Hướng dẫn cách sử dụng vòng lặp for trong JavaScript. Bạn sẽ học được khái niệm vòng lặp for trong JavaScript là gì, cách dùng lệnh for trong vòng lặp với số lần cụ thể, cách thoát khỏi vòng lặp for cũng như cách bỏ qua lượt lặp for hiện tại trong JavaScript sau bài học này.
For trong JavaScript
For trong JavaScript là vòng lặp giúp lặp lại các xử lý trong chương trình với một số lần cụ thể. Khác với các ngôn ngữ như Python vốn sử dụng vòng lặp for để lặp số lần đúng bằng số phần tử có trong đối tượng đã chỉ định, thì for trong JavaScript lại dùng tới một biến đếm để quyết định số lần lặp trong vòng lặp. Và bằng cách sử dụng các biểu thức xử lý biến đếm trong hàm for, chúng ta sẽ tự do hơn khi chỉ định số lần lặp trong JavaScript so với các ngôn ngữ khác.
Chúng ta sử dụng vòng lặp for trong JavaScript với cú pháp như sau:
for (biểu-thức-khởi-tạo ; biểu-thức-điều-kiện ; biểu-thức-thay-đổi ) {
Câu lệnh 1 trong khối for ;
Câu lệnh 2 trong khối for ;
...
}
Trong đó biểu thức khởi tạo, biểu thức điều kiện, và biểu thức thay đổi là các biểu thức lần lượt dùng để dùng để khởi tạo, kiểm tra và thay đổi giá trị của biến đếm sử dụng trong vòng lặp for trong JavaScript.
Ví dụ:
for (let i = 1; i < 3; i++){ |
Nếu chỉ có một câu lệnh duy nhất trong khối lệnh của for, chúng ta có thể lược bỏ cặp dấu {} như sau:
for (biểu-thức-khởi-tạo ; biểu-thức-điều-kiện ; biểu-thức-thay-đổi ) {
Câu lệnh ;
Ví dụ:
for (let i = 1; i < 3; i++) |
Tuy nhiên cách rút gọn này đôi khi khiến chúng ta khó phân biệt giữa các lệnh xử lý trong chương trình và khiến việc đọc code cũng bảo trì chương trình mất nhiều thời gian hơn, nên chúng ta nên hạn chế sử dụng tới cách viết này.
Để hiểu rõ hơn, chúng ta cùng xem một ví dụ cụ thể về một vòng lặp for in ra màn hình 2 lần dòng hello như sau:
for (let i = 1; i < 3; i++){ |
Chúng ta có các thành phần của for và ý nghĩa như sau:
- Biểu Thức Khởi Tạo
let i = 1có tác dụng tạo một biến i để đếm vòng lặp. Trong ví dụ này chúng ta chỉ định giá trị ban đầu của biến i bằng 1. - Biểu Thức Điều Kiện
i < 3có tác dụng chỉ định điều kiện để thực hiện vòng lặp. Nếu biểu thức điều kiện TRUE (đúng) thì vòng lặp được chạy và nếu FALSE (sai) thì kết thúc vòng lặp. - Biểu Thức Thay Đổi
i++có tác dụng thay đổi biến i sau mỗi lần lặp được thực hiện. Ở đâyi++có nghĩa là tăng 1 đơn vị vào biến i. Chúng ta cũng có thể chỉ địnhi--khi muốn giảm 1 đơn vị từ biến i.
Vậy vòng lặp ở trên sẽ chạy như thế nào? Hãy xem kỹ ở phần miêu tả các xử lý sau đây:
Lượt lặp đầu tiên:
- Khai báo biến i và gán giá trị ban đầu
i = 1 - Biểu thức điều kiện
i < 3là TRUE nên thực thi vòng lặp - Chạy lệnh
console.log("hello " + i);trong khối lệnh - Biểu thức thay đổi tăng giá trị i lên 1 đơn vị thành
i=2
Lượt lặp thứ 2:
- Biểu thức điều kiện
i < 3là TRUE nên thực thi vòng lặp - Chạy lệnh
console.log("hello " + i);trong khối lệnh - Biểu thức thay đổi tăng giá trị i lên 1 đơn vị thành
i=3
Lượt lặp thứ 3:
- Biểu thức điều kiện
i < 3là FALSE nên thoát khỏi vòng lặp
Ngoài vòng lặp:
- Chạy lệnh tiếp theo
console.log('bye')sau khi thoát vòng lặp.
