Hướng dẫn cách sử dụng phương thức insertAdjacentHTML trong JavaScrip. Bạn sẽ học được cách sử dụng insertAdjacentHTML để chèn Node được mô tả bởi đoạn mã HTML trong JavaScript sau bài học này.
insertAdjacentHTML trong JavaScript
insertAdjacentHTML trong JavaScript là một phương thức của Element Object, có tác dụng phân tích một chuỗi text chứa mã HTML hoặc XML thành một Node, và chèn Node này vào một vị trí chỉ định trong cây DOM.
Cú pháp sử dụng insertAdjacentHTML trong JavaScript để chèn Node tạo bởi mã HTML như sau:
element.insertAdjacentHTML(position, text);
Trong đó text là chuỗi ký tự chứa đoạn mã HTML hoặc XML, đoạn mã này sẽ được phân tích và tạo thành một Node mới. Và Node mới này sẽ được chèn vào DOM tại vị trị position chỉ định.
Đối số position sẽ quyết định vị trí chèn Node mới tạo so với element, và chúng ta có thể chỉ định nó bằng 1 trong 4 giá trị sau:
| Tên vị trí | Ý nghĩa |
|---|---|
'beforebegin' | Thêm vào trước element |
'afterbegin' | Thêm vào đằng trước Element con đầu tiên của element |
'beforeend' | Thêm vào đằng sau Element con cuối cùng của element |
'afterend' | Thêm vào sau element |
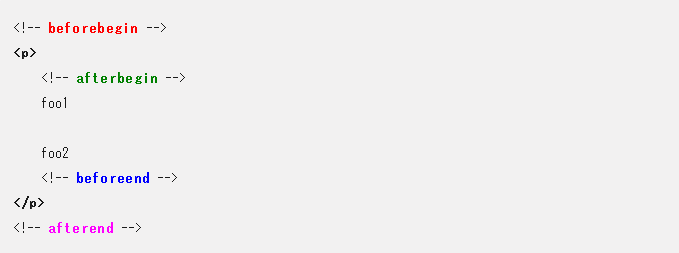
Bạn có thể hình dung các vị trí này đơn giản như sau:

Trong đó, thẻ p chính là element, foo1 là phần tử con đầu tiên của thẻ p, và foo2 là phần tử con cuối cùng của thẻ p.
Lưu ý, chúng ta cần phải chỉ định text bằng chuỗi ký tự có thể phân tích thành mã HTML hoặc XML.
'<p class="msg">Xin chào</p>' |
Ví dụ cụ thể, chúng ta có thể chèn đoạn mã HTML trên vào đằng sau một Element có id bằng sample như sau:
let element = document.getElementById('sample'); |
Mã mẫu
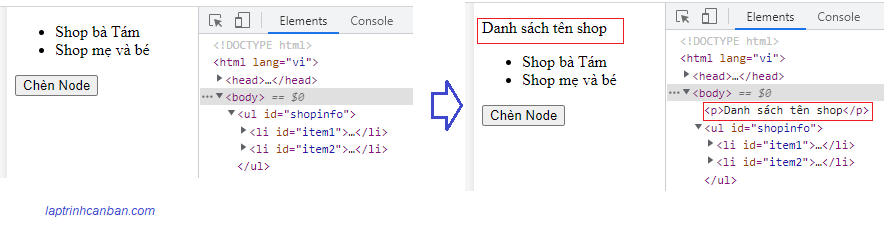
Sau đây hãy cùng xem cách dùng insertAdjacentHTML để chèn Node được miêu tả bởi mã HTML vào vị trí chỉ định với ví dụ sau:
|
Trong mã HTML trên, chúng ta lấy Node có id="shopinfo" bằng phương thức getElementById.
Sau đó, bằng phương thức insertAdjacentHTML, chúng ta đã thêm một Node được miêu tả bởi mã HTML vào vị trí đằng trước Node này.
Và kết quả:

Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn cách dùng insertAdjacentHTML trong JavaScript để chèn Node tạo bởi mã HTML vào vị trí chỉ định rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>13. dom trong javascript







