Hướng dẫn cách sử dụng getElementsByClassName trong JavaScript. Bạn sẽ biết cách sử dụng phương thức getElementsByClassName để lấy các element trong DOM thông qua giá trị thuộc tính class của chúng sau bài học này.
getElementsByClassName là gì
getElementsByClassName hay còn gọi là document.getElementsByClassName trong JavaScript là một phương thức của đối tượng DOM, có tác dụng lấy toàn bộ các element có giá trị thuộc tính class chỉ định từ DOM.
Cú pháp sử dụng phương thức getElementsByClassName trong JavaScript như sau:
document.getElementsByClassName(classnames)
Trong đó đối số classnames của phương thức giá trị thuộc tính class của element cần lấy (ví dụ: ‘box’ ).
Chúng ta có thể chỉ định một hoặc nhiều classnames cùng lúc, và tất cả các element từ DOM chỉ cần thoả mãn có giá trị class giống với một trong các classname được chỉ định đều được lấy hết. Trong trường hợp này, chúng ta sẽ viết tên các class cách nhau bởi dấu cách như sau:
document.getElementsByClassName(classname1 classname2 classname3 ...)
Phương thức getElementsByClassName sẽ trả về một HTMLCollection Object chứa tất cả các element được tìm thấy. Trong trường hợp không tìm thấy element phù hợp thì một HTMLCollection Object trống cũng sẽ được trả về.
HTMLCollection Object là một tập hợp của các element trong JavaScript. Trong HTMLCollection Object được tích hợp nhiều thuộc tính cũng như phương thức có sẵn giúp chúng ta xử lý tập hợp element, ví dụ như là thuộc tính length để tìm số phần tử, hay phương thức item để lấy phần tử từ index của nó chẳng hạn.
Ví dụ cụ thể, chúng ta có thể lấy các element có giá trị thuộc tính class là box và xử lý HTMLCollection Object được trả về như sau:
let elements = document.getElementsByClassName('box'); |
Khác với id thì trong một trang HTML chúng ta có thể đặt cùng tên classname cho nhiều element cùng lúc, và các element này sẽ được phân biệt thông qua giá trị index của nó bên trong trong HTML. Giá trị index này bắt đầu từ 0 và sẽ tăng dần 1 đơn vị (0, 1, 2, 3, 4 …).
Lưu ý, trong trường hợp không tìm thấy element phù hợp thì giá trị trả về của phương thức getElementsByClassName không phải là null, mà một HTMLCollection Object trống (có length = 0) sẽ được trả về.
getelementbyid vs getelementsbyclassname
Trong bài getElementById trong JavaScript chúng ta cũng đã tìm hiểu kỹ về getelementbyid rồi. Cả 2 phương thức này tuy đều được sử dụng để lấy element từ DOM thông qua giá trị thuộc tính, tuy nhiên chúng khác nhau về kết quả trả về, cũng như là kết quả khi không tìm thấy element phù hợp như bảng sau đây.
| Phương thức | Kết quả trả về | Kết quả khi không tìm thấy giá trị |
|---|---|---|
| getelementbyid | Element Object chứa element tìm thấy | null |
| getelementsbyclassname | HTMLCollection Object chứa các element tìm thấy | HTMLCollection Object trống |
Do đó, có thể hiểu rằng getelementbyid sẽ được dùng để tìm một element từ DOM, trong khi getelementsbyclassname lại được sử dụng với mục đích tìm tập hợp các element thoả mãn điều kiện từ DOM.
Mã mẫu
Sau đây hãy cùng tìm hiểu cách lấy các element từ trong DOM thông qua classname của chúng bằng phương thức getElementsByClassName trong JavaScript.
|
Trong mã HTML ở trên, chúng ta sẽ lấy 3 element có cùng classname là class="box" .
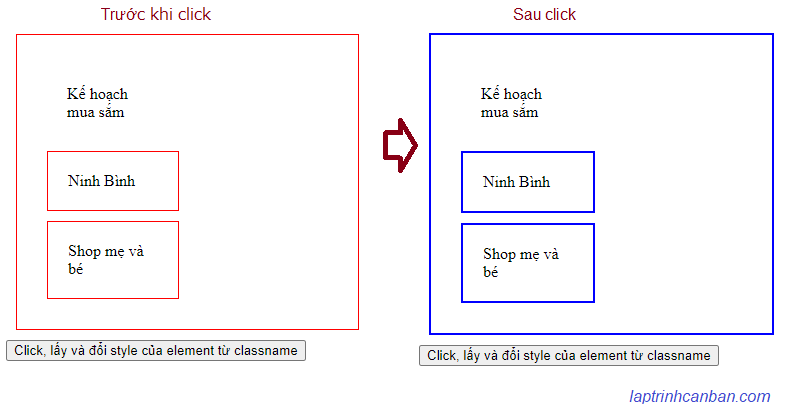
Sau khi lấy được HTMLCollection Object chứa các element này, bằng cách dùng vòng lặp để truy cập đến từng element, chúng ta sẽ thay đổi giá trị css của chúng, qua đó đã đổi màu box từ đỏ thành xanh như sau:

Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn cách sử dụng getElementsByClassName trong JavaScript để lấy element theo thuộc tính classname rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>13. dom trong javascript







