Hướng dẫn cách sử dụng outerHTML trong JavaScript. Bạn sẽ biết cách sử dụng thuộc tính outerHTML để lấy cũng như cách thay thế toàn bộ các lệnh HTML dùng để mô tả Element lẫn các Element con cháu sau bài học này.
outerHTML trong JavaScript và cách lấy toàn bộ các lệnh HTML mô tả một Element
Cú pháp
outerHTML trong JavaScript là một thuộc tính của Element Object, có tác dụng lấy toàn bộ các lệnh HTML dùng để mô tả Element lẫn các Element con cháu của nó.
Cú pháp sử dụng thuộc tính outerHTML trong JavaScript để lấy toàn bộ các lệnh HTML của Element như sau:
element.outerHTML
Giá trị trả về của thuộc tính outerHTML là toàn bộ các lệnh HTML dùng để mô tả Element lẫn các Element con cháu của nó.
Ví dụ
Ví dụ cụ thể, hãy xem cách sử dụng outerHTML để lấy toàn bộ mã lệnh HMTL của Element div ở dưới đây:
<div> |
Thuộc tính innerHTML sẽ chỉ lấy các lệnh HTML nằm bên trong Element div, nhưng với outerHTML, toàn bộ các lệnh HTML dùng để mô tả Element div lẫn con cháu của nó đều được lấy về.
<div> |
Mã mẫu
Kết hợp với phân tích ở ví dụ trên, hãy cùng xem cách dùng outerHTML để lấy toàn bộ câu lệnh HTML dùng để mô tả Element chỉ định như sau:
|
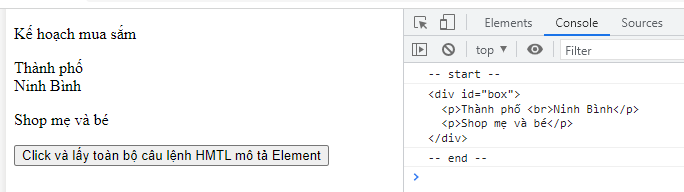
Trong mã HTML ở trên, sau khi click vào nút thì Element có thuộc tính id="box" sẽ được lấy thông qua phương thức getElementById. Sau đó bằng cách dùng thuộc tính outerHTML, chúng ta đã lấy toàn bộ các câu lệnh HTML dùng để mô tả Element này lẫn con cháu của nó rồi xuất ra màn hình console như sau:
 .
.
- Xem thêm: getElementById trong JavaScript
outerHTML trong JavaScript và cách thay thế một Element bằng các lệnh HTML mới
Cú pháp
Ngoài tác dụng lấy nội dung câu lệnh HTML thì chúng ta cũng có thể sử dụng outerHTML trong JavaScript để thay thế một Element chỉ định bằng các lệnh HTML mới, với cú pháp như sau:
element.outerHTML = 'value'
Lưu ý, nếu dùng outerHTML để thay đổi câu lệnh HTML chứa trong một Element chỉ định thì bản thân Element này cũng như toàn bộ các Element con cháu đều bị xoá đi khỏi DOM, và được thay thế bởi Element mới được mô tả bởi các câu lệnh HTML được thêm.
Ngoài ra trong trường hợp giá trị value chỉ định chứa các ký tự đặc biệt như tag của ngôn ngữ HTML (ví dụ <p>, <h1>…) thì khác với innerText vốn bỏ qua chức năng của chúng và thêm chúng vào như ký tự bình thường, thì với outerHTML, các ký tự này được thêm vào và thực hiện chức năng vốn có của chúng.
let element = document.getElementById('box'); |
Mã mẫu 1
Hãy cùng tìm hiểu cách thay thế một Element chỉ định bằng các lệnh HMTL trong ví dụ sau:
|
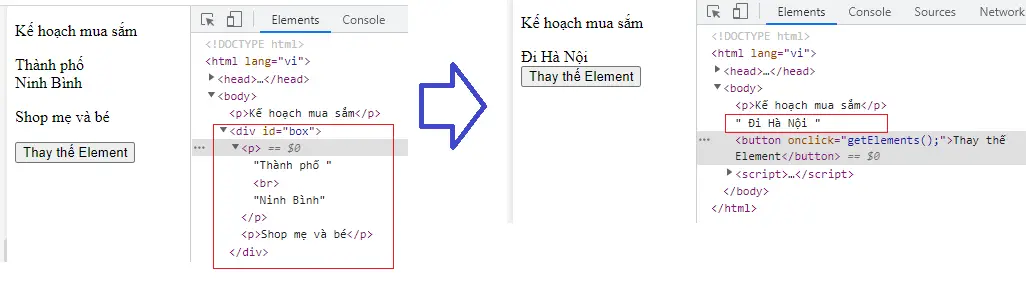
Trong mã HTML ở trên, sau khi click vào nút thì Element có thuộc tính id="box" sẽ được lấy thông qua phương thức getElementById. Sau khi sử dụng thuộc tính outerHTML với Element này thì nó sẽ xoá đi, và được thay thế bằng một chuỗi ký tự chỉ định như sau:
 .
