Hướng dẫn cách sử dụng setAttribute trong JavaScript. Bạn sẽ biết cách sử dụng phương thức setAttribute để thiết lập giá trị thuộc tính của Element sau bài học này.
setAttribute trong JavaScript và cách thiết lập giá trị thuộc tính của Element
Cú pháp
setAttribute trong JavaScript là một phương thức của Element Object, có tác dụng thiết lập giá trị thuộc tính chỉ định của một Element. Nếu giá trị thuộc tính đã tồn tại thì nó sẽ được cập nhật, và nếu nó chưa tồn tại trước đó, thuộc tính mới kèm với giá trị của nó sẽ được thiết lập cho Element.
Cú pháp sử dụng thuộc tính setAttribute trong JavaScript để thiết lập thuộc tính chỉ định của Element như sau:
element.setAttribute(attributeName, value)
Trong đó
elementlà Element cần thiết lập thuộc tínhattributeNamelà tên thuộc tính cần thiết lập từelementvaluelà giá trị cần thiết lập của thuộc tính
Ví dụ cụ thể, chúng ta thêm thuộc tính class với giá trị bằng box vào Element ban đầu như sau:
let element = document.getElementById('shopname'); |
Hoặc chúng ta có thể thay đổi giá trị thuộc tính id của nó thành place như sau:
let element = document.getElementById('shopname'); |
Mã mẫu
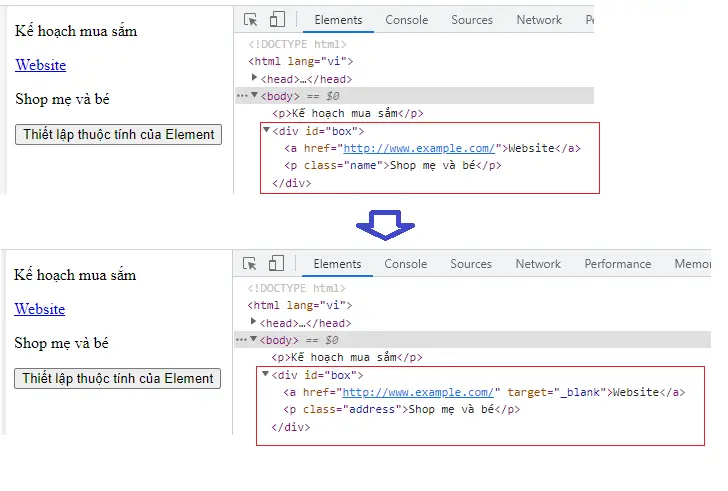
Hãy cùng xem cách dùng setAttribute để thiết lập giá trị thuộc tính chỉ định của Element trong mã HTML như dưới đây:
|
Trong mã HTML ở trên, sau khi click vào nút thì Element có thuộc tính id="box" sẽ được lấy thông qua phương thức getElementById. Sau đó bằng cách dùng phương thức setAttribute, chúng ta đã thay đổi cũng như thêm các thuộc tính vào trong các Element con của Element trên. Và kết quả:
 .
.
- Xem thêm: getElementById trong JavaScript
Thiết lập giá trị thuộc tính của Element bằng cách tham chiếu trực tiếp
Cú pháp
Ngoài cách dùng phương thức setAttribute mà Kiyoshi đã hướng dẫn ở trên, chúng ta còn có một phương pháp khác để thiết lập giá trị thuộc tính của Element, đó chính là cách tham chiếu trực tiếp tới thuộc tính và thay đổi thuộc tính đó.
Cú pháp thiết lập giá trị thuộc tính của Element bằng phương pháp này như sau:
element.name = 'value'
Trong đó
elementlà Element cần thiết lập thuộc tínhnamelà tên thuộc tính cần thiết lập từelementvaluelà giá trị cần thiết lập của thuộc tính
Tương tự như setAttribute thì nếu giá trị thuộc tính đã tồn tại thì nó sẽ được cập nhật, và nếu nó chưa tồn tại trước đó, thuộc tính mới kèm với giá trị của nó sẽ được thiết lập cho Element.
