Hướng dẫn các cách mở một tab cửa sổ mới trên trình duyệt trong JavaScript. Bạn sẽ học được cách sử dụng phương thức window.open để mở một tab hoặc cửa sổ mới trên trình duyệt trong JavaScript sau bài học này.
Phương thức window.open trong Javascript
window.open trong JavaScript là một phương thức của window Object, có tác dụng mở một tab hoặc cửa sổ mới trên trình duyệt trong JavaScript.
Chúng ta sử dụng window.open với cú pháp tổng quát sau đây:
window.open(url, [name, options]);
Trong đó:
urllà địa chỉ đường dẫn của tab hoặc cửa sổ mới khi được mở trên trình duyệt.namelà chuỗi ký tự dùng để chỉ định tên của tab hoặc cửa sổ mới đó. Chúng ta có thể lược bỏ đối số này.optionslà một chuỗi chứa danh sách các tính năng của cửa sổ được phân tách bằng dấu phẩy. Các tính năng này bao gồm các tùy chọn như kích thước và vị trí mặc định của cửa sổ, có mở hay không một cửa sổ bật lên tối thiểu, v.v. Chúng ta có thể lược bỏ đối số này.
Phương thức window.open sẽ chỉ mở một window mới nếu cả 3 đối số được chỉ định, và sẽ mở một tab mới trong các trường hợp còn lại.
Do đó, chúng ta có 3 cú pháp dùng để mở 1 tab mới.
window.open();
window.open(url);
window.open(url, name);
Chỉ có cú pháp sau đây khi chúng ta chỉ định toàn bộ 3 đối số, thì mới có tác dụng mở 1 cửa số mới mà thôi.
window.open(url, name, options);
Chúng ta có thể chỉ định giá trị url bằng một đường dẫn tuyệt đối bắt đầu bởi http://, hoặc là một đường dẫn tương đối nếu mở tab hoặc window mới cùng nằm trong trang web. Ví dụ:
let newwin = window.open('https://www.example.com/'); |
Nếu chúng ta chỉ định url bằng một giá trị trống khi sử dụng window.open, một tab hoặc cửa sổ mới trống trơn sẽ được mở.
let newwin = open(''); |
Lại nữa, chúng ta cũng có thể lược bỏ đi dòng window và viết ngắn gọn tên phương thức như sau:
let newwin = window.open('https://www.example.com/'); |
Chỉ định tên của tab hoặc window cần mở
Bằng cách chỉ định đối số name của phương thức open, chúng ta có thể chỉ định tên của tab hoặc window mới mở.
Ví dụ cụ thể:
let newwin = open('sample.html', 'mytab'); //Mở tab mới |
Lưu ý trong trường hợp tab hoặc window với tên chỉ định đã được mở từ trước đó, browser sẽ không mở thêm mà sẽ dịch chuyển đến tab hoặc window đã mở trước đó.
Tuy nhiên, nếu chỉ định tên window mới với giá trị _blank thì một tab hoặc window mới sẽ luôn luôn được mở, bất kể việc đã có tab hay window trùng tên đã được mở từ trước đó hay không.
let newwin = open('sample.html', '_blank'); //Luôn mở một tab hoặc window mới |
Chỉ định kích thước của window cần mở
Bằng cách chỉ định đối số options của phương thức open, chúng ta có thể chỉ định các thuộc tính của window mới mở, ví dụ như là kích thước, hoặc là ẩn hiện thanh scrollbars chẳng hạn.
Lưu ý chỉ định này chỉ có tác dụng khi được sử dụng cùng với đối số name, để có thể mở ra một cửa sổ mới mà thôi.
Các thuộc tính có thể chỉ định như bảng dưới đây:
| Thuộc tính | Ý nghĩa |
|---|---|
| left | Khoảng cách từ mép trái màn hình đến mép trái cửa sổ |
| top | Khoảng cách từ mép trên màn hình đến mép trên cửa sổ |
| width | Chiều rộng cửa sổ |
| innerWidth | Chiều rộng bên trong cửa sổ |
| height | Chiều cao cửa sổ |
| innerHeight | Chiều cao bên trong cửa sổ |
| menubar | Có menubar không (yes / no) |
| toolbar | Có toolbar không (yes / no) |
| status | Có status không (yes / no) |
| location | Có address bar không (yes / no) |
| scrollbars | Có scrollbars không(yes / no) |
| resizable | Có khả năng thay đổi kích thước không(yes / no) |
| noopener | Có cho phép thao tác cửa sổ cũ từ cửa sổ mới không(yes / no) |
| noreferrer | Có cho phép chia sẻ thông tin tham chiếu không (yes / no) |
Chúng ta có thể chỉ định một thuộc tính, hoặc nhiều thuộc tính cùng lúc cho window cần mở. Trong trường hợp cần chỉ định nhiều thuộc tính, hãy viết chúng cách nhau bởi dấu phẩy.
Ví dụ cụ thể, chúng ta chỉ định width và height cho window mới mở như sau:
let option = 'width=200,height=200'; |
Hoặc là chỉ định cả left và top như sau:
let windowFeatures = "left=100,top=100,width=320,height=320"; |
Mã mẫu
Sau đây, hãy cùng xem cách mở một tab hoặc một cửa sổ mới bằng window.open như sau:
|
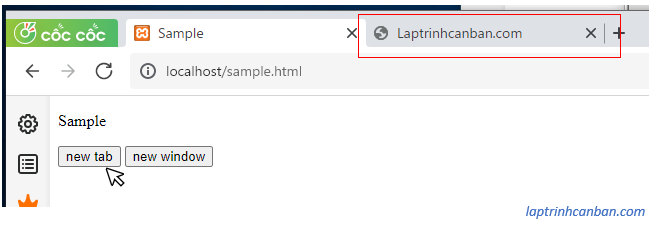
Với mã lệnh này, khi click vào nút new tab thì một tab mới sẽ được mở.

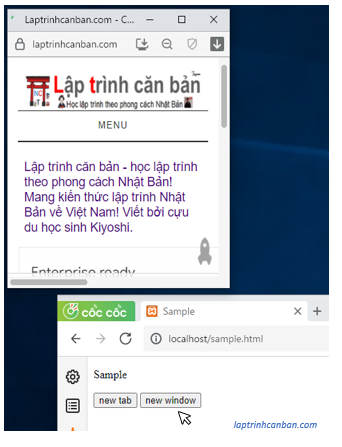
Còn khi click vào nút new window thì cửa sổ mới sẽ được mở ra như sau:

Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn cách mở tab hoặc cửa sổ mới trong JavaScript rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
Viết bởi Kiyoshi. Đã đăng ký bản quyền tác giả tại Creativecommons và DMCA
Bài viết liên quan
HOME › học javascript - lập trình javascript cơ bản>>16. javascript và broswer







