Hướng dẫn cách sử dụng nodeName trong JavaScript. Bạn sẽ biết cách sử dụng thuộc tính nodeName để lấy tên Node của một Node chỉ định sau bài học này.
Các loại tên Node (nodeName) trong JavaScript
Trong JavaScript, tương ứng với 12 loại nodeType mà chúng ta đã học trong bài nodeType trong JavaScript sẽ có 12 loại tên Node (nodeName) như bảng sau đây:
| Node Type | Node Name | Ý nghĩa |
|---|---|---|
| 1 ELEMENT_NODE | Giá trị của Element.tagName | Node phần tử |
| 2 ATTRIBUTE_NODE | Giá trị của Attr.name | Node thuộc tính |
| 3 TEXT_NODE | "#text" | Node văn bản |
| 4 CDATA_SECTION_NODE | "#cdata-section" | Node SECTION của CDATA |
| 5 ENTITY_REFERENCE_NODE | Tên của Node tham chiếu thực thể | Node tham chiếu thực thể |
| 6 ENTITY_NODE | Tên của Node khai báo thực thể | Node khai báo thực thể |
| 7 PROCESSING_INSTRUCTION_NODE | Giá trị của ProcessingInstruction.target | Node hướng dẫn xử lý |
| 8 COMMENT_NODE | "#comment" | Node comment |
| 9 DOCUMENT_NODE | "#document" | Node tài liệu |
| 10 DOCUMENT_TYPE_NODE | Giá trị của DocumentType.name | Node loại tài liệu |
| 11 DOCUMENT_FRAGMENT_NODE | "#document-fragment" | Node đoạn tài liệu |
| 12 NOTATION_NODE | Tên của Node ký hiệu | Node ký hiệu |
Sau khi lấy một Node thông qua các phương thức như getElementById hoặc querySelector mà chúng ta đã học trong các bài trước, chúng ta có thể tìm ra tên Node của Node này thông qua thuộc tính nodeName mà Kiyoshi sẽ hướng dẫn dưới đây.
- Xem thêm: getElementById trong JavaScript
- Xem thêm: querySelector trong JavaScript
nodeName trong JavaScript là gì
nodeName trong JavaScript là một thuộc tính của Node Object, có tác dụng lấy tên Node của một Node chỉ định.
Cú pháp sử dụng thuộc tính nodeName trong JavaScript như sau:
node.nodeName
Thuộc tính nodeName có tác dụng tham chiếu đến Node chỉ định và trả về kết quả là một DOMString đại diện của Node đó, có giá trị tương ứng trong bảng nodeName mà Kiyoshi hướng dẫn ở phần trên.
Mã mẫu
Hãy cùng tìm hiểu cách lấy tên Node của Node chỉ định bằng thuộc tính nodeName trong ví dụ sau:
|
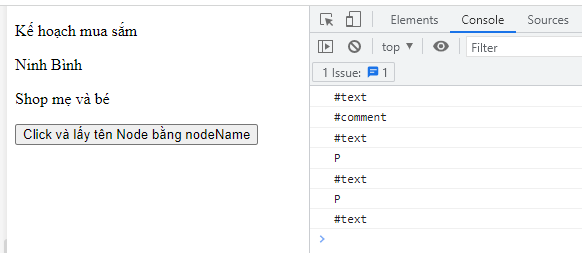
Trong mã HTML ở trên, sau khi click vào nút thì các Node con của Node có id="box" sẽ được lấy thông qua thuộc tính childNodes. Sau đó bằng vòng lặp, chúng ta kiểm tra và lấy tên Node của từng Node con này bằng thuộc tính nodeName rồi xuất ra màn hình console như sau:
 .
.
Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn cách sử dụng nodeName trong JavaScript để lấy tên Node của một Node chỉ định rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>13. dom trong javascript







