Hướng dẫn cách thêm phần tử vào mảng trong JavaScript. Bạn sẽ học được cách sử dụng index, phương thức push() và unshift() để thêm một hoặc nhiều phần tử vào mảng JavaScript trong bài học này.
Chúng ta có 3 phương pháp để thêm một hoặc nhiều phần tử vào mảng JavaScript như sau:
- Sử dụng index: thêm 1 phần tử vào mảng trong JavaScript
- Phương thức unshift(): thêm một hoặc nhiều phần tử vào đầu mảng JavaScript
- Phương thức push() : thêm một hoặc nhiều phần tử vào cuối mảng JavaScript
Ngoài ra bạn cũng có thể sử dụng phương thức splice() để thêm phần tử tại vị trí chỉ định trong mảng JavaScript.
Thêm 1 phần tử vào mảng trong JavaScript | index
Chúng ta thêm 1 phần tử vào mảng trong JavaScript bằng cách gán phần tử cần thêm tại một vị trí index chưa tồn tại trong mảng.
Hãy xem ví dụ cụ thể sau đây:
let myarray = ["A", "B", "C"]; |
Trong mảng trên hiện có 3 phần tử, với index từ 0 đến 2. Để thêm một phần tử vào cuối mảng này, chúng ta sử dụng một index nằm ngoài phạm vi 0 đến 2 và gán phần tử vào như sau:
let myarray = ["A", "B", "C"]; |
Giống như trên, nếu chúng ta gán một phần tử vào một index chưa tồn tại trong mảng, thì phần tử đó sẽ được thêm vào mảng ban đầu.
Cần nhấn mạnh là để thêm phần tử vào mảng, chúng ta cần phải sử dụng một index chưa tồn tại trong mảng. Nếu sử dụng một index đã tồn tại từ trước thì xử lý sẽ biến thành thay thế giá trị phần tử trong mảng JavaScript chứ không phải là thêm phần tử nữa. Ví dụ, phần tử có index bằng 1 vốn tồn tại trong mảng sau sẽ bị thay thế bởi giá trị chỉ định:
let myarray = ["A", "B", "C"]; |
Nói thêm về giá trị của phần tử được thêm vào, thì chúng ta có thể thêm bất cứ kiểu dữ liệu nào vào mảng ban đầu, do trong mảng JavaScript có thể lưu trữ được nhiều loại dữ liệu trong cùng một mảng. Ví dụ, chúng ta có thể thêm 1 số, 1 ký tự hoặc một mảng vào trong mảng ban đầu như sau:
let myarray = ["A", "B", "C"]; |
Cuối cùng, trong mảng JavaScript không yêu cầu các phần tử phải tồn tại liên tiếp, do đó chúng ta không cần phải chỉ định index liên tục khi thêm phần tử vào mảng trong JavaScript. Ví dụ các cách viết sau đây đều OK.
let myarray = ["A", "B", "C"]; |
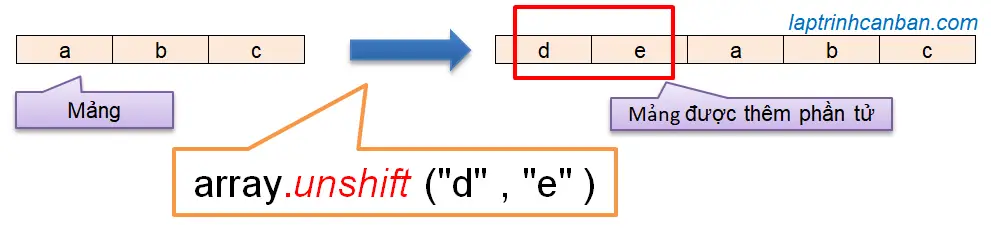
Thêm một hoặc nhiều phần tử vào đầu mảng JavaScript | unshift()
unshift() là một phương thức của đối tượng mảng trong JavaScript, có tác dụng thêm một hoặc nhiều phần tử chỉ định trong đối số của nó vào đầu mảng ban đầu. Phép thêm này sẽ làm thay đổi mảng ban đầu.

Chúng ta thêm một hoặc nhiều phần tử vào đầu mảng bằng cách sử dụng phương thức unshift() trong JavaScript với cú pháp như sau.
org_array.unshift( element1, element2, … )
Phương thức unshift() sẽ thêm lần lượt các phần tử chỉ định trong đối số vào đầu mảng ban đầu, và trả về độ dài của mảng sau khi thêm (tính bằng length). Chúng ta có thể chỉ định một hoặc nhiều phần tử cần thêm, và khi chỉ định nhiều phần tử, hãy đảm bảo là chúng đã được viết cách nhau bởi một dấu phẩy ,.
