Hướng dẫn các cách hiển thị một hộp thoại trong JavaScript. Hộp thoại hay còn gọi là dialog box, và bạn sẽ học được 3 cách để hiển thị một hộp thoại trong JavaScript sau bài học này.
Có 3 phương pháp hiển thị hộp thoại trong JavaScript như sau:
- Phương thức window.alert: hiển thị hộp thoại cảnh báo
- Phương thức window.prompt: hiển thị hộp thoại nhập liệu
- Phương thức window.confirm: hiển thị hộp thoại kiểm tra
window.alert trong JavaScript và cách hiển thị hộp thoại cảnh báo
window.alert trong JavaScript là một phương thức của window Object, có tác dụng hiển thị hộp thoại cảnh báo đến người dùng. Hộp thoại cảnh báo, là một diaglog box có tác dụng gửi một thông điệp hay tin nhắn gì đó đến người dùng.
Cú pháp hiển thị hộp thoại cảnh báo bằng window.alert như sau:
window.alert(msg);
Trong đó msg là tin nhắn hoặc lời cảnh báo gửi đến người dùng.
Hộp thoại cảnh báo là một dialog box giống như dưới đây:

Giống như vậy thì hộp thoại cảnh báo chỉ chứa một nút OK trong nó. Bởi vì nó chỉ có chức năng cảnh báo, nên cho tới khi người dùng đóng hộp này lại (bằng cách click nut OK) thì cũng không có xử lý gì xảy ra trong brower cả.
Lại nữa, khi dùng phương thức alert, chúng ta cũng có thể lược bỏ đi dòng window, do vậy sẽ có 2 cách sử dụng phương thức này như sau:
window.alert('Cảnh báo tải file thất bại'); |
Ví dụ cụ thể, hãy xem mã HTML sau đây:
|
Với mã lệnh này, khi click vào button, một hộp thoại cảnh báo hiện ra như sau:

Sau khi click vào nút OK, hộp thoại này được đóng, và không có thêm bất cứ xử lý nào xảy ra với brower nữa.

window.prompt trong JavaScript và cách hiển thị hộp thoại nhập liệu
window.prompt trong JavaScript là một phương thức của window Object, có tác dụng hiển thị hộp thoại nhập liệu đến người dùng. Hộp thoại nhập liệu, là một diaglog box có tác dụng thông báo và yêu cầu người dùng nhập dữ liệu vào.
Cú pháp hiển thị hộp thoại nhập liệu bằng window.prompt như sau:
window.prompt()
window.prompt(message)
window.prompt(message, default)
Trong đó:
msglà tin nhắn hoặc lời nhắc nhập liệu gửi đến người dùng. Tin nhắn này cũng có thể được lược bỏ.defaultlà một chuỗi ký tự mặc định được nhập sẵn trong box nhập văn bản. Người dùng sau đó có thể dùng chuỗi ký tự này như nội dung nhập sẵn, hoặc xoá nó đi và nhập nội dung khác. Giá trị này cũng có thể được lược bỏ.
Phương thức window.prompt sẽ trả về giá tị là một chuỗi string chứa nội dung mà người dùng đã nhập, hoặc một giá trị null.
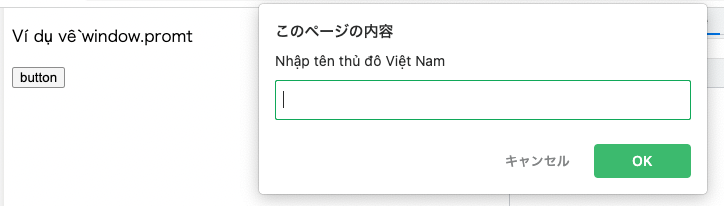
Hộp thoại nhập liệu là một dialog box giống như dưới đây:

Giống như trên thì hộp thoại nhập liệu chứa một box để người dùng nhập dữ liệu, một nút OK để hoàn tất nhập liệu và một nút Cancel để huỷ xử lý trong nó. Bởi vì nó chỉ có chức năng nhập liệu, nên cho tới khi người dùng đóng hộp thoại, thì cũng không có xử lý gì xảy ra trong brower cả.
Lại nữa, khi dùng phương thức prompt, chúng ta cũng có thể lược bỏ đi dòng window, do vậy sẽ có 2 cách sử dụng phương thức này như sau:
window.prompt('Nhập tên thủ đô Việt Nam'); |
Chúng ta cũng có thể dùng giá trị default để hiển thị trong box nhập văn bản như sau:
prompt('Nhập tên thủ đô Việt Nam', 'Hà Nội'); |
Ví dụ cụ thể, hãy xem mã HTML sau đây:
|
Với mã lệnh này, khi click vào button, một hộp thoại yêu cầu người dung nhập liệu sẽ hiện ra như sau:

