pháp bắt sự kiện click trong JavaScript như sau:
- Sử dụng thuộc tính onclick để đăng ký trực tiếp trình xử lý sự kiện click vào Element
- Sử dụng thuộc tính onclick để đăng ký trình xử lý sự kiện click vào Element thu được từ DOM
- Sử dụng phương thức addEventListener
Sự kiện click trong JavaScript là gì
Trong trạng thái con trỏ chuột nằm phía trên của một phần tử, sự kiện click trong JavaScript xảy ra khi chuột được nhấp và sau đó được thả ra. Sự kiện này xảy ra trên các Element Object trong JavaScript.
Tên sự kiện: click
Loại sự kiện: MouseEvent
Khả năng Bubbling: Có
Khả năng Cancel: Có
Quá trình xử lý khi sự kiện click xảy ra trong JavaScript
Sự kiện click xảy ra khi chuột được nhấp và sau đó được thả ra. Tương tự với sự kiện click chúng ta cũng có sự kiện mousudown xảy ra khi chuột được nhấp, và sự kiện mouseup xảy ra khi chuột được thả.
Đối với cùng một Element Object, nếu 3 sự kiện này đều được đăng ký vào Event Listener thì nếu chuột được nhấp, quá trình xử lý sẽ theo thứ tự phát sinh của các sự kiện này như sau:
mousedown -> mouseup -> click
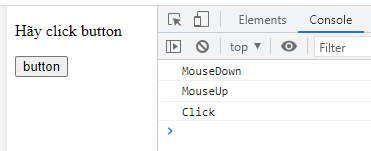
Có thể bạn sẽ thấy rất khó hiểu, vì tại sao sự kiện click lại xảy ra cuối cùng mà không phải là đầu tiên? Nhưng đó là sự thật. Hãy cùng kiểm tra chúng trong ví dụ sau đây:
|
Sau khi click chuột, mặc dù thứ tự ghi lệnh console của các sự kiện trong mã script là khác nhau, nhưng chúng vẫn được in ra theo thứ tự phát sinh các sự kiện như sau:

