Hướng dẫn cách sử dụng getComputedStyle trong JavaScript. Bạn sẽ biết cách sử dụng phương thức getComputedStyle để lấy toàn bộ các định dạng CSS đã được thiết lập của một Element sau bài học này.
getComputedStyle trong JavaScript
getComputedStyle trong JavaScript là một phương thức của Windows Object, có tác dụng lấy toàn bộ các định dạng CSS đã được thiết lập của một Element.
Cú pháp sử dụng getComputedStyle trong JavaScript để lấy toàn bộ CSS của Element như sau:
let style = window.getComputedStyle(element)
Trong đó element là Element cần lấy toàn bộ CSS. Kết quả trả về sẽ là một CSSStyleDeclaration Object chứa toàn bộ các định dạng CSS đã được thiết lập của của các thuộc tính trong Element chỉ định.
Để lấy một định dạng CSS của một thuộc tính cụ thể nào đó từ trong CSSStyleDeclaration Object kết quả, chúng ta sẽ cần dùng thêm tới phương thức getPropertyValue của CSSStyleDeclaration Object với cú pháp sau đây:
style.getPropertyValue(property)
Trong đó property là tên thuộc tính cần lấy định dạng CSS trong kết quả của getComputedStyle. Thuộc tính này giống với tên thuộc tính sử dụng trong CSS, ví dụ như 'font-size' chẳng hạn.
Ví dụ cụ thể, chúng ta lấy toàn bộ định dạng CSS của một Element, rồi lấy giá trị định dạng CSS của thuộc tính color từ trong kết quả như sau:
let element = document.getElementById('sample'); |
Mã mẫu lấy toàn bộ định dạng CSS của Element bằng getComputedStyle
Hãy cùng xem cách dùng phương thức getComputedStyle để lấy toàn bộ CSS của Element như sau:
<html lang="vi"> |
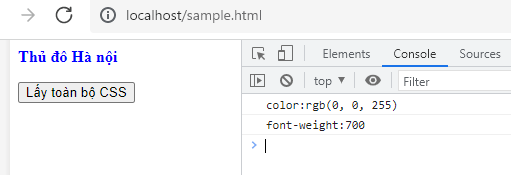
Ở mã HTML trên, Element id="address" có chứa 2 thuộc tính bao gồm color được thiết lập trong thẻ style và font-weight được thiết lập trong style của nó. Bằng cách sử dụng phương thức getComputedStyle, chúng ta đã lấy toàn bộ các CSS của nó, và sau đó dùng thuộc tính getPropertyValue để truy cập và lấy giá trị CSS của từng thuộc tính trong kết quả thu về.
 .
.
Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn cách sử dụng getComputedStyle trong JavaScript để lấy toàn bộ CSS của một Element rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>13. dom trong javascript







