Hướng dẫn cách sử dụng getElementsByName trong JavaScript. Bạn sẽ biết cách sử dụng phương thức getElementsByName để lấy các element trong DOM thông qua giá trị thuộc tính name của chúng sau bài học này.
getElementsByName là gì
getElementsByName hay còn gọi là document.getElementsByName trong JavaScript là một phương thức của Document Object, có tác dụng lấy toàn bộ các element có giá trị thuộc tính name chỉ định từ DOM.
Cú pháp sử dụng phương thức getElementsByName trong JavaScript như sau:
document.getElementsByName(name)
Trong đó đối số name của phương thức là giá trị thuộc tính name của element cần lấy (ví dụ: hobby, color … ).
Phương thức getElementsByName sẽ trả về một NodeList Object chứa tất cả các element được tìm thấy. Trong trường hợp không tìm thấy element phù hợp thì một NodeList Object trống cũng sẽ được trả về.
NodeList Object là một tập hợp của các Node element trong JavaScript. Trong NodeList Object được tích hợp nhiều thuộc tính cũng như phương thức có sẵn giúp chúng ta xử lý tập hợp Node element, ví dụ như là thuộc tính length để tìm số phần tử, hay phương thức item để lấy phần tử từ index của nó chẳng hạn.
Ví dụ cụ thể, chúng ta có thể lấy các element có giá trị thuộc tính name là color và xử lý NodeList Object được trả về như sau:
let elements = document.getElementsByName('color'); |
Khác với id thì trong một trang HTML, nhiều element có thể có cùng giá trị thuộc tính name, và các element này sẽ được phân biệt thông qua giá trị index của nó bên trong trong HTML. Giá trị index này bắt đầu từ 0 và sẽ tăng dần 1 đơn vị (0, 1, 2, 3, 4 …).
Lưu ý, trong trường hợp không tìm thấy element phù hợp thì giá trị trả về của phương thức getElementsByName không phải là null, mà một NodeList Object trống (có length = 0) sẽ được trả về.
Mã mẫu
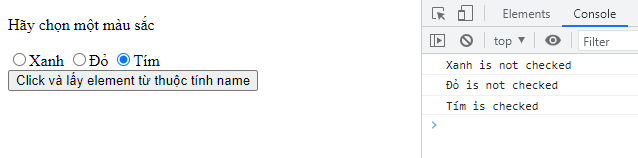
Sau đây hãy cùng tìm hiểu cách lấy các element từ trong DOM thông qua thuộc tính name của chúng bằng phương thức getElementsByName trong JavaScript.
|
Trong mã HTML ở trên, chúng ta sẽ lấy 3 element có cùng giá trị thuộc tính name="color".
Sau khi lấy được NodeList Object chứa các element này, bằng cách dùng vòng lặp để truy cập đến từng element, chúng ta sẽ kiểm tra xem element đó có đang được chọn hay không như sau:

Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn cách sử dụng getElementsByName trong JavaScript để lấy element thông qua giá trị thuộc tính name rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>13. dom trong javascript







