Hướng dẫn cách xoá Node trong JavaScript. Bạn sẽ học được 2 phương pháp xoá một Node trong JavaScript sau bài học này.
Chúng ta có 2 phương pháp xoá Node trong JavaScript như sau:
- Phương thức remove: xoá Node chỉ định
- Phương thức removeChild: xoá Node con chỉ định của một Node cha
remove trong JavaScript
Cú pháp
remove trong JavaScript là một phương thức của Element Object, có tác dụng xoá Node chỉ định trong JavaScript.
Cú pháp sử dụng remove trong JavaScript để xoá Node như sau:
node.remove()
Trong đó node là Node ban đầu cần được xoá.
Ví dụ, chúng ta có thể xoá Node có id bằng sample như sau:
let node = document.getElementById('sample'); |
Mã mẫu
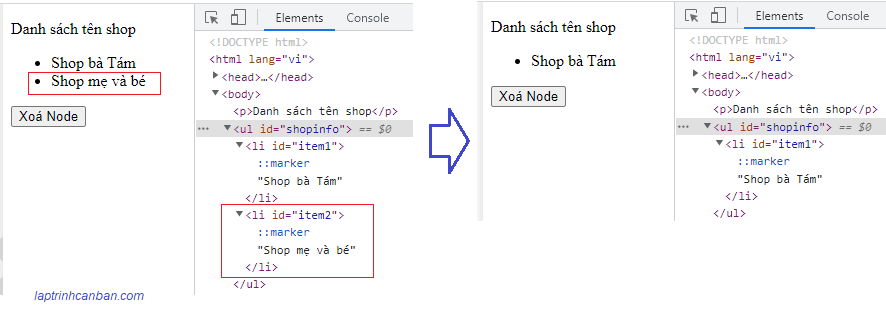
Sau đây hãy cùng xem cách dùng remove để xoá Node chỉ định với ví dụ sau:
|
Trong mã HTML trên, chúng ta lấy Node con cuối cùng có trong Node có id="shopinfo" bằng phương thức lastElementChild.
Sau đó, bằng phương thức remove, chúng ta đã xoá đi Node này khỏi DOM.
Và kết quả:

removeChild trong JavaScript
Cú pháp
removeChild trong JavaScript là một phương thức của Node Object, có tác dụng xoá Node con chỉ định của một Node cha trong JavaScript.
Cú pháp sử dụng removeChild trong JavaScript để xoá Node con như sau:
parentnode.removeChild(child)
Trong đó child là Node con cần được xoá khỏi Node cha parentnode.
Ví dụ, chúng ta có thể xoá Node con có id bằng abc khỏi Node cha có id bằn def như sau:
let parentnode = document.getElementById('def'); |
Mã mẫu
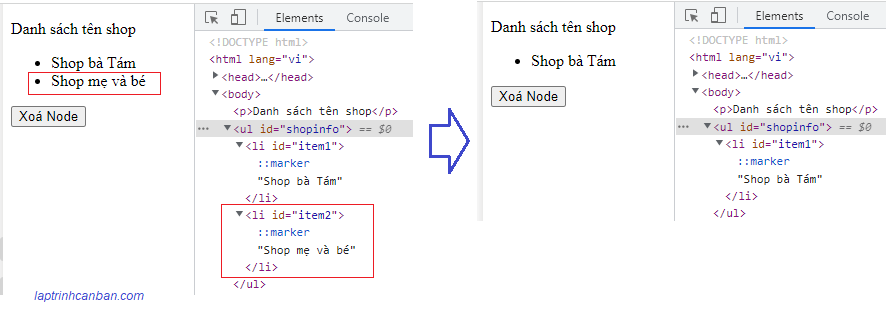
Sau đây hãy cùng xem cách dùng removeChild để xoá Node con chỉ định của một Node cha trong JavaScript.
|
Trong mã HTML trên, chúng ta tạo một Node mới với tag li, rồi thêm DOMString có giá trị Shop chị hai vào Node này bằng phương thức prepend.
Sau đó, bằng phương thức removeChild, chúng ta đã xoá Node này cho Node con có id="item2" của Node cha có id="shopinfo".
Và kết quả:

Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn cách xoá Node trong JavaScript rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>13. dom trong javascript







