Hướng dẫn cách sử dụng lệnh continue trong JavaScript. Bạn sẽ học được cách dùng lệnh continue để bỏ qua lượt lặp hiện tại của vòng lặp trong JavaScript sau bài học này.
Lệnh continue trong JavaScript
Lệnh continue trong JavaScript được sử dụng để bỏ qua lượt lặp hiện tại và bắt đầu lượt lặp kế tiếp của vòng lặp trong JavaScript . Các vòng lặp trong JavaScript như vòng lặp while hoặc vòng lặp for sẽ bỏ qua lượt lặp hiện tại khi lệnh continue được thực hiện. Tất cả các xử lý còn lại đằng sau lệnh continue trong lượt lặp hiện tại đều bị bỏ qua và chương trình bắt đầu lượt lặp kế tiếp.
Cú pháp của lệnh continue trong JavaScript như sau:
continue;
Câu lệnh continue trong JavaScript được sử dụng kết hợp với câu lệnh if trong JavaScript và được miêu tả trong khối lệnh while hoặc khối lệnh for giống như sau đây::
for (biểu-thức-khởi-tạo ; biểu-thức-điều-kiện ; biểu-thức-thay-đổi ) {
Câu lệnh 1 trong khối for ;
Câu lệnh 2 trong khối for ;
if (biểu-thức-điều-kiện-if){
continue;
}
Câu lệnh 3 trong khối for ;
}
Để hiểu rõ hơn, chúng ta sẽ sử dụng lại ví dụ trong bài For trong JavaScript và cách xử lý chi tiết. Chúng ta có một vòng lặp for để in ra màn hình 3 lần dòng hello như sau:
for (let i = 1; i < 4; i++){ |
Chúng ta sẽ dùng lệnh continue để bỏ qua và không in dòng chữ hello ở vòng lặp thứ 2 như sau:
for (let i = 1; i < 4; i++){ |
Khi đó vòng lặp for continue trong javascript sẽ chạy như sau:
Lượt lặp đầu tiên:
- Khai báo biến i và gán giá trị ban đầu
i = 1 - Biểu thức điều kiện For (
i < 4) là TRUE nên thực thi vòng lặp - Biểu thức điều kiện IF
i == 2là là False nên khối lệnh if (chứa lệnh continue) được bỏ qua - Chạy lệnh
console.log("hello " + i); - Biểu thức thay đổi tăng giá trị i lên 1 đơn vị thành
i=2
Lượt lặp thứ 2:
- Biểu thức điều kiện For (
i < 4) là TRUE nên thực thi vòng lặp - Biểu thức điều kiện IF
i == 2là True nên các lệnh trong khối if (bao gồm cả lệnh continue) được thực thi. Do lệnh continue được chạy nên các lệnh còn lại của vòng lặp đằng sau continue cũng sẽ được bỏ qua. - Biểu thức thay đổi tăng giá trị i lên 1 đơn vị thành
i=3
Lượt lặp thứ 3:
- Biểu thức điều kiện For (
i < 4) là TRUE nên thực thi vòng lặp - Biểu thức điều kiện IF
i == 2là False nên khối lệnh if (chứa lệnh continue) được bỏ qua - Chạy lệnh
console.log("hello " + i); - Biểu thức thay đổi tăng giá trị i lên 1 đơn vị thành
i=4
Lượt lặp thứ 4:
- Biểu thức điều kiện
