Hướng dẫn cách sử dụng parentElement trong JavaScript. Bạn sẽ biết cách sử dụng thuộc tính parentElement để lấy Element cha trực tiếp của một Node chỉ định sau bài học này.
parentElement trong JavaScript là gì
parentElement trong JavaScript là một thuộc tính của Node Object, có tác dụng lấy Element cha trực tiếp của một Node chỉ định. Thuộc tính này đối lập với thuộc tính children vốn dùng để lấy các Element con trực tiếp của một Node chỉ định.
Node chỉ định có thể được lấy thông qua các phương thức như getElementById hoặc querySelector mà chúng ta đã học trong các bài trước.
Cú pháp sử dụng thuộc tính parentElement trong JavaScript như sau:
node.parentElement
Thuộc tính parentElement có tác dụng tham chiếu đến Element cha trực tiếp, và một Element Object chứa Element cha tìm thấy sẽ được trả về. Trong trường hợp không tìm thấy Element cha trực tiếp thì giá trị null sẽ được trả về.
Element Object là kiểu đối tượng dùng để thao tác với element trong JavaScript. Trong Element Object được tích hợp nhiều thuộc tính cũng như phương thức có sẵn giúp chúng ta xử lý element, ví dụ như thuộc tính nodeName để lấy tên của Node tìm nếu có chẳng hạn.
Ví dụ cụ thể, chúng ta lấy Element cha trực tiếp của Node con có id bằng main và xử lý Element Object được trả về như sau:
let element = document.getElementById('main'); |
Sự khác biệt giữa parentNode và parentElement trong JavaScript
Trước hết, bạn cần biết sự khác nhau giữa một Node và một Element. Một cách tổng quát thì Node là đơn vị cấu tạo nên cây DOM, và Element là một trong số các kiểu Node. Ngoài Element ra thì document type, comment, text nodes, xuống hàng, dấu cách v.v.. đều là Node trong JavaScript.
Trở lại vấn đề chính thì cả hai thuộc tính parentNode và parentElement đều có tác dụng lấy Node cha trực tiếp của một Node chỉ định, và chúng sẽ trả về kết quả giống nhau trong hầu hết các trường hợp.
// Cả 2 đều trả về <html> element |
Sự khác biệt duy nhất đó là, thuộc tính parentElement có thể trả về kết quả null nếu như Node cha trả về không phải là một Element Node.
// Trả về Document node |
Tham khảo:
Ngoài ra bạn cũng có thể tìm hiểu thêm sự khác biệt giữa Node và Element trong bài viết dưới đây:
Mã mẫu
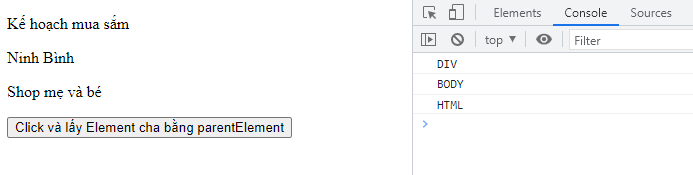
Hãy cùng tìm hiểu cách lấy Element cha trực tiếp của Node chỉ định bằng thuộc tính parentElement trong ví dụ sau:
|
Trong mã HTML ở trên, sau khi click vào nút thì các Element cha theo thứ tự sẽ được lấy và in ra như sau: .
.
Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn cách sử dụng parentElement trong JavaScript để lấy Element cha trực tiếp của một Node rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>13. dom trong javascript