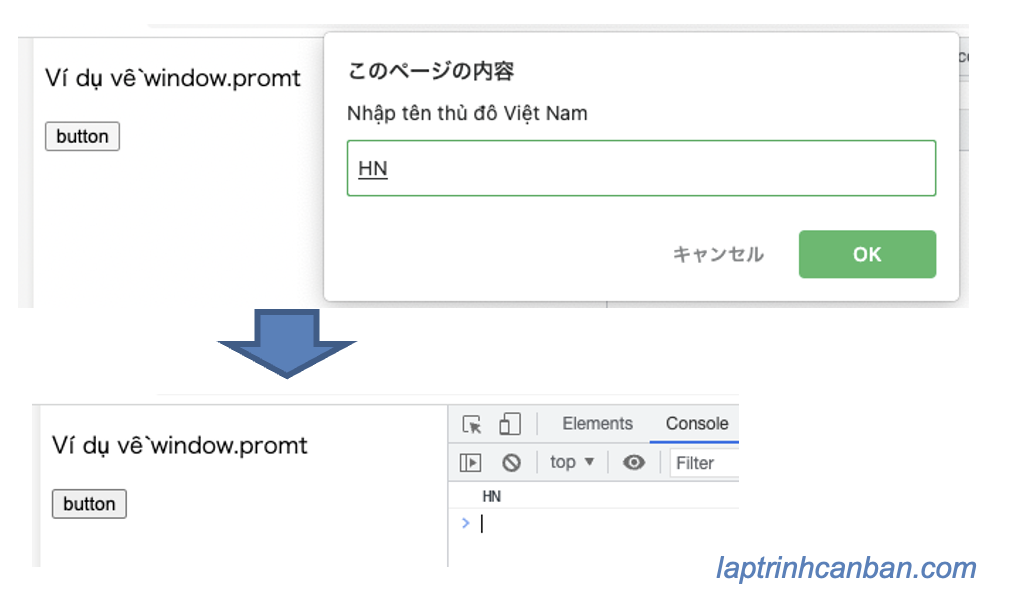
Sau đó người dùng có thể nhập dữ liệu vào, và nhấn OK để hoàn thành, hoặc là nhấn Cancel để huỷ xử lý.
Trong trường hợp người dùng nhấn nút OK, giá trị nhập vào sẽ được lưu vào biến name và xuất ra màn hình console như sau:

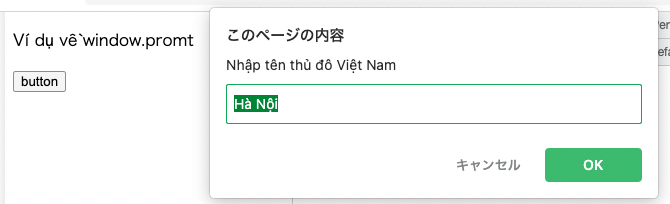
Lại nữa, trong trường hợp muốn dùng một giá trị nhập sẵn, chúng ta cũng có thể thay đổi lệnh prompt trên như sau:
let name = prompt('Nhập tên thủ đô Việt Nam', 'Hà Nội'); |
Khi đó, nếu nhấn nút button thì giá trị này sẽ được nhập sẵn trong box nhập liệu, và người dùng có thể dùng ngay giá trị này.

window.confirm trong JavaScript và cách hiển thị hộp thoại xác nhận
window.confirm trong JavaScript là một phương thức của window Object, có tác dụng hiển thị hộp thoại xác nhận với thông báo tùy chọn và đợi cho đến khi người dùng xác nhận hoặc hủy hộp thoại này
Cú pháp hiển thị hộp thoại xác nhận bằng window.confirm như sau:
value = window.confirm(msg);
Trong đó msg là nội dung hiển thị cần người dùng xác nhận, và value là giá trị trả về của phương thức. Nếu người dùng nhấn nút OK thì giá trị true trả về, và nếu là nút Cancel thì giá trị false sẽ được trả về.
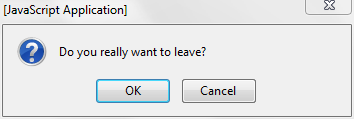
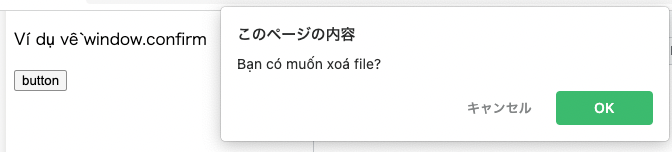
Hộp thoại xác nhận là một dialog box giống như dưới đây:

Giống như trên thì hộp thoại xác nhận chứa nội dung cần người dùng xác nhận, một nút OK để chấp nhận và một nút Cancel để huỷ xử lý trong nó. Bởi vì nó chỉ có chức năng xác nhận, nên cho tới khi người dùng đóng hộp thoại, thì cũng không có xử lý gì xảy ra trong brower cả.
Lại nữa, khi dùng phương thức confirm, chúng ta cũng có thể lược bỏ đi dòng window, do vậy sẽ có 2 cách sử dụng phương thức này như sau:
window.confirm('Bạn có muốn xoá file'); |
Ví dụ cụ thể, hãy xem mã HTML sau đây:
|
Với mã lệnh này, khi click vào button, một hộp thoại yêu cầu người dung xác nhận sẽ hiện ra như sau:

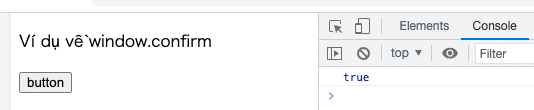
Trong trường hợp người dùng nhấn nút OK để đồng ý, giá trị trả về là true sẽ được lưu vào biến name và xuất ra màn hình console như sau:

Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn cách hiển thị một hộp thoại trong JavaScript rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>16. javascript và broswer







