Cùng tìm hiểu về sự kiện keydown và keyup trong JavaScript. Đây là 2 sự kiện xảy ra khi chúng ta nhấn và nhả phím, và bạn sẽ biết khái niệm, cách bắt 2 loại sự kiện này cũng như ứng dụng chúng để bắt sự kiện bàn phím trong trong JavaScript sau bài học này.
Sự kiện keyup và keydown trong JavaScript là gì
keydown trong JavaScript
Sự kiện keydown trong JavaScript xảy ra sau khi người dùng nhấn phím trên bàn phím. Sự kiện này xảy ra trên các Element Object trong JavaScript.
Tên sự kiện: keydown
Loại sự kiện: KeyboardEvent
Khả năng Bubbling: Có
Khả năng Cancel: Có
keyup trong JavaScript
Trong trạng thái một phím được nhấn, sự kiện keyup trong JavaScript xảy ra khi phím đó được nhả ra. Sự kiện này xảy ra trên các Element Object trong JavaScript.
Tên sự kiện: keyup
Loại sự kiện: KeyboardEvent
Khả năng Bubbling: Có
Khả năng Cancel: Có
Bắt sự kiện keydown và keyup trong JavaScript
Để bắt sự kiện keydown và keyup trong JavaScript, chúng ta cần phải có một trình xử lý sự kiện (Event Handlers) giúp xử lý khi sự kiện xảy ra, và phải đăng ký trình xử lý sự kiện này vào Element cần quan sát.
Tuỳ vào cách đăng ký trình xử lý sự kiện mà chúng ta có 3 phương pháp bắt sự kiện keydown và keyup trong JavaScript sau đây:
Phương pháp 1: Sử dụng thuộc tính onkeydown và onkeyup
Chúng ta có thể sử dụng thuộc tính onkeydown và onkeyup của Element để bắt sự kiện keydown, nếu trình xử lý sự kiện(Event Handlers) đã được đăng ký cho các giá trị thuộc tính này của Element.
Ví dụ cụ thể:
<textarea id="memo" onkeydown="keyDown()" onkeyup="keyUp()"> |
Trong ví dụ này, trình xử lý sự kiện keyDown() được đăng ký cho thuộc tính onkeydown, và trình xử lý sự kiện keyUp() được đăng ký cho thuộc tính onkeyup của Element có id="memo", nên khi các sự kiện này xảy ra đối với Element này, trình xử lý sự kiện sẽ bắt và xử lý chúng.
Phương pháp 2: Sử dụng thuộc tính onkeydown và onkeyup của Element thu được từ DOM
Cũng với phương pháp dùng thuộc tính onkeydown và onkeyup để đăng ký trình xử lý sự kiện, tuy nhiên lần này chúng ta không đăng ký trực tiếp vào thuộc tính của Element, mà bằng cách sử dụng DOM để lấy Element rồi mới đăng ký.
Ví dụ cụ thể:
<textarea id="memo"></textarea> |
Trong ví dụ này, chúng ta dùng phương thức getElementById để lấy Element có id="memo" từ DOM. Sau đó mới dùng thuộc tính onkeydown và onkeyup của Element đó để đăng ký trình xử lý sự kiện giúp bắt các sự kiện khi nó xảy ra.
- Xem thêm: getElementById trong JavaScript
Phương pháp 3: Sử dụng phương thức addEventListener
Với phương pháp này, chúng ta cũng dùng DOM để lấy Element cần đăng ký trình xử lý sự kiện. Sau đó khai báo tên sự kiện cũng như tên trình xử lý sự kiện vào Element bằng phương thức addEventListener là xong.
Ví dụ cụ thể:
<textarea id="memo"></textarea> |
Trong ví dụ này, chúng ta dùng phương thức getElementById để lấy Element có id="memo" từ DOM. Sau đó dùng phương thức addEventListener của Element đó để đăng ký trình xử lý sự kiện keyDown tương ứng với tên sự kiên onkeydown, và trình xử lý sự kiện keyUp tương ứng với tên sự kiên onkeyup nhằm giúp bắt các sự kiện khi nó xảy ra.
- Xem thêm: addEventListener trong JavaScript
Trong trường hợp bắt sự kiện bằng phương thức addEventListener trong JavaScript, một Event Object chứa các thông tin về sự kiện đã xảy ra sẽ được trả về.
Đối với các sự kiện keydown và keyup, một KeyboardEvent Object kế thừa từ Event Object sẽ được trả về. Chúng ta có thể thao tác với các thông tin chứa trong sự kiện qua đối tượng KeyboardEvent này.
Ví dụ chúng ta có thể lấy và xem thông tin về sự kiện đã xảy ra thông qua thao tác với đối tượng KeyboardEvent được trả về này.
<textarea id="memo"></textarea> |
Bắt sự kiện bàn phím trong trong JavaScript bằng keydown và keyup
Hãy cùng xem một ví dụ cụ thể với mã HTML về cách sử dụng keydown và keyup để bắt sự kiện bàn phím trong trong JavaScript. Trong ví dụ này chúng ta sử dụng tới phương pháp 3: Sử dụng phương thức addEventListener để bắt sự kiện. Các phương pháp khác cũng tiến hành tương tự.
|
Với mã lệnh này, chúng ta đã tạo ra một vùng nhập dữ liệu với thẻ textarea, và quan sát tên phím được nhấn từ người dùng.

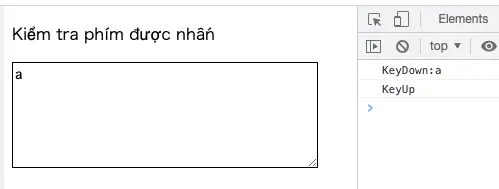
Khi nhấn một phím đơn, ví dụ phím a từ bàn phím, và nhả phím sau đó, phím này sẽ được xác định và in ra màn hình như sau:

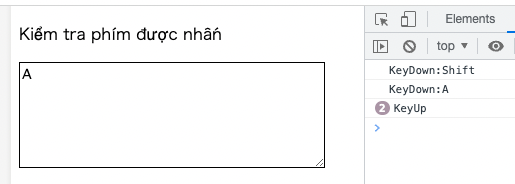
Khi nhấn một tổ hợp, ví dụ phím Shift + a để tạo chữ A hoa từ bàn phím, và nhả phím sau đó, 2 phím này cũng sẽ được xác định lần lượt và in ra màn hình như sau:

Sự khác biệt giữa sự kiện sự kiện keypress và keyup, keydown
Cả 3 sự kiện keyup, keydown và sự kiện keypress đều xảy ra trong quá trình chúng ta nhấp và thả phím. Tuy nhiên khác với keyup, keydown có thể dùng cho tất cả các phím trên bàn phím, thì sự kiện keypress chỉ có thể dùng cho các phím ký tự, chứ không dùng được cho các phím bổ trợ, ví dụ như phím Shift hoặc Ctrl chẳng hạn.
Ngoài sự khác biệt trên thì cách sử dụng keypress cũng tương tự như 2 sự kiện keyup và keydown, với cách sử dụng thuộc tính keypress, hoặc là dùng phương thức addEventListener.
Ví dụ:
<textarea id="memo"></textarea> |
Tuy nhiên thì theo một số nguồn tin thì hiện tại sự kiện keypress hiện đã không còn được khuyến khích sử dụng nữa, nên mặc dù có thể sử dụng keypress nhưng chúng ta nên dùng thay thế bằng sự kiện keyup và keydown mà Kiyoshi đã hướng dẫn.
Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn cách bắt sự kiện keyup và keydown trong JavaScript rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>15. sự kiện trong javascript







