Cùng tìm hiểu về KeyboardEvent trong JavaScript. KeyboardEvent là kết quả thu được từ các sự kiện bàn phím như keyup và keydown. Bằng cách thao tác với KeyboardEvent, chúng ta có thể bắt các sự kiện bàn phím, ví dụ như bắt sự kiện nhấn phím enter trong JavaScript chẳng hạn. Hãy cùng tìm hiểu về KeyboardEvent trong bài học này.
Lấy thông tin phím từ KeyboardEvent
Từ KeyboardEvent Object, chúng ta có thể lấy thông tin về phím được nhấn, cũng như là ký tự mà phím đó biểu thị, bằng 2 thuộc tính dưới đây:
| Thuộc tính | Công dụng |
|---|---|
| KeyboardEvent.code | Lấy phím được nhấn |
| KeyboardEvent.key | Lấy ký tự phím được nhấn biểu thị |
Bằng cách sử dụng hai thuộc tính này, chúng ta dễ dàng có thể bắt sự kiện phím enter trong JavaScript, cũng như là các loại phím khác trong JavaScript.
Ví dụ cụ thể, chúng ta có thể in ra tên phím và ký tự mà nó đại diện với mã lệnh sau:
<textarea id="memo"></textarea> |
Nếu chúng ta nhấn phím Enter, thì kết quả sự kiện nhấn phím Enter sẽ được bắt và in ra như sau:
code:Enter, key:Enter |
Tương tự với các phím khác, ví dụ với phím a thì kết quả sẽ là:
code:KeyA, key:a |
Lưu ý thuộc tính KeyboardEvent.code sẽ trả về phím đã được nhấn từ bàn phím, vì vậy nó trả về giá trị KeyA bất kể phím Shift có được nhấn cùng phím a hay không.
Ngược lại thì thuộc tính KeyboardEvent.key sẽ biểu diễn ký tự của phím được nhấn, nên nếu phím a được nhấn cùng phím Shift thì A sẽ trả về, còn nếu không thì giá trị a sẽ được trả về.
Hãy cùng xem ví dụ này với mã HTML đầy đủ sau đây:
|
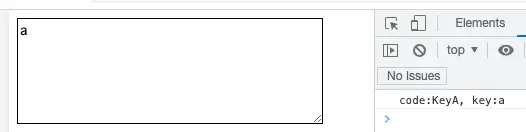
Sau khi click và focus vào thẻ textarea để có thể nhập dữ liệu, khi đó các giá trị key và code của phím được nhấn sẽ được in ra màn hình console.
Ví dụ với phím a:

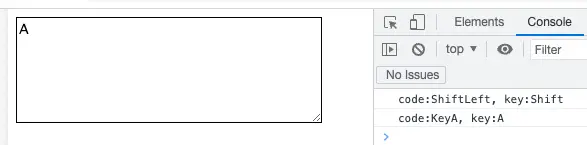
Còn khi nhấn phím Shift và phím a để tạo ký tự A thì cả code và key của phím Shift cũng được in ra:

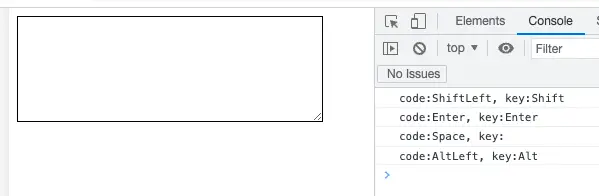
Một cách tương tự khi nhấn các phím đơn như Shift, Space, Enter hoặc Alt vốn không quan sát được ký tự hiển thị được trên brower:

Kiểm tra các phím Shift hay Alt được nhấn hay chưa trong JavaScript
Trong KeyboardEvent được tích hợp 4 loại thuộc tính giúp kiểm tra các phím hỗ trợ như Shitf, Ctrl hay Alt đã được nhấn hay chưa như sau:
| Thuộc tính | Công dụng |
|---|---|
| KeyboardEvent.altKey | Trả về true nếu phím Alt được nhấn |
| KeyboardEvent.ctrlKey | Trả về true nếu phím Control được nhấn |
| KeyboardEvent.metaKey | Trả về true nếu phím Meta được nhấn |
| KeyboardEvent.shiftKey | Trả về true nếu phím Shift được nhấn |
Ví dụ như khi sự kiện keydown được bắt khi người dùng nhấn tổ hợp phím Ctrl + V, để phán đoán phím Ctrl đã được nhấn hay chưa, chúng ta có thể dùng mã lệnh sau:
<textarea id="memo"></textarea> |
Bắt sự kiện giữ phím trong JavaScript
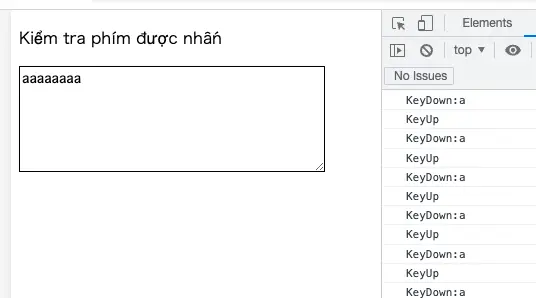
Khi giữ phím trong JavaScript, sự kiện keydown sẽ xảy ra liên tục. Ví dụ nếu chúng ta nhấn phím a 20 lần thì sẽ có 20 lần phát sinh sự kiện keydown như sau:

Để bắt được sự kiện này, chúng ta có thể sử dụng thuộc tính KeyboardEvent.repeat trong KeyboardEvent. Thuộc tính này sẽ trả về true nếu sự kiện giữ phím trong JavaScript xảy ra.
Ví dụ cụ thể:
|
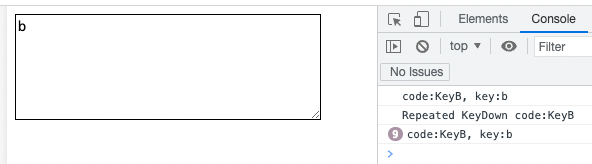
Giả sử chúng ta giữ phím b liên tục, khi đó số lần giữ liên tục sẽ được lấy như sau:

Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn cách sử dụng KeyboardEvent trong JavaScript rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>15. sự kiện trong javascript







