Hướng dẫn cách sử dụng lệnh if và if…else trong JavaScript. Bạn sẽ học được cách sử dụng chúng để xử lý các câu lệnh điều kiện cơ bản trong JavaScript sau bài học này.
Lệnh if trong JavaScript
Lệnh if trong JavaScript bao gồm từ khóa if, một biểu thức điều kiện và một khối gồm các câu lệnh được mô tả trong khối đó. Khối lệnh trong if được đặt giữa cặp dấu ngoặc nhọn {} để biểu thị bắt đầu và kết thúc của khối. Các lệnh mô tả trong khối chỉ được xử lý khi biểu thức điều kiện được chỉ định là true (đúng).
Chúng ta sử dụng lệnh if trong JavaScript với cú pháp sau đây:
if (condition){
câu lệnh xử lý nếu condition là True (đúng)
}
Nếu biểu thức điều kiện true (đúng), các câu lệnh mô tả trong khối sẽ được thực thi theo thứ tự. Chúng ta cũng có thể viết nhiều câu lệnh liên tiếp trong khối như sau:
if (condition){
câu lệnh 1;
câu lệnh 2;
câu lệnh 3;
}
Nếu chỉ có 1 câu lệnh trong khối lệnh if, chúng ta cũng có thể lược bỏ cặp dấu {} và sử dụng if rút gọn trong JavaScript như sau:
if(condition)
câu-lệnh;
Chúng ta cũng có thể viết gọn các lệnh trên một dòng trong trường hợp này như sau:
if(condition) câu-lệnh;
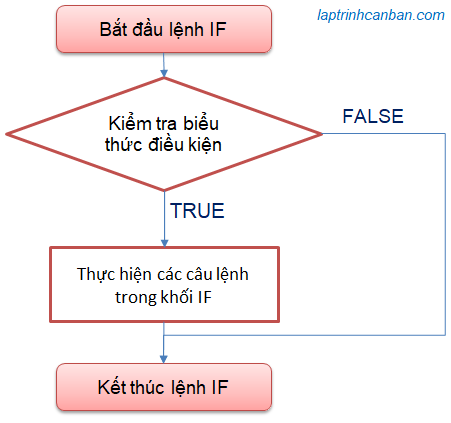
Sơ đồ khối câu lệnh điều kiện trong JavaScript như sau:
Lại nữa, khi viết lệnh if trong JavaScript, mặc dù không phải là bắt buộc nhưng chúng ta nên sử dụng các dấu thụt lề đầu dòng để cấu trúc câu lệnh rõ ràng và dễ đọc hơn. Tất cả các câu lệnh mô tả trong khối nên được viết với độ thụt lề giống nhau. Thông thường, chúng ta sẽ dùng 2 hoặc 4 khoảng trắng tạo ra bởi phím cách, hoặc là một dấu tab được tạo ra khi bạn nhấn phím Tab một lần, để quy định độ thụt lề của khối.
- Bạn có thể tìm hiểu chi tiết về cách thụt lề tại bài viết Thụt lề trong JavaScript
Trong biểu thức điều kiện, chúng ta sử dụng toán tử so sánh và toán tử logic để mô tả điều kiện. Nếu kết quả của các phép so sánh hoặc logic này true, các lệnh mô tả trong khối mới được thực hiện. Bạn có thể tìm hiểu chi tiết về các loại toán tử sử dụng trong biểu thức điều kiện của câu lệnh if JavaScript tại bài viết Toán tử so sánh trong JavaScript và toán tử logic trong JavaScript.
Sau đây, chúng ta sẽ thử viết một câu lệnh if trong JavaScript đơn giản để kiểm tra tuổi của một người đã đủ 18 hay chưa.
Trước hết, chúng ta so sánh giá trị gán trong biến old với số 18 để kiểm tra kết quả biểu thức điều kiện old < 18. Và nếu kết quả này là true, lệnh thay đổi giá trị result = "Em chưa 18" trong khối mới được thực hiện.
let old = 17; |
Ở ví dụ trên, do old =17 nên biểu thức old < 18 true, dẫn đến lệnh thay đổi giá trị được thực hiện.
