Hướng dẫn cách sử dụng thuộc tính currentScript trong JavaScrip. Bạn sẽ học được cách sử dụng currentScript để lấy Element chứa mã script đang được xử lý trong chương trình sau bài học này.
currentScript trong JavaScript
currentScript trong JavaScript là một thuộc tính của Document Object, có tác dụng lấy Element chứa đoạn mã script hiện đang được xử lý trong chương trình.
Cú pháp sử dụng currentScript trong JavaScript như sau:
document.currentScript
Thuộc tính currentScript sẽ trả về Element chứa mã script hiện đang được thực thi, hoặc là một giá trị null.
Lưu ý là thuộc tính này không tham chiếu tới các Element nếu mã script viết trong nó được chạy dưới dạng callback hay event handler. Thuộc tính chỉ tham chiếu nếu mã lệnh được gọi trực tiếp mà thôi.
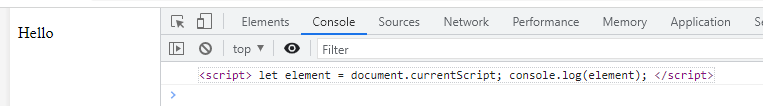
Ví dụ cụ thể, chúng ta có mã HTML như sau:
|
Khi chạy trang HTML này, nội dung Element chứa mã lệnh script đang thực thi sẽ được xuất ra màn hình console như sau:

Sau khi lấy element này, chúng ta có thể dùng các phương thức và thuộc tính trong Element Object để xử lý nó. Ví dụ, chúng ta có thể thêm một element được mô tả bởi một đoạn mã HTML vào đằng sau nó bằng cách dùng phương thức insertAdjacentHTML như sau:
<script> |
Mã mẫu
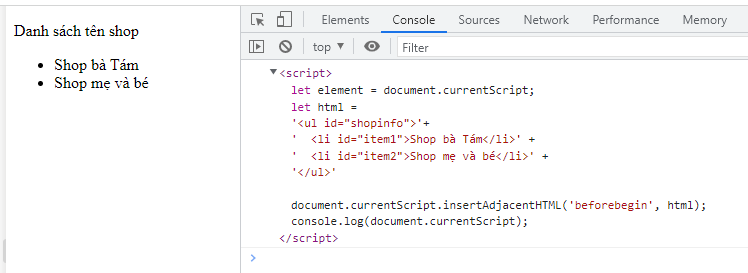
Sau đây hãy cùng xem cách dùng currentScript để lấy Element chứa đoạn mã script đang được thực thi, và xử lý element này như sau:
|
Trong mã HTML trên, chúng ta đã thêm Node mới có id="shopinfo" vào đằng trước element script chứa mã script đang được chạy, và in các mã script này ra màn hình console.
Và kết quả:

Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn cách dùng currentScript trong JavaScript rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>13. dom trong javascript







