Hướng dẫn cách sử dụng textContent trong JavaScript. Bạn sẽ biết cách sử dụng thuộc tính textContent để lấy cũng như thiết lập giá trị text của một Node chỉ định sau bài học này.
textContent trong JavaScript và cách lấy giá trị text của Node
Cú pháp
textContent trong JavaScript là một thuộc tính của Node Object, có tác dụng lấy giá trị được nối của tất cả các text có trong một Node và các Node con cháu của nó.
Cú pháp sử dụng thuộc tính textContent trong JavaScript để lấy giá trị text như sau:
node.textContent
Bảng textContent trong JavaScript
Thuộc tính textContent trả về kết quả là một DOMString, và giá trị trả về sẽ tuỳ thuộc vào kiểu nodeType như bảng textContent dưới đây:
| Node Type | textContent | Ý nghĩa |
|---|---|---|
| 1 ELEMENT_NODE | *1 | Node phần tử |
| 2 ATTRIBUTE_NODE | *1 | Node thuộc tính |
| 3 TEXT_NODE | Node.nodeValue | Node văn bản |
| 4 CDATA_SECTION_NODE | Node.nodeValue | Node SECTION của CDATA |
| 5 ENTITY_REFERENCE_NODE | *1 | Node tham chiếu thực thể |
| 6 ENTITY_NODE | *1 | Node khai báo thực thể |
| 7 PROCESSING_INSTRUCTION_NODE | Node.nodeValue | Node hướng dẫn xử lý |
| 8 COMMENT_NODE | Node.nodeValue | Node comment |
| 9 DOCUMENT_NODE | null | Node tài liệu |
| 10 DOCUMENT_TYPE_NODE | null | Node loại tài liệu |
| 11 DOCUMENT_FRAGMENT_NODE | *1 | Node đoạn tài liệu |
| 12 NOTATION_NODE | *1 | Node ký hiệu |
Đối với các cột ghi *1 ở trên, toàn bộ giá trị textContent của các Node con cháu của Node chỉ định (trừ COMMENT_NODE và PROCESSING_INSTRUCTION_NODE) sẽ được liên kết thành một chuỗi string và được trả về.
Đối với các cột ghi Node.nodeValue thì giá trị nodeValue của Node chỉ định sẽ được trả về. Xem thêm giá trị nodeValue của từng loại Node tại bài viết nodeValue trong JavaScript.
Ví dụ
Ví dụ cụ thể, hãy xem cách sử dụng textContent đối với Node có tag là div ở dưới đây:
<div> |
Với Node này sẽ bao gồm 5 Node con như sau:
- Node trống
#texttạo bởi ký tự xuống dòng + ký tự trống - Node
pcủa<p>Ninh Bình</p>chứa Node con kiểu text (Ninh Bình) - Node trống
#texttạo bởi ký tự xuống dòng + ký tự trống - Node
pcủa<p>Shop mẹ và bé</p>chứa Node con kiểu text (Shop mẹ và bé) - Node trống
#texttạo bởi ký tự trống
Khi đó, toàn bộ giá trị text của các Node con này sẽ được lấy và liên kết lại thành một chuỗi string, tạo thành kết quả thuộc tính textContent của Node div này.
Trong các Node p, lại chứa Node con là một Text Node, do vậy kết quả thuộc tính textContent của Node p chính là chuỗi string tạo bởi sự liên kết của giá trị thuộc tính textContent của Text Node này.
Node trống cũng thuộc kiểu Text Node, do đó giá trị thuộc tính textContent của các Node trống cũng sẽ được lấy. Các Node trống này được tạo bởi một ký tự trống và một ký tự xuống dòng, nên các text ký tự trống và xuống dòng cũng sẽ đươc liên kết và lấy trong kết quả.
Và cuối cùng, giá trị thuộc tính textContent của Node div sẽ trở thành như sau:
|
Mã mẫu 1
Kết hợp với phân tích ở ví dụ trên, hãy cùng xem cách dùng textContent để lấy giá trị text của một Node chỉ định như sau:
|
Trong mã HTML ở trên, sau khi click vào nút thì Element có thuộc tính id="box" sẽ được lấy thông qua phương thức getElementById. Sau đó bằng cách dùng thuộc tính textContent, chúng ta đã lấy giá trị text của Node này rồi xuất ra màn hình console như sau:
 .
.
