Hướng dẫn cách sử dụng nodeValue trong JavaScript. Bạn sẽ biết cách sử dụng thuộc tính nodeValue để lấy cũng như thiết lập giá trị của một Node chỉ định sau bài học này.
nodeValue trong JavaScript và cách lấy giá trị của Node
Cú pháp
nodeValue trong JavaScript là một thuộc tính của Node Object, có tác dụng tham chiếu tới giá trị của một Node chỉ định. Sau khi tham chiếu tới giá trị của Node bằng nodeValue, chúng ta có thể truy xuất giá trị, hoặc là thiết lập lại giá trị cho Node.
Cú pháp sử dụng thuộc tính nodeValue trong JavaScript để lấy giá trị của Node như sau:
node.nodeValue
Bảng nodeValue trong JavaScript
Thuộc tính nodeValue trả về kết quả là một DOMString đại diện của Node đó, và giá trị trả về sẽ tuỳ thuộc vào kiểu nodeType như bảng nodeValue dưới đây:
| Node Type | Node Value | Ý nghĩa |
|---|---|---|
| 1 ELEMENT_NODE | null | Node phần tử |
| 2 ATTRIBUTE_NODE | null | Node thuộc tính |
| 3 TEXT_NODE | Nội dung của text | Node văn bản |
| 4 CDATA_SECTION_NODE | Nội dung của CDATA SECTION | Node SECTION của CDATA |
| 5 ENTITY_REFERENCE_NODE | null | Node tham chiếu thực thể |
| 6 ENTITY_NODE | null | Node khai báo thực thể |
| 7 PROCESSING_INSTRUCTION_NODE | Toàn bộ nội dung không bao gồm mục tiêu | Node hướng dẫn xử lý |
| 8 COMMENT_NODE | Giá trị của comment | Node comment |
| 9 DOCUMENT_NODE | null | Node tài liệu |
| 10 DOCUMENT_TYPE_NODE | null | Node loại tài liệu |
| 11 DOCUMENT_FRAGMENT_NODE | null | Node đoạn tài liệu |
| 12 NOTATION_NODE | null | Node ký hiệu |
Ví dụ, một Node thuộc kiểu TEXT_NODE sẽ trả về nội dung của text đó chẳng hạn.
Mã mẫu
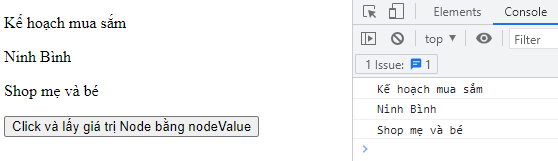
Hãy cùng tìm hiểu cách lấy giá trị của Node chỉ định bằng thuộc tính nodeValue trong ví dụ sau:
|
Trong mã HTML ở trên, sau khi click vào nút thì các Element có thuộc tính tagname bằng p sẽ được lấy thông qua phương thức getElementsByTagName. Sau đó bằng vòng lặp, chúng ta truy cập tới Node con đầu tiên thông qua thuộc tính firstChild (thuộc kiểu Node text), rồi tham chiếu và lấy giá trị của Node con này bằng thuộc tính nodeValue rồi xuất ra màn hình console như sau:
 .
.
nodeValue trong JavaScript và cách thay đổi giá trị của Node
Cú pháp
Ngoài tác dụng lấy giá trị thì chúng ta cũng có thể sử dụng nodeValue trong JavaScript để thay đổi giá trị của Node chỉ định, với cú pháp như sau:
node.nodeValue = 'value'
Lưu ý, chúng ta chỉ có thể thay đổi giá trị của Node trong trường hợp giá trị tham chiếu của Node đó không phải là null mà thôi. Đó là một trong bốn kiểu Node sau đây:
| Node Type | Node Value | Ý nghĩa |
|---|---|---|
| 3 TEXT_NODE | Nội dung của text | Node văn bản |
| 4 CDATA_SECTION_NODE | Nội dung của CDATA SECTION | Node SECTION của CDATA |
| 7 PROCESSING_INSTRUCTION_NODE | Toàn bộ nội dung không bao gồm mục tiêu | Node hướng dẫn xử lý |
| 8 COMMENT_NODE | Giá trị của comment | Node comment |
Mã mẫu
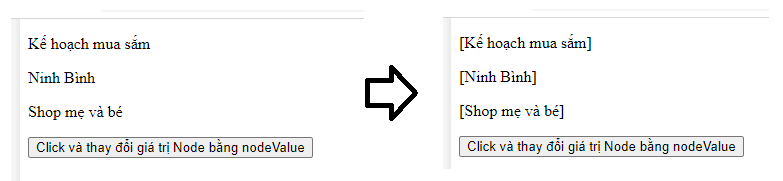
Hãy cùng tìm hiểu cách thay đổi giá trị của Node chỉ định bằng thuộc tính nodeValue trong ví dụ sau:
|
Trong mã HTML ở trên, sau khi click vào nút thì các Element có thuộc tính tagname bằng p sẽ được lấy thông qua phương thức getElementsByTagName. Sau đó bằng vòng lặp, chúng ta truy cập tới Node con đầu tiên của từng Element lấy được thông qua thuộc tính firstChild (thuộc kiểu Node text), rồi thay đổi giá trị của Node con này bằng thuộc tính nodeValue. Kết quả sau khi click thì giá trị của các element lấy được sẽ thay đổi như sau:
 .
.
Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn cách sử dụng nodeValue trong JavaScript để lấy và thay đổi giá trị của một Node chỉ định rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>13. dom trong javascript