Kết quả, vòng lặp for ở trên sẽ in ra màn hình console như sau:
hello 1 |
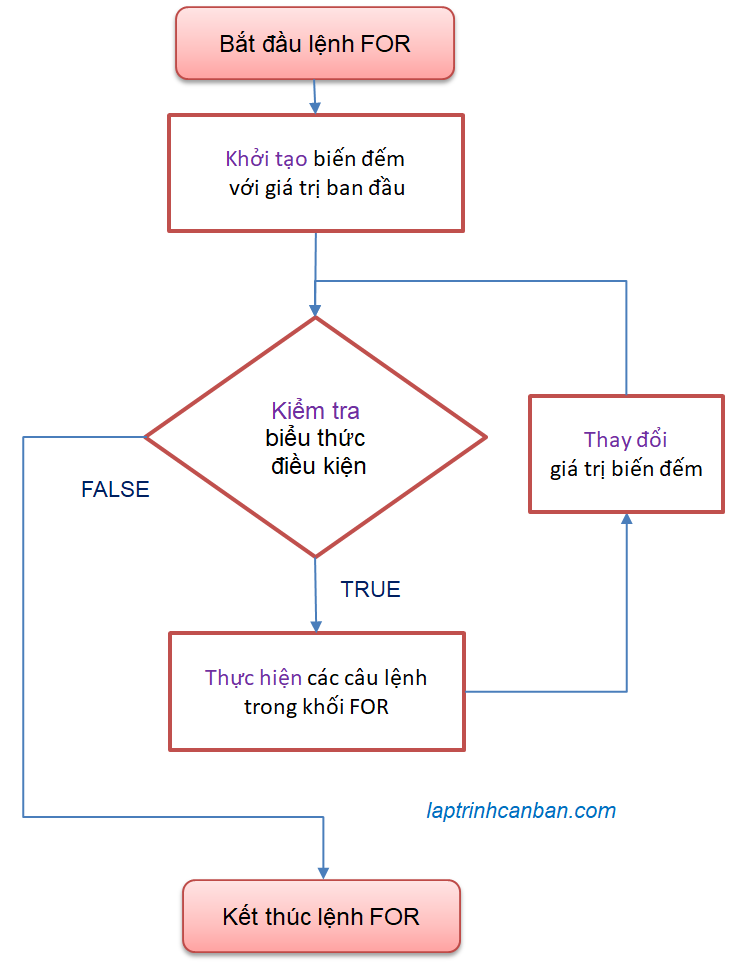
Chúng ta có thể khái quát xử lý bằng Sơ đồ khối của vòng lặp for trong JavaScript như sau:

Sử dụng for trong JavaScript
Vòng lặp for trong JavaScript sử dụng bộ đếm để quyết định số vòng lặp, do đó nó được ứng dụng rộng rãi trong các chương trình mà chúng ta cần lặp lại các xử lý với một số lần cụ thể đã biết trước.
Để đếm số lần lặp trong for, chúng ta sử dụng biến số ở trong biểu thức khởi tạo, biểu thức điều kiện và biểu thức thay đổi. Hơn nữa biến này có thể được tham chiếu trong các lệnh bên trong khối For, nên bằng cách thay đổi các biểu thức này mà chúng ta có rất nhiều cách khác nhau để ứng dụng for trong JavaScipt.
Vòng lặp for với biến đếm tăng dần 1 đơn vị | toán tử ++
Bằng cách sử dụng toán tử ++, chúng ta có thể tăng dần biến đếm 1 đơn vị khi thực hiện vòng lặp for như sau:
for (let i = 1; i < 5; i++){ |
Vòng lặp for với biến đếm giảm dần 1 đơn vị | toán tử –
Bằng cách sử dụng toán tử --, chúng ta có thể giảm dần biến đếm 1 đơn vị khi thực hiện vòng lặp for như sau:
for (let i = 5; i > 0; i--){ |
Vòng lặp for với biến đếm tăng giảm tùy ý
Bằng cách sử dụng các toán tử gán như +=, -=, *= trong biểu thức thay đổi, chúng ta có thể tăng giảm tùy ý biến đếm khi thực hiện vòng lặp for như sau.