- Xem thêm: getElementById trong JavaScript
Mã mẫu 2
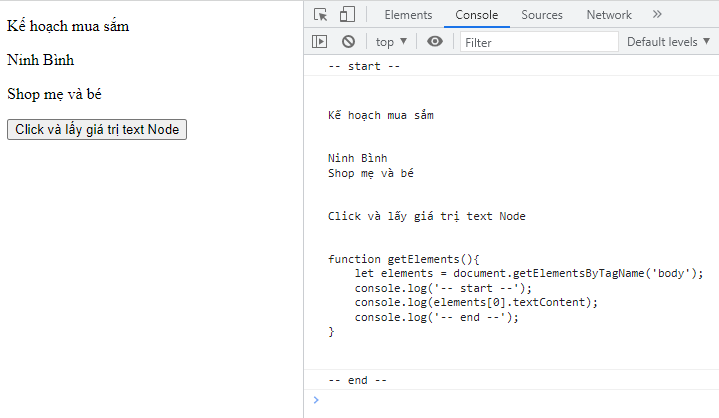
Hãy cùng xem thêm một ví dụ nữa về cách dùng textContent để lấy giá trị text của một Node chỉ định. Lần này chúng ta sẽ lấy giá trị text của tagname body như sau:
|
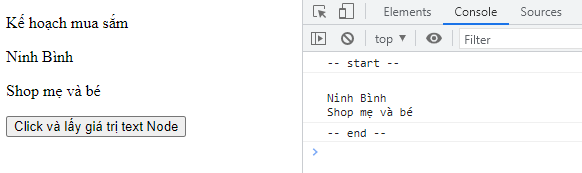
Do ngoài Node div thì các Node khác như Node button hay script cũng nằm trong tagname body, nên nên kết quả ngoài phần giá trị textContent của div tìm được ở ví dụ trên thì các giá trị textContent khác cũng sẽ được liên kết và xuất ra màn hình console như sau:
 .
.
textContent trong JavaScript và cách thay đổi giá trị text của Node
Cú pháp
Ngoài tác dụng lấy giá trị text thì chúng ta cũng có thể sử dụng textContent trong JavaScript để thay đổi giá trị text của Node chỉ định, với cú pháp như sau:
node.textContent = 'value'
Lưu ý, nếu dùng textContent để thay đổi giá trị text của Node chỉ định thì ngoài việc giá trị text của Node này sẽ được thay đổi, thì toàn bộ các Node con cháu của nó sẽ bị xoá đi khỏi DOM.
Ngoài ra, giá trị value nếu chứa các ký tự đặc biệt biểu thị tag của HTML (ví dụ như <p> hoặc <strong>) thì các tag này cũng chỉ được coi như là một chuỗi ký tự bình thường mà thôi.
Mã mẫu 1
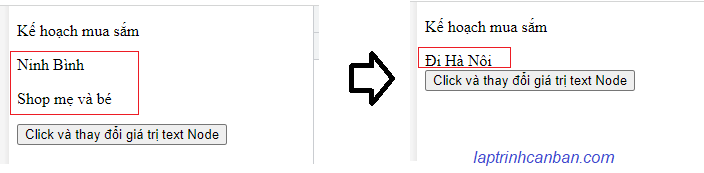
Hãy cùng tìm hiểu cách thay đổi giá trị text của Node chỉ định bằng thuộc tính textContent trong ví dụ sau:
|
Trong mã HTML ở trên, sau khi click vào nút thì Node có thuộc tính id="box" sẽ được lấy thông qua phương thức getElementById. Sau đó khi sử dụng thuộc tính textContent để thiết lập một giá trị mới cho Node này thì toàn bộ Node con cháu ban đầu của nó đều bị xoá đi, và thay thế bằng giá trị mới như sau:
 .
.
Mã mẫu 2
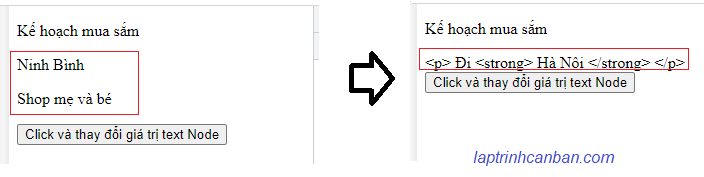
Một ví dụ khác khi chỉ định giá trị của value chứa các ký tự đặc biệt như thẻ tag của HTML.
|
Các ký tự này sẽ chỉ được coi là ký tự bình thường khi thay thế giá trị textContent mà thôi.
 .
.
Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn cách sử dụng textContent trong JavaScript để lấy và thay đổi giá trị của một Node chỉ định rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>13. dom trong javascript







