Cùng tìm hiểu về cách tạo và kích hoạt một sự kiện mới bằng DispatchEvent trong JavaScript. Thông thường một sự kiện sẽ được kích hoạt bởi người dùng khi họ xem một trang HTTP trên trình duyệt, tuy nhiên chúng ta cũng có thể tạo sự kiện mới bằng mã JavaScript và sau đó kích hoạt nó tại một đối tượng được chỉ định.
Tạo một sự kiện mới trong JavaScript
Để Tạo một sự kiện mới trong JavaScript, chúng ta sử dụng tới hàm tạo sự kiện với cú pháp sau đây:
new Event(eventtype[, option])
Trong đó eventtype là kiểu sự kiện cần tạo, và option là thiết lập về các khả năng của sự kiện như bubbles hay cancelable.
Đối với eventtype, chúng ta có thể sử dụng tới các sự kiện sẵn có trong JavaScript mà Kiyoshi đã hướng dẫn trong chuyên đề Sự kiện trong JavaScript, ví dụ như là sự kiện click hay mousedown chẳng hạn. Tuy nhiên chúng ta cũng có thể chỉ định một sự kiện với tên tuỳ ý và tinh chỉnh nó sau, nếu sự kiện này chưa tồn tại trong JavaScript.
Đối với option, chúng ta có 3 thuộc tính có thể thiết lập như sau:
| Thuộc tính | Giá trị mặc định | Ý nghĩa |
|---|---|---|
| bubbles | false | Khả năng lan toả |
| cancelable | false | Khả năng huỷ |
| composed | false | Không rõ |
Ví dụ cụ thể về cách tạo sự kiện mới trong JavaScript:
let e = Event('click'); |
Kích hoạt một sự kiện bằng dispatchEvent trong JavaScript
Sau khi tạo sự kiện, chúng ta có thể gán nó cho một đối tượng cụ thể, và sau đó kích hoạt nó bằng phương thức dispatchEvent với cú pháp như sau:
target.dispatchEvent(event)
Trong đó target là đối tượng cần gán sự kiện, và event là một Event Object đại diện cho event mới được tạo như Kiyoshi hướng dẫn ở phần trên.
Ví dụ, chúng ta tạo và kích hoạt sự kiện như sau:
let e = Event('click'); |
Lại nữa, chúng ta có thể phân biệt một sự kiện được kích hoạt là do người dùng, hay là do dispatchEvent thông qua thuộc tính Event.isTrusted. Thuộc tính này sẽ trả về true nếu là người dùng tự kích hoạt, và false nếu là do JavaScript tự kích hoạt trong chương trình thông qua phương thức dispatchEvent.
Mã mẫu
Sau đây hãy cùng xem demo về cách tạo và kích hoạt một sự kiện mới trong JavaScript:
|
Với mã HTML này, chúng ta chuẩn bị 2 nút, trong đó ở nút A có thêm chức năng tạo sự kiện mới (tự click nút B) và kích hoạt sự kiện đó thông qua dispatchEvent.

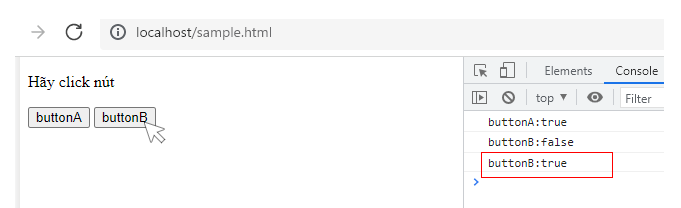
Khi click nút A, ngoài sự kiện click do người dùng tự kích hoạt, thì sự kiện mới cũng được kích hoạt, dẫn đến nút B cũng được click và xuất kết quả ra màn hình console như sau:

Còn khi click nút B sẽ chỉ có sự kiện người dùng tự kích hoạt mà thôi.

Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn cách tạo mới và kích hoạt sự kiện bằng dispatchEvent trong JavaScript rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>15. sự kiện trong javascript








