Hướng dẫn cách sử dụng nodeType trong JavaScript. Bạn sẽ biết cách sử dụng thuộc tính nodeType để lấy kiểu Node của một Node chỉ định sau bài học này.
Các kiểu Node trong JavaScript
Trong JavaScript có 12 kiểu Node được đại diện bởi 12 con số tương ứng như bảng sau đây:
| Số đại diện | NoteTyte | Ý nghĩa |
|---|---|---|
| 1 | ELEMENT_NODE | Node phần tử |
| 2 | ATTRIBUTE_NODE | Node thuộc tính |
| 3 | TEXT_NODE | Node văn bản |
| 4 | CDATA_SECTION_NODE | Node SECTION của CDATA |
| 5 | ENTITY_REFERENCE_NODE | Node tham chiếu thực thể |
| 6 | ENTITY_NODE | Node khai báo thực thể |
| 7 | PROCESSING_INSTRUCTION_NODE | Node hướng dẫn xử lý |
| 8 | COMMENT_NODE | Node comment |
| 9 | DOCUMENT_NODE | Node tài liệu |
| 10 | DOCUMENT_TYPE_NODE | Node loại tài liệu |
| 11 | DOCUMENT_FRAGMENT_NODE | Node đoạn tài liệu |
| 12 | NOTATION_NODE | Node ký hiệu |
Sau khi lấy một Node thông qua các phương thức như getElementById hoặc querySelector mà chúng ta đã học trong các bài trước, chúng ta có thể tìm ra kiểu Node của Node này thông qua thuộc tính NodeType mà Kiyoshi sẽ hướng dẫn dưới đây.
- Xem thêm: getElementById trong JavaScript
- Xem thêm: querySelector trong JavaScript
nodeType trong JavaScript là gì
nodeType trong JavaScript là một thuộc tính của Node Object, có tác dụng lấy kiểu Node của một Node chỉ định.
Cú pháp sử dụng thuộc tính nodeType trong JavaScript như sau:
node.nodeType
Thuộc tính nodeType có tác dụng tham chiếu đến Node chỉ định và trả về kết quả là một số thuộc kiểu unsigned short đại diện cho kiểu Node của Node đó, có giá trị từ 1 đến 12 tương ứng trong bảng NodeType mà Kiyoshi hướng dẫn ở phần trên. Lưu ý kết quả ở đây không phải là tên kiểu Node dưới dạng chữ, mà là số đại diện cho kiểu Node đó mà thôi.
Để lấy được tên Node tương ứng, chúng ta cần tạo một mảng chứa 12 tên kiểu Node như trên và dùng số nguyên đại diện trên để truy vấn như ví dụ sau đây.
Mã mẫu
Hãy cùng tìm hiểu cách lấy kiểu Node của Node chỉ định bằng thuộc tính nodeType trong ví dụ sau:
|
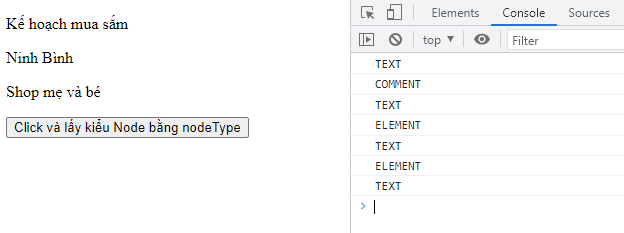
Trong mã HTML ở trên, sau khi click vào nút thì các Node con của Node có id="box" sẽ được lấy thông qua thuộc tính childNodes. Sau đó bằng vòng lặp, chúng ta kiểm tra và lấy kiểu Node của từng Node con này bằng thuộc tính nodeType, và dùng số đại diện thu về để truy xuất vào trong mảng chứa các tên kiểu Node. Và kết quả, từng tên kiểu Node sẽ được xuất ra như sau:
 .
.
Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn cách sử dụng nodeType trong JavaScript để lấy kiểu Node của một Node chỉ định rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>13. dom trong javascript








