Hướng dẫn cách sử dụng DocumentFragment trong JavaScrip. Bạn sẽ biết DocumentFragment Object là gì cũng như sử dụng phương thức createDocumentFragment của DocumentFragment Object để thêm đồng thời nhiều Node vào DOM trong JavaScript sau bài học này.
DocumentFragment là gì
DocumentFragment trong JavaScript là một phiên bản nhỏ và độc lập của Doumment Object (đại diện cho cây DOM), có khả năng lưu trữ một phân đoạn của Doumment Object bao gồm các Node giống như phiên bản Doumment Object tiêu chuẩn, nhưng không phải là một phần của Doumment Object. Do vậy các thay đổi được thực hiện đối với DocumentFragment sẽ không ảnh hưởng đến Doumment Object.
Nói một cách dễ hiểu thì DocumentFragment tương tự như một cái hộp rỗng, chúng ta sử dụng cái hộp này để chứa cũng như xử lý tạm thời các Node, trước khi mang các Node này đem gắn lên cây DOM tiêu chuẩn.
DocumentFragment thường được sử dụng để thêm đồng loạit nhiều Node vào trong cây DOM. Nếu chúng ta thêm từng Node một vào trong DOM, thì với mỗi lần thêm như vậy sẽ cần phải xử lý điều chỉnh lại các vị trí của Node có trong DOM, khiến cho tải trang có thể bị chậm đi. Tuy nhiên nếu tổng hợp lại tất cả các Node vào trong một DocumentFragment rồi sau đó thêm DocumentFragment này vào DOM, thì sẽ giúp giảm thiểu thời gian cần tính toán và giúp xử lý nhanh hơn.
Tạo DocumentFragment trong JavaScript
Để có thể sử dụng DocumentFragment trước hết chúng ta cần phải tạo nó. Để tạo một DocumentFragment trống trong JavaScript, chúng ta sử dụng tới phương thức createDocumentFragment trong JavaScript với cú pháp sau đây:
document.createDocumentFragment()
Ví dụ chúng ta tạo một DocumentFragment và gắn nó vào biến như sau:
let fragment = document.createDocumentFragment(); |
Lại nữa, chúng ta cũng có thể sử dụng constructor của DocumentFragment Object để tạo ra một DocumentFragment trống như sau:
let fragment = new DocumentFragment(); |
Thêm Node vào DocumentFragment
Sau khi đã tạo DocumentFragment rồi, chúng ta sẽ thêm các Node vào DocumentFragment và xử lý, trước khi đem chúng gắn lên cây DOM chính.
DocumentFragment Object có thể sử dụng được các phương thức có trong Element Object lẫn Node Object, do vậy chúng ta có thể dùng các phương thức thêm Node như append hay prepend mà Kiyoshi đã giới thiệu trong các bài trước.
- Xem thêm: Thêm Node anh em trong JavaScript
- Xem thêm: Thêm Node con vào Node chỉ định trong JavaScript
Ví dụ cụ thể, chúng ta thêm các Node vào DocumentFragment sau khi tạo nó như sau:
let fragment = document.createDocumentFragment(); |
Thêm DocumentFragment vào một Node có sẵn trong DOM
DocumentFragment vốn cũng là một loại Node, do vậy bạn cũng có thể thêm nó vào đằng trước, đằng sau hay như là một Node con của một Node có sẵn trong DOM.
Ví dụ, chúng ta có thể tạo DocumentFragment, thêm các Node con vào nó, rồi sau đó thêm DocumentFragment vào một Node tồn tại trước đó trong DOM với id bằng sample như sau:
let fragment = document.createDocumentFragment(); |
Tuy nhiên cần lưu ý là, khác với Node thông thường thì không phải bản thân DocumentFragment được thêm vào Node có sẵn, mà chỉ có các Node con bên trong nó được lấy ra và thêm vào Node có sẵn mà thôi.
Thế nên bản chất DocumentFragment chỉ là một cái hộp chứa các Node, dùng để xử lý chúng trước khi đem chúng gắn lên cây DOM chính.
Mã mẫu
Sau đây hãy cùng xem một ví dụ về cách tạo DocumentFragment, thêm các Node con vào nó, xử lý các Node con bên trong nó, và cuối cùng đem các Node con này gắn vào cây DOM chính như sau:
|
Trong mã HTML trên, chúng ta đã tạo một DocumentFragment với tên fragment, rồi tạo các Node con gồm child1 và child2, sau đó thêm chúng vào DocumentFragment vừa tạo.
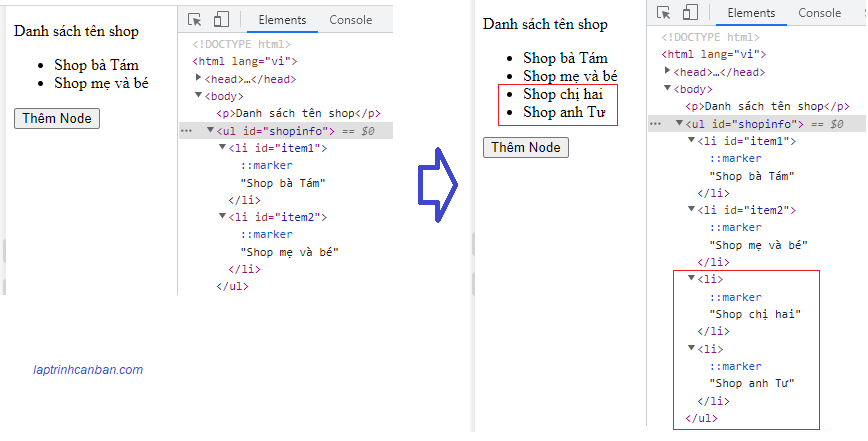
Cuối cùng chúng ta sử dụng phương thức append để thêm toàn bộ các Node con ở trên vào đằng sau Node con cuối cùng của Node có id="shopinfo", thông qua fragment.
Và kết quả:

Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn cách dùng DocumentFragment trong JavaScript rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>13. dom trong javascript