Sau khi nắm được thứ tự thực hiện các sự kiện khi click chuột, chúng ta sẽ có phương pháp phù hợp để xử lý chúng.
Bắt sự kiện click trong JavaScript
Để bắt sự kiện click trong JavaScript, chúng ta cần phải có một trình xử lý sự kiện (Event Handlers) giúp xử lý khi sự kiện click xảy ra, và phải đăng ký trình xử lý sự kiện này vào Element cần quan sát.
Tuỳ vào cách đăng ký trình xử lý sự kiện mà chúng ta có 3 phương pháp bắt sự kiện click trong JavaScript sau đây:
Phương pháp 1: Sử dụng thuộc tính onclick để đăng ký trực tiếp trình xử lý sự kiện vào Element
Chúng ta có thể sử dụng thuộc tính onclick của Element để bắt sự kiện click, nếu trình xử lý sự kiện(Event Handlers) đã được đăng ký cho giá trị thuộc tính onclick của Element.
Ví dụ cụ thể:
<input type="button" value="button" onclick="buttonClick()"> |
Trong ví dụ này, trình xử lý sự kiện buttonClick() được đăng ký cho thuộc tính onclick của Element có tag input, nên khi sự kiện click xảy ra đối với Element này, trình xử lý sự kiện sẽ bắt và xử lý nó.
Phương pháp 2: Sử dụng thuộc tính onclick để đăng ký trình xử lý sự kiện vào Element thu được từ DOM
Cũng với phương pháp dùng thuộc tính onclick để đăng ký trình xử lý sự kiện, tuy nhiên lần này chúng ta không đăng ký trực tiếp thuộc tính của Element, mà bằng cách sử dụng DOM để lấy Element rồi mới đăng ký.
Ví dụ cụ thể:
<input type="button" value="button" id="sample"> |
Trong ví dụ này, chúng ta dùng phương thức getElementById để lấy Element có id="sample" từ DOM. Sau đó mới dùng thuộc tính onclick của Element đó để đăng ký trình xử lý sự kiện buttonClick() giúp bắt sự kiện click khi nó xảy ra.
- Xem thêm: getElementById trong JavaScript
Phương pháp 3: Sử dụng phương thức addEventListener
Với phương pháp này, chúng ta cũng dùng DOM để lấy Element cần đăng ký trình xử lý sự kiện. Sau đó khai báo tên sự kiện cũng như tên trình xử lý sự kiện vào Element bằng phương thức addEventListener là xong.
Ví dụ cụ thể:
<input type="button" value="button" id="sample"> |
Trong ví dụ này, chúng ta dùng phương thức getElementById để lấy Element có id="sample" từ DOM. Sau đó dùng phương thức addEventListener của Element đó để đăng ký trình xử lý sự kiện buttonClick tương ứng với tên sự kiên click, nhằm giúp bắt sự kiện click khi nó xảy ra.
- Xem thêm: addEventListener trong JavaScript
Trong trường hợp bắt sự kiện bằng phương thức addEventListener trong JavaScript, một Event Object chứa các thông tin về sự kiện đã xảy ra sẽ được trả về.
Đối với sự kiện click, một MouseEvent Object kế thừa từ Event Object sẽ được trả về. Chúng ta có thể thao tác với các thông tin chứa trong sự kiện qua đối tượng MouseEvent này.
Ví dụ chúng ta có thể lấy và xem thông tin về sự kiện đã xảy ra thông qua thao tác với đối tượng MouseEvent được trả về này.
<input type="button" value="button" id="sample"> |
Bắt sự kiện click button trong Javascript
Hãy cùng xem một ví dụ cụ thể sử dụng sự kiện click để bắt sự kiện click button trong Javascript.
Trong ví dụ này chúng ta sử dụng tới phương pháp 3: Sử dụng phương thức addEventListener để bắt sự kiện click. Các phương pháp khác cũng tiến hành tương tự.
|
Với mã lệnh này, sau khi click chuột thì trình xử lý sự kiện btnClick sẽ được đăng ký với tên sự kiện click vào Element có id="btn" thông qua phương thức addEventListener.
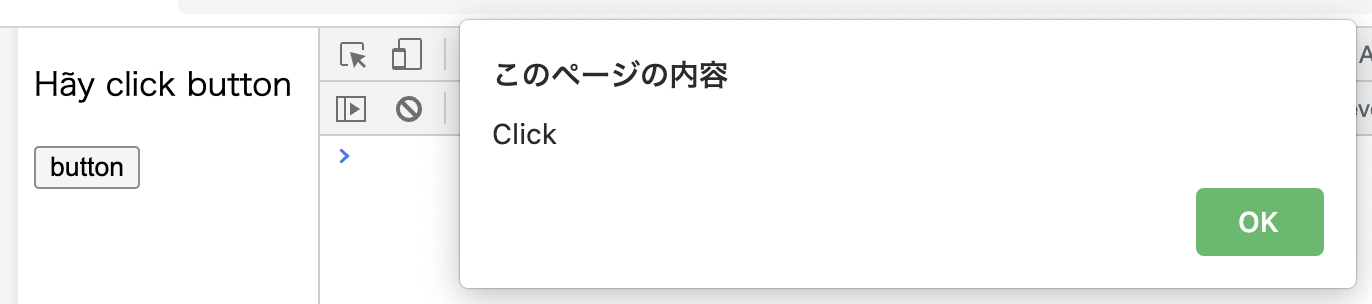
Do vậy sau khi sự kiện click button xảy ra, nó được bắt bởi trình xử lý sự kiện, và làm xuất hiện alert window như sau:

Bắt sự kiện click chuột liên tục trong JavaScript
Khi khoảng cách thời gian giữa hai lần click chuột là cực kỳ ngắn thì việc click đơn lúc này sẽ trở thành double click hoặc là Triple click v.v..
Khi sự kiện click chuột liên tục xảy ra, chúng ta có thể bắt sự kiện bằng phương thức addEventListener, và đếm số lần đã click liên tục bằng cách tham chiếu tới thuộc tính UIEvent.detail trong JavaScript với cú pháp sau đây:
event.detail
Ví dụ cụ thể:
button.addEventListener('click', function(event){ |
Sự kiện click có thể được bắt thông qua phương thức addEventListener trong mỗi lần được click, khi đó giá trị của thuộc tính detail sẽ luôn bằng 1. Tuy nhiên nếu khoảng cách giữa các lần click chuột là quá ngắn thì giá trị của thuộc tính detail sẽ được cộng lần lượt với 1, và kết quả cuối cùng sẽ là tổng số lần đã click liên tục.
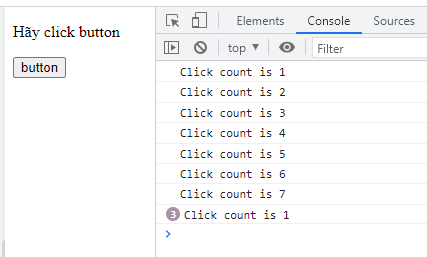
Hãy cùng xem mã mẫu sau đây:
|
Giả sử chúng ta click liên tục 7 lần nút button, khi đó số lần click sẽ tăng dần từ 1 đến 7. Sau đó chúng ta tiến hành click thông thường, khi đó khác với khi click liên tục thì số lần click được đếm sẽ chỉ bằng 1 mà thôi.

Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn cách bắt sự kiện click trong JavaScript rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>15. sự kiện trong javascript








