Hướng dẫn cách sử dụng attributes trong JavaScript. Bạn sẽ biết cách sử dụng thuộc tính attributes để lấy danh sách thuộc tính đã được thiết lập của một Element sau bài học này.
attributes trong JavaScript
attributes trong JavaScript là một thuộc tính của Element Object, có tác dụng lấy danh sách thuộc tính đã được thiết lập của một Element.
Cú pháp sử dụng attributes trong JavaScript để lấy danh sách thuộc tính của Element như sau:
element.attributes()
Giá trị trả về của thuộc tính attributes sẽ là một NamedNodeMap Object chứa các Attr Object, với mỗi Attr Object là một cặp tên và giá trị của thuộc tính đã được thiết lập trong Element.
Cách dùng attributes để lấy toàn bộ thuộc tính đã được thiết lập trong Element khá giống với phương thức getAttributeNames trong JavaScript, tuy nhiên kết quả trả về của phương pháp dùng attributes sẽ là một NamedNodeMap Object chứ không phải là một mảng, do vậy chúng ta không thể dùng các thao tác thông thường với mảng để xử lý kết quả trả về được.
Ví dụ, chúng ta có thể lấy danh sách tên thuộc tính được thiết lập và in lần lượt tên cũng như giá trị của chúng ra màn hình console bằng cách dùng attributes như sau:
let element = document.getElementById('abc'); |
- Xem thêm: getAttribute trong JavaScript
Mã mẫu lấy danh sách thuộc tính của Element bằng attributes
Hãy cùng xem cách dùng attributes để lấy danh sách danh sách thuộc tính của Element như sau:
|
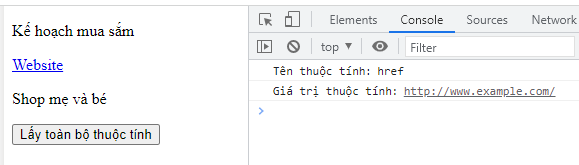
Trong mã HTML ở trên, sau khi click vào nút thì Element con đầu tiên của Element có thuộc tính id="box" sẽ được lấy thông qua thuộc tính getElementById. Sau đó bằng cách dùng thuộc tính attributes, chúng ta lấy dang sách thuộc tính của Element này dưới dạng NamedNodeMap, và dùng vòng lặp for để truy cập và in ra màn hình console tên và giá trị tương ứng được lưu trong các Attr.
 .
.
- Xem thêm: getElementById trong JavaScript
Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn cách sử dụng attributes trong JavaScript để lấy danh sách danh sách thuộc tính của một Element rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>13. dom trong javascript