Giả sử chúng ta chỉ định old = 20 trong ví dụ trên, do biểu thức điều kiện old <18 khi này không còn true (đúng) nữa, do đó lệnh thay đổi giá trị result = "Em chưa 18" mô tả trong khối sẽ không được thực hiện. Kết quả, giá trị ban đầu result= "Trên 18 tuổi" không bị thay đổi và được in ra như sau:
let old = 20; |
Lại nữa, do trong ví dụ này chỉ có 1 lệnh duy nhất trong khối if nên chúng ta đã có thể bỏ qua cặp dấu {} như cách viết if rút gọn trong JavaScript sau:
if (old < 18) result = "Em chưa 18"; |
if else trong JavaScript
if else trong JavaScript được sử dụng để xử lý lệnh if khi biểu thức điều kiện được chỉ định là False (sai).
Ở phần trên chúng ta đã biết lệnh if trong JavaScript chỉ xử lý các lệnh mô tả trong khối if nếu biểu thức điều kiện là true (đúng). Trong trường hợp bạn muốn xử lý lệnh if trong JavaScript khi biểu thức điều kiện là False (sai), hãy sử dụng cấu trúc if else trong javascript như sau:
if(condition){
câu lệnh xử lý nếu condition là True (đúng);
}else{
câu lệnh xử lý nếu condition là False (sai);
}
Nếu chỉ có 1 câu lệnh trong khối if else thì chúng ta cũng có thể lược bỏ cặp dấu {} và sử dụng if rút gọn trong JavaScript như sau:
if(condition)
câu lệnh xử lý nếu condition là True (đúng);
else
câu lệnh xử lý nếu condition là False (sai);
Hoặc là viết gọn các câu lệnh trên một dòng như sau:
if(condition) câu-lệnh-nếu-condition-là-True;
else câu-lệnh-nếu-condition-là-False;
Chúng ta thêm các lệnh sẽ được xử lý nếu biểu thức điều kiện là False vào trong khối lệnh else, và các lệnh này sẽ chỉ được chạy nếu biểu thức điều kiện là False mà thôi.
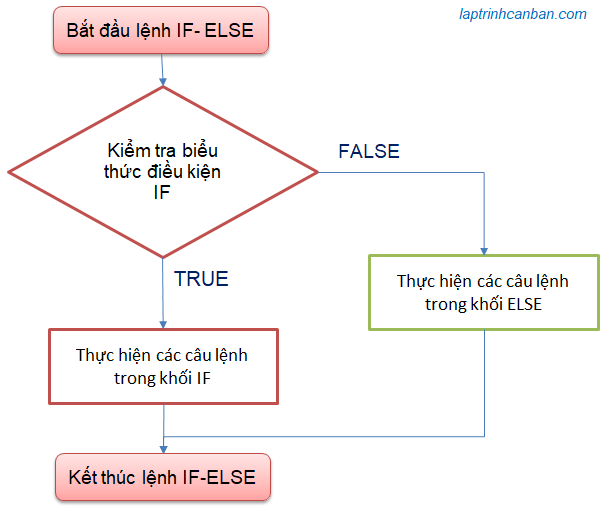
Sơ đồ khối câu lệnh if else trong JavaScript như sau:
Một ví dụ cụ thể, giả sử bạn mười bảy tuổi và bạn muốn vào một bar chơi. Khi đó, hãy viết một mã lệnh kiểm tra điều kiện tuổi được vào bar như sau:
let old = 17; |
Kết quả:
Em chưa 18, không được vào bar |
Ở trên, do bạn 17 tuổi (old = 17), nên biểu thức điều kiện old < 18 là true, dẫn đến các lệnh trong khối lệnh if sẽ được thực hiện, do đó kết quả Em chưa 18, không được vào bar được in ra màn hình.
Trong trường hợp chỉ định lại tuổi old = 20, khi này biểu thức điều kiện lại trở thành False, do đó các lệnh trong khối lệnh else sẽ được thực hiện, nên kết quả khác sẽ in ra màn hình như sau:
let old = 20; |
Lại nữa, các khối lệnh if và else ở trên do chỉ có một lệnh duy nhất trong nó, do đó chúng ta cũng có thể lược bỏ đi các cặp dấu {} như cách viết if rút gọn trong JavaScript sau:
if (old < 18) console.log("Em chưa 18, không được vào bar"); |
Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn về cách sử dụng câu lệnh if và if…else trong JavaScript rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>06. lệnh điều kiện trong javascript








