Hướng dẫn cách lấy URL của trang web hiện tại bằng JavaScript. Bạn sẽ biết cách sử dụng các thuộc tính của Window location, trong đó có location.href để lấy các thông tin về URL của trang web hiện tại, ví dụ như tham số đường dẫn trang web, hoặc tên máy chủ của nó bằng JavaScript sau bài học này.
Window location là gì
Window location là một Object trong JavaScript, có tác dụng lấy các thông tin về trang web hiện đang truy cập thông qua các thuộc tính của nó.
Có 8 loại thuộc tính trong Window location giúp chúng ta lấy thông tin về trang web hiện đang truy cập như sau:
| Thuộc tính | Công dụng |
|---|---|
| location.href | Lấy toàn bộ URL (đường dẫn trang web) |
| location.protocol | Lấy protocol |
| location.host | Lấy máy chủ |
| location.hostname | Lấy tên máy chủ |
| location.port | Lấy cổng port |
| location.pathname | Lấy tên cổng port |
| location.search | Lấy chuỗi truy vấn |
| location.hash | Lấy giá trị cố định |
Bằng cách sử dụng Window location href, chúng ta có thể lấy toàn bộ đường dẫn trang web, tuy nhiên chúng ta cũng có thể dùng các thuộc tính khác ở bảng trên để lấy từng thông tin cụ thể hơn có trong URL này.
Lại nữa, đối với thuộc tính location.port, nếu đường dẫn sử dụng không ghi port cụ thể (có nghĩa là dùng các cổng port mặc định như 80 hay 443) thì kết quả trả về sẽ là một chuỗi trống mà thôi.
Ví dụ, chúng ta có thể dùng các thuộc tính của Window location để lấy thông tin URL như sau:

Lấy URL của trang web hiện tại bằng JavaScript
Sau đây hãy cùng xem demo cách Lấy URL của trang web hiện tại bằng JavaScript bằng thuộc tính location.href với mã sau đây:
|
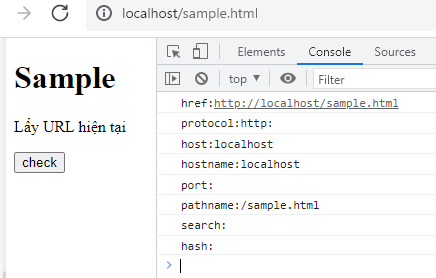
Với mã HTML trên, sau khi click vào nút check thì toàn bộ các thông tin về URL của trang web hiện tại, ví dụ như tham số đường dẫn trang web, hoặc tên máy chủ của sẽ được lấy và in ra màn hình console như sau:

Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn cách lấy URL của trang web hiện tại bằng JavaScript rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>16. javascript và broswer







