Hướng dẫn cách sử dụng children trong JavaScript. Bạn sẽ biết cách sử dụng thuộc tính children để lấy các Element con trực tiếp của một Node chỉ định sau bài học này.
children trong JavaScript là gì
children trong JavaScript là một thuộc tính của Node Object, có tác dụng lấy toàn bộ các Element con trực tiếp của một Node chỉ định. Ở đây Element là một loại Node, và thuộc tính children chỉ có tác dụng lấy các Element Node từ trong các Node con tìm thấy. Trong trường hợp muốn lấy toàn bộ các Node con, hãy dùng thuộc tính childNodes để thay thế.
Node chỉ định có thể được lấy thông qua các phương thức như getElementById hoặc querySelector mà chúng ta đã học trong các bài trước.
Cú pháp sử dụng thuộc tính children trong JavaScript như sau:
node.children
Thuộc tính children có tác dụng tham chiếu đến các Element con trực tiếp, và một HTMLCollection Object chứa tất cả các Element con trực tiếp được tìm thấy sẽ đuọc trả về. Trong trường hợp không tìm thấy Element con trực tiếp phù hợp thì một HTMLCollection Object trống cũng sẽ được trả về.
HTMLCollection Object là một tập hợp của các Element trong JavaScript. Trong HTMLCollection Object được tích hợp nhiều thuộc tính cũng như phương thức có sẵn giúp chúng ta xử lý tập hợp Element, ví dụ như là thuộc tính length để tìm số phần tử, hay phương thức item để lấy Element từ index của nó chẳng hạn.
Ví dụ cụ thể, chúng ta lấy tất cả các Element con trực tiếp của Node cha có id bằng main và xử lý HTMLCollection Object được trả về như sau:
let element = document.getElementById('main'); |
Trong trường hợp nhiều Element con được tìm thấy, chúng sẽ được phân biệt thông qua index của chúng bên trong HTML. Giá trị index này bắt đầu từ 0 và sẽ tăng dần 1 đơn vị (0, 1, 2, 3, 4 …).
Sự khác biệt giữa childNodes và children trong JavaScript
Trước hết, bạn cần biết sự khác nhau giữa một Node và một Element. Một cách tổng quát thì Node là đơn vị cấu tạo nên cây DOM, và Element là một trong số các kiểu Node. Ngoài Element ra thì document type, comment, text nodes, xuống hàng, dấu cách v.v.. đều là Node trong JavaScript.
Trở lại vấn đề chính thì cả hai thuộc tính childNodes và children đều có tác dụng lấy các Node con trực tiếp từ một Node cha trong JavaScript. Tuy nhiên, kết quả của childNodes sẽ bao gồm toàn bộ các Node con, trong khi đó kết quả của children sẽ chỉ lấy ra các Element Node từ đó mà thôi.
Ngoài ra, định dạng kết quả trả về của hai thuộc tính này cũng khác nhau, trong khi childNodes trả về NodeList Object thì children sẽ trả về một HTMLCollection Object.
Hãy cũng xem lại bảng so sánh sự khác biệt giữa childNodes và children trong JavaScript dưới đây:
| Tên thuộc tính | Tác dụng | Kết quả trả về |
|---|---|---|
| childNodes | Lấy toàn bộ Node con | NodeList Object |
| children | Chỉ lấy các Element Node | HTMLCollection Object |
Bạn cũng có thể tìm hiểu thêm sự khác biệt giữa Node và Element trong bài viết dưới đây:
Mã mẫu
Hãy cùng tìm hiểu cách lấy các Element con trực tiếp của Node cha chỉ định bằng thuộc tính children trong ví dụ sau:
|
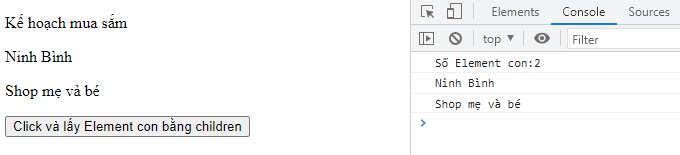
Trong mã HTML ở trên, sau khi click vào nút thì số Element con cũng như giá trị thuộc tính textContent của từng element sẽ được in ra như sau: .
.
Khác với thuộc tính childNodes vốn lấy toàn bộ các Node con (bao gồm cả các Node trống trong ví dụ) thì thuộc tính children chỉ có tác dụng lấy các Element từ trong các Node con đó, do vậy sẽ chỉ có 2 Element là <p>Ninh Bình</p> và <p>Shop mẹ và bé</p> được lấy ra mà thôi.
Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn cách sử dụng children trong JavaScript để lấy các Element con trực tiếp của một Node cha rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>13. dom trong javascript







