Hướng dẫn cách sử dụng thụt lề trong JavaScript, hay còn gọi là indentation trong JavaScript. Bạn sẽ học được cách sử dụng thụt lề trong JavaScript để làm rõ cấu trúc chương trình cũng như để mã nguồn dễ đọc hơn sau bài học này.
Thụt lề trong JavaScript là gì
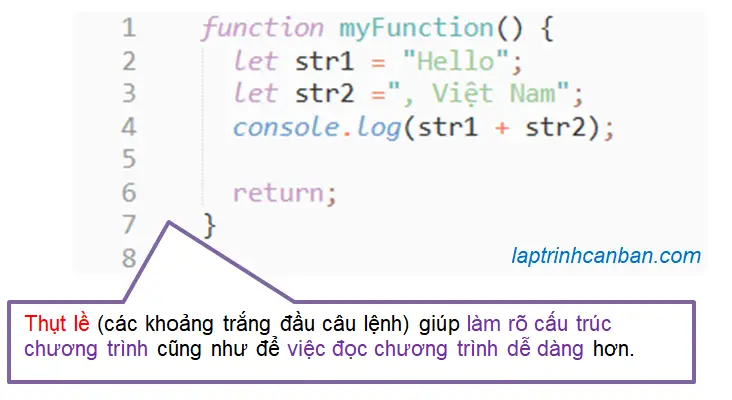
Thụt lề trong JavaScript, hay còn gọi là indentation trong JavaScript là các khoảng trắng đầu câu lệnh dùng để làm rõ cấu trúc chương trình cũng như để việc đọc chương trình dễ dàng hơn.

Khác với các ngôn ngữ lập trình khác như Python dùng thụt lề để xác định các khối (block) trong chương trình và nếu thụt lề sai thì lỗi xảy ra, thì do trong JavaScript chúng ta đã dùng cặp dấu ngoặc {} để xác định khối lệnh, do đó việc thụt lề trong JavaScript không quá liên quan tới xử lý trong chương trình.
Do đó, không có một quy định rõ ràng nào về việc có cần thụt lề không, và cần thụt lề bao nhiêu là đủ trong JavaScript cả.
Ví dụ, tất cả các cách thụt lề sau đây đều có thể chấp nhận trong chương trình JavaScript:
function myFunction() { |
function myFunction() { |
Tuy nhiên, bạn có thể thấy là nếu bạn không sử dụng thụt lề, hoặc là sử dụng thụt lề một cách bừa bãi như trên, thì mã nguồn JavaScript của chúng ta sẽ không khác gì một căn nhà bừa bộn do lâu ngày không dọn dẹp cả.
Hãy so sánh với một chương trình JavaScript khi sử dụng thụt lề và cảm nhận sự gọn gàng, ngăn nắp ở đây:
function myFunction() { |
Các chương trình phức tạp hơn, nhờ có thụt lề theo quy tắc mà sẽ dễ nhìn hơn rất nhiều như sau:
const number = parseInt(prompt('Enter a positive integer: ')); |
Vì thế, để làm rõ cấu trúc chương trình cũng như để mã nguồn dễ đọc hơn, Kiyoshi khuyên bạn nên sử dụng thụt lề, và sử dụng một cách đồng nhất số lượng thụt lề với trong từng đối tượng khi viết chương trình JavaScript.
Thụt lề bao nhiêu là chuẩn trong JavaScript
Mặc dù chúng ta dùng tab hoặc phím cách để thụt lề trong JavaScript, nhưng không có một quy định nào giới hạn số lượng thụt lề trong JavaScript cả. Ví dụ bạn có thể dùng 1 dấu cách, 2 hay 3 hoặc 4 dấu cách để thụt lề trong JavaScript đều được cả. Nói cách khác, không có khái niệm thụt lề bao nhiêu là chuẩn trong JavaScript.
Vì thế, bạn hãy tự tạo cho mình một quy tắc sử dụng thụt lề và tuân theo nó trong chương trình của mình nhé.
Tuy nhiên về thông thường, các lập trình viên sẽ dùng 2 hoặc 4 phím cách để thụt lề trong JavaScript, nên chúng ta cũng nên học họ và sử dụng 2 hoặc 4 phím cách để thụt lề trong JavaScript nhé.
Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn về cách thụt lề trong JavaScript rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>01. kiến thức cơ bản về chương trình javascript