Ví dụ cụ thể, chúng ta thêm một hoặc nhiều phần tử vào đầu mảng JavaScript bằng unshift() như sau:
let myarray = ["A", "B", "C"]; |
Lưu ý, khác với các phương thức xử lý mảng khác trong JavaScript vốn có thể trả về kết quả là mảng kết quả, thì kết quả trả về của phương thức unshift() trong JavaScritp không phải là mảng kết quả, mà là độ dài của mảng đó. Ví dụ:
let myarray = ["A", "B", "C"]; |
Do đó, chúng ta không thể sử dụng các phương thức xử lý mảng khác với kết quả của unshift().
Ví dụ, lỗi sẽ xảy ra khi chúng ta sử dụng phương thức join() với kết quả của unshift() bằng cách viết liên tiếp trên cùng một dòng code như sau:
let myarray = ["A", "B", "C"]; |
Lỗi tương tự sẽ xảy ra khi bạn gán kết quả của unshift() vào một biến và dùng các phương thức xử lý mảng với biến này.
let myarray = ["A", "B", "C"]; |
Do đó, để sử dụng các phương thức khác sau khi dùng unshift(), chúng ta cần phải tách xử lý làm 2 lần như sau:
let myarray = ["A", "B", "C"]; |
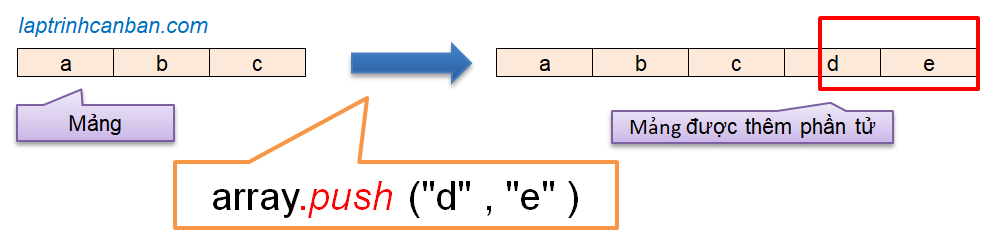
Thêm một hoặc nhiều phần tử vào cuối mảng JavaScript | push()
push() là một phương thức của đối tượng mảng trong JavaScript, có tác dụng thêm một hoặc nhiều phần tử chỉ định trong đối số của nó vào cuối mảng ban đầu. Phép thêm này sẽ làm thay đổi mảng ban đầu.

Chúng ta thêm một hoặc nhiều phần tử vào cuối mảng bằng cách sử dụng phương thức push() trong JavaScript với cú pháp như sau.
org_array.push( element1, element2, … )
Phương thức push() sẽ thêm lần lượt các phần tử chỉ định trong đối số vào cuối mảng ban đầu, và trả về độ dài của mảng sau khi thêm (tính bằng length). Chúng ta có thể chỉ định một hoặc nhiều phần tử cần thêm, và khi chỉ định nhiều phần tử, hãy đảm bảo là chúng đã được viết cách nhau bởi một dấu phẩy ,.
Ví dụ cụ thể, chúng ta thêm một hoặc nhiều phần tử vào cuối mảng JavaScript bằng push() như sau:
let myarray = ["A", "B", "C"]; |
Lưu ý, khác với các phương thức xử lý mảng khác trong JavaScript vốn có thể trả về kết quả là mảng kết quả, thì kết quả trả về của phương thức push() trong JavaScritp không phải là mảng kết quả, mà là độ dài của mảng đó. Ví dụ:
let myarray = ["A", "B", "C"]; |
Do đó, chúng ta không thể sử dụng các phương thức xử lý mảng khác với kết quả của push().
Ví dụ, lỗi sẽ xảy ra khi chúng ta sử dụng phương thức join() với kết quả của push() bằng cách viết liên tiếp trên cùng một dòng code như sau:
let myarray = ["A", "B", "C"]; |
Lỗi tương tự sẽ xảy ra khi bạn gán kết quả của push() vào một biến và dùng các phương thức xử lý mảng với biến này.
let myarray = ["A", "B", "C"]; |
Do đó, để sử dụng các phương thức khác sau khi dùng push(), chúng ta cần phải tách xử lý làm 2 lần như sau:
let myarray = ["A", "B", "C"]; |
Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn cách thêm phần tử vào mảng trong JavaScript rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành với các ví dụ sau đây.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo nhé.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>04. mảng trong javascript