i < 4là FALSE nên thoát khỏi vòng lặp
Ngoài vòng lặp:
- Chạy lệnh tiếp theo
console.log('bye')sau khi thoát vòng lặp.
Kết quả, vòng lặp for ở trên sẽ in ra màn hình console như sau:
hello 1 |
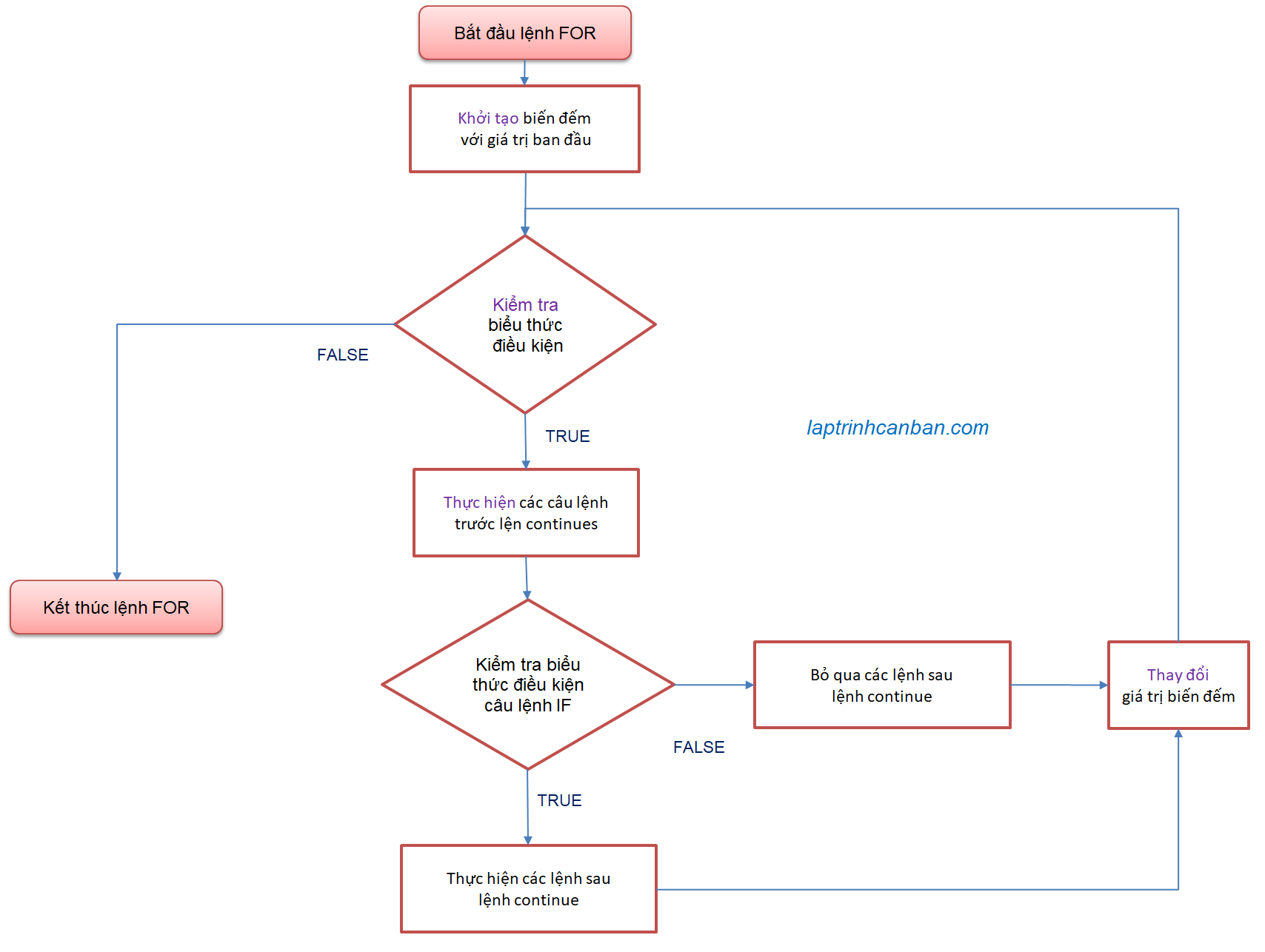
Chúng ta có thể khái quát xử lý bằng sơ đồ khối của lệnh continue trong JavaScript khi sử dụng trong vòng lặp for như sau:

Sử dụng lệnh continue bỏ qua lượt lặp hiện tại trong vòng lặp for JavaScript
Chúng ta sử dụng lệnh continue để bỏ qua lượt lặp hiện tại trong vòng lặp for JavaScript và thực hiện các lượt lặp kế tiếp. Lệnh while sẽ bỏ qua lượt lặp while hiện tại khi lệnh continue được thực hiện, tất cả các xử lý sau lệnh continue đều bị bỏ qua và chương trình bắt đầu một lượt lặp mới.
Hãy xem ví dụ về vòng lặp for để tính tổng các số từ 1 đến 10. Nếu không sử dụng lệnh continue thì chương trình sẽ chạy như sau:
let sum = 0 |
Tuy nhiên khi chúng ta sử dụng thêm lệnh continue và muốn bỏ qua vòng lặp khi biến num có giá trị bằng 2, chương trình sẽ không in ra giá trị num bằng 2 cũng như không tính num vào tổng chung như sau:
let sum = 0 |
Bạn có thể thấy chúng ta đã bỏ qua vòng lặp for trong JavaScript bằng lệnh continue tại vị trí num ==2 rồi phải không nào?
Về cách sử dụng vòng lặp for, hãy xem chi tiết tại bài viết Vòng lặp for trong JavaScript
Sử dụng lệnh continue để bỏ qua lượt lặp hiện tại trong vòng lặp while JavaScript
Chúng ta sử dụng lệnh continue để bỏ qua lượt lặp hiện tại trong vòng lặp while JavaScript và thực hiện các lượt lặp kế tiếp. Lệnh while sẽ bỏ qua lượt lặp while hiện tại khi lệnh continue được thực hiện, tất cả các xử lý sau lệnh continue đều bị bỏ qua và chương trình bắt đầu một lượt lặp mới.
Hãy xem ví dụ về vòng lặp while để in ra các số từ 1 đến 10. Nếu không sử dụng lệnh continue thì chương trình sẽ chạy như sau:
let num = 1; |
Tuy nhiên khi chúng ta sử dụng thêm lệnh continue và muốn bỏ qua vòng lặp khi biến num có giá trị bằng 2, chương trình sẽ không in ra giá trị num bằng 2 như sau:
let num = 1; |
Bạn có thể thấy chúng ta đã bỏ qua vòng lặp while trong JavaScript bằng lệnh continue tại vị trí num ==2 rồi phải không nào?
Về cách sử dụng vòng lặp while, hãy xem chi tiết tại bài viết Vòng lặp while trong JavaScript
Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn về cách sử dụng lệnh continue trong JavaScript rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>05. vòng lặp trong javascript