Ví dụ chúng ta tăng dần biến đếm 2 đơn vị như sau:
for (let i = 1; i < 5; i+=2){ |
Hoặc chúng ta tăng dần biến đếm 3 lần như sau:
for (let i = 1; i < 30; i*=3){ |
Sử dụng vòng lặp for để lấy các phần tử trong một mảng
Bằng cách so sánh biến đếm với số phần tử có trong một mảng, chúng ta có thể thực hiện vòng lặp với số lần bằng số phần tử trong mảng đó, và lấy ra các phần tử của nó như sau:
member_list = ['Hoa', 'Thảo', 'Mai','Trang'] |
Vòng lặp for trong JavaScript với nhiều biến đếm
Thông thường chúng ta chỉ sử dụng một biến đếm trong một hàm for trong JavaScript, tuy nhiên bằng cách đặt các biến đếm cách nhau bởi dấu phẩy , thì chúng ta vẫn có thể sử dụng vòng lặp for với nhiều biến đếm và thay đổi đồng thời các giá trị của chúng với cú pháp như sau:
for ( BTKT1 ; BTKT2 ; BTĐK ; BTTĐ1 ; BTTĐ2 ) {
Câu lệnh 1 trong khối for ;
Câu lệnh 2 trong khối for ;
…
}
Trong đó BTKT và BTTĐ là các biểu thức khởi tạo và biểu thức thay đổi tương ứng với các biến đếm, và BTĐK là biểu thức điều kiện của lệnh for. Lưu ý là chúng ta có số BTKT và BTTĐ tương ứng với số biến đếm, nhưng chỉ có một BTĐK chung cho các biến đếm mà thôi.
Ví dụ cụ thể, chúng ta thay đổi cùng lúc giá trị của 2 biến đếm và thực hiện vòng lặp for trong JavaScript như sau:
for (let i = 1, j = 100; i < 5; i++, j--){ |
Lại nữa, vòng lặp for với nhiều biến đếm trong JavaScript sẽ thay đổi đồng thời các giá trị của biến đếm và thực thi các lệnh trong vòng lặp. Trong trường hợp bạn muốn lần lượt thay đổi giá trị biến đếm và thực thi vòng lặp thì hãy sử dụng for lồng trong JavaScript với bài viết sau đây:
Bỏ qua lượt lặp hiện tại của vòng lặp for trong JavaScript | Lệnh continue
Chúng ta sử dụng lệnh continue để bỏ qua lượt lặp hiện tại của vòng lặp for trong JavaScript và thực hiện các lượt lặp kế tiếp. Lệnh for sẽ bỏ qua lượt lặp for hiện tại khi lệnh continue được thực hiện, tất cả các xử lý sau lệnh continue đều bị bỏ qua và chương trình bắt đầu một lượt lặp mới.
Ví dụ, chúng ta bỏ qua lượt lặp trong chương trình in ra màn hình các thành viên trong nhóm tai thời điểm bạn Mai được gọi tên như sau:
member_list = ['Hoa', 'Thảo', 'Mai','Trang'] |
Ở ví dụ này, khi bạn Mai được gọi tên thì thỏa mãn biểu thức điều kiện trong lệnh if, do đó lệnh continue được thực hiện khiến lệnh for dừng các lệnh còn lại của lượt lặp hiện tại và bắt đầu một lượt lặp mới. Kết quả bạn Mai sẽ không được in ra màn hình và chỉ có các bạn Hoa, Thảo và bạn Trang được gọi tên mà thôi.
Thoát khỏi vòng lặp for trong JavaScript | Lệnh break
Chúng ta sử dụng lệnh break để thoát khỏi vòng lặp for trong JavaScript theo điều kiện mà bạn muốn. Lệnh for sẽ dừng lại khi lệnh break được thực hiện, tất cả các xử lý sau lệnh break cũng như các lượt lặp còn lại trong lệnh for đều bị dừng giữa chừng.
Ví dụ, chúng ta dừng chương trình in ra màn hình các thành viên trong nhóm bạn tai thời điểm bạn Mai được gọi tên như sau:
member_list = ['Hoa', 'Thảo', 'Mai','Trang'] |
Ở ví dụ này, sau khi bạn Mai được gọi tên thì thỏa mãn biểu thức điều kiện trong lệnh if, do đó lệnh break được thực hiện khiến lệnh for bị dừng lại. Kết quả chỉ có bạn Hoa và bạn Thảo được gọi tên mà thôi.
Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn về cách sử dụng vòng lặp for trong JavaScript rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>05. vòng lặp trong javascript