.
Mã mẫu 2
Một ví dụ khác khi thay thế Element ban đầu bằng một Element mới được mô tả bởi các lệnh HTML, bằng thuộc tính outerHTML.
|
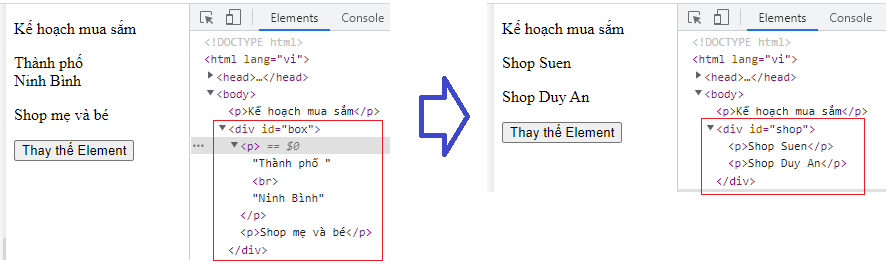
Các thẻ HTML mới sẽ mô tả Element mới, và Element mới này sẽ thay thế Element chỉ định như sau:
 .
.
Khi thẻ script được bao gồm trong câu HTML được thêm bằng outerHTML
Do có thể sử dụng outerHTML để thay đổi nội dung lệnh HMTL có trong một Element, nên chúng ta có thể thêm cả thẻ script vào Element bằng phương pháp này. Tuy nhiên cần lưu ý là các script này tuy được thêm vào bằng outerHTML, nhưng chúng sẽ không được thực thi sau khi thêm vào.
let element = document.getElementById('box'); |
Bởi vậy, kể cả khi bạn có các mã lệnh nhằm lấy giá trị của người dùng nhập vào để thiết lập outerHTML, thì cũng không phải lo lắng chuyện các giá trị chứa thẻ script mà người dùng tuỳ ý nhập vào có thể bị thực thi dẫn đến bị hack web. Tuy nhiên không phải tất cả các cách thực thi mã script đều bị cấm, vì vậy bạn nên sử dụng tới thuộc tính textContent thay vì outerHTML khi thêm các giá trị không thể xác thực trước vào mã HTML, chẳng hạn như đầu vào của người dùng.
- Xem thêm: textContent trong JavaScript
Ví dụ cụ thể, chúng ta dùng outerHTML để thêm câu lệnh HTML chứa thẻ script vào Element như sau:
|
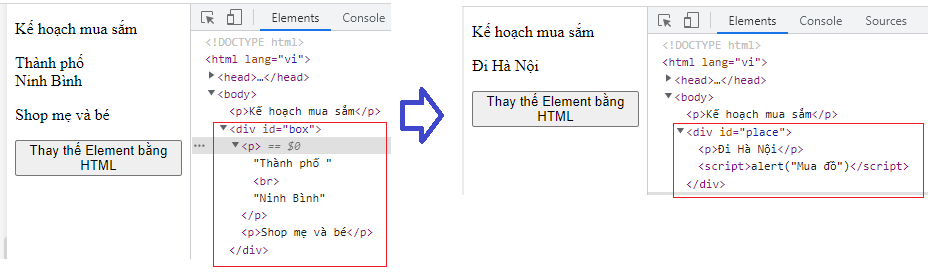
Với mã lệnh này, sau khi click nút, câu lệnh HTML mới chứa thẻ script sẽ được thay thế nội Element có id="box", tuy nhiên thì các script sẽ không tự thực thi mà chỉ được thêm vào mà thôi.
 .
.
Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn cách sử dụng outerHTML trong JavaScript để lấy và thay đổi câu lệnh HTML của một Element chỉ định rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>13. dom trong javascript