Ví dụ cụ thể, chúng ta thêm thuộc tính class với giá trị bằng box vào Element ban đầu như sau:
let element = document.getElementById('shopname'); |
Hoặc chúng ta có thể thay đổi giá trị thuộc tính id của nó thành place như sau:
let element = document.getElementById('place'); |
Khác với phương thức setAttribute thì tên thuộc tính được sử dụng trong phương pháp tham chiếu có thể giống hoặc khác với chính nó.
Các tên thuộc tính có thể sử dụng được quyết định theo mỗi loại tagname, có những tên thuộc tính có thể sử dụng cho tất cả các loại tagname, cũng có những tên thuộc tính chỉ có thể sử dụng cho một số tagname đặc định.
Ví dụ, thuộc tính href hoặc target của tagname <a>, hoặc thuộc tính cite của tagname <blockquote> là các loại tên thuộc tính chỉ có thể dùng cho một số tagname đặc định chẳng hạn.
Phần lớn các thuộc tính có thể được sử dụng trực tiếp tên để tham chiếu, ví dụ như id hay hreft sẽ dùng element.id hay element.hreft chẳng hạn. Tuy nhiên cũng có những tên thuộc tính do có tên được sử dụng với mục đích khác, nên để tránh bị trùng lặp thì sẽ dùng một tên khác để biểu diễn, ví dụ như thuộc tính class sẽ dùng element.className chẳng hạn.
Ngoài ra, nếu tên một thuộc tính mà trùng với một keyword sử dụng trong JavaScript thì thay vì tên thuộc tính đó (ví dụ ABC) thì sẽ gắn thêm chuỗi ký tự html vào đằng trước tên thuộc tính để tham chiếu (ví dụ element.htmlABC).
Nếu thuộc tính tồn tại trong Element, giá trị của thuộc tính đó sẽ được trả về. Nếu như thuộc tính đó chưa đặt giá trị, một ký tự trống sẽ được trả về. Trong trường hợp không tồn tại thuộc tính chỉ định trong Element, giá trị undefined sẽ được trả về.
Mã mẫu
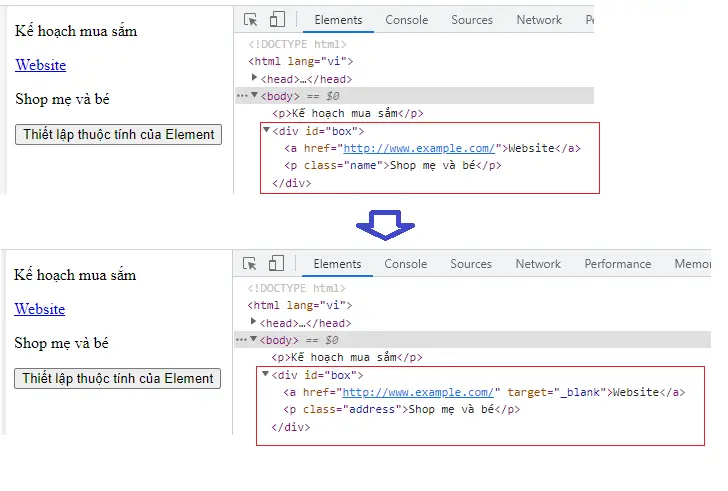
Sau đây hãy cùng xem cách dùng phương pháp này để thiết lập giá trị thuộc tính chỉ định của một Element.
|
Trong mã HTML ở trên, sau khi click vào nút thì Element có thuộc tính id="box" sẽ được lấy thông qua phương thức getElementById. Sau đó bằng cách tham chiếu trực tiếp đến thuộc tính, chúng ta đã thay đổi cũng như thêm các thuộc tính vào trong các Element con của Element trên. Và kết quả:
 .
.
Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn cách sử dụng setAttribute trong JavaScript để thiết lập giá trị thuộc tính chỉ định của một Element rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>13. dom trong javascript







