Hướng dẫn cách thay thế Node trong JavaScript. Bạn sẽ học được 2 phương pháp thay thế Node chỉ định bằng một Node mới trong JavaScript sau bài học này.
Chúng ta có 2 phương pháp thay thế Node trong JavaScript như sau:
- Phương thức replaceWith: Thay thế Node chỉ định bằng một Node mới
- Phương thức replaceChild: Thay thế Node con chỉ định của một Node cha bằng một Node mới
replaceWith trong JavaScript
Cú pháp
replaceWith trong JavaScript là một phương thức của Element Object, có tác dụng thay thế Node chỉ định bằng một Node khác trong JavaScript.
Cú pháp sử dụng replaceWith trong JavaScript để thay thế Node như sau:
old_node.replaceWith(nodesOrDOMStrings)
Trong đó old_node là Node ban đầu cần được thay thế. Chúng ta có thể chỉ định đối số (các Node mới dùng để thay thế) dưới dạng một hoặc một chuỗi các Node cách nhau bởi dấu phẩy (,), hoặc là một DOMString (một chuỗi ký tự). Trong trường hợp DOMString được chỉ định, nội dung DOMString sẽ được tự động chuyển sang TextNode trước khi được dùng để thay thế Node ban đầu.
Cụ thể thì trong trường hợp cần thay thế Node chỉ định bằng một Node mới, chúng ta sử dụng cú pháp sau:
old_node.replaceWith(new_node)
Còn trong trường hợp cần thay thế Node chỉ định bằng một tập hợp các Node mới, chúng ta viết các Node cách nhau bởi dấu phẩy như sau:
old_node.replaceWith( new_node1 ,new_node2 ,new_node3, ...)
Còn trong trường hợp cần thay thế Node chỉ định bằng một DOMString, chúng ta viết như sau:
old_node.replaceWith(DOMString)
Ví dụ, chúng ta có thể tạo một Node với thẻ div, và thay thế Node này cho Node ban đầu có id bằng sample như sau:
let new_node = document.createElement('div'); |
Mã mẫu
Sau đây hãy cùng xem cách dùng replaceWith để thay thế Node chỉ định bằng một Node mới với ví dụ sau:
|
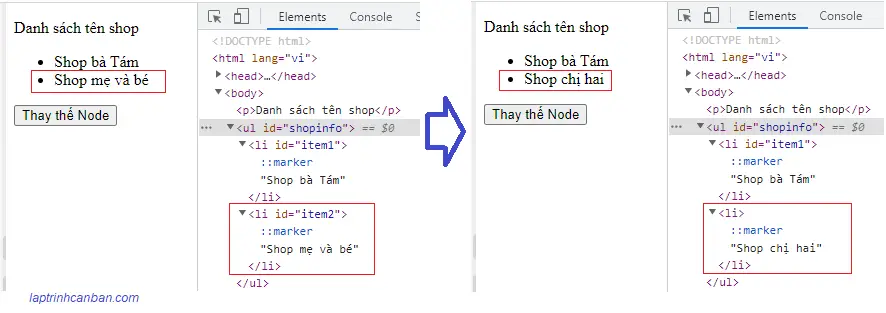
Trong mã HTML trên, chúng ta tạo một Node mới với tag li, rồi thêm DOMString có giá trị Shop chị hai vào Node này bằng phương thức prepend.
Sau đó, bằng phương thức replaceWith, chúng ta đã thay thế Node này cho Node ban đầu có id="item2".
Và kết quả:

- Xem thêm: Tạo Node mới trong JavaScript
replaceChild trong JavaScript
Cú pháp
replaceChild trong JavaScript là một phương thức của Node Object, có tác dụng Thay thế Node con chỉ định của một Node cha bằng một Node mới
Cú pháp sử dụng replaceChild trong JavaScript để thay thế Node con như sau:
parentnode.replaceChild(newChild, oldChild)
Trong đó oldChild là Node con ban đầu cần được thay thế bằng Node mới newChild.
Ví dụ, chúng ta có thể tạo một Node mới với thẻ div, và thay thế Node này vào Node con có id bằng abc của Node cha có id bằng def như sau:
let newChild = document.createElement('div'); |
Mã mẫu
Sau đây hãy cùng xem cách dùng replaceChild để thay thế Node con chỉ định bằng một Node khác trong JavaScript.
|
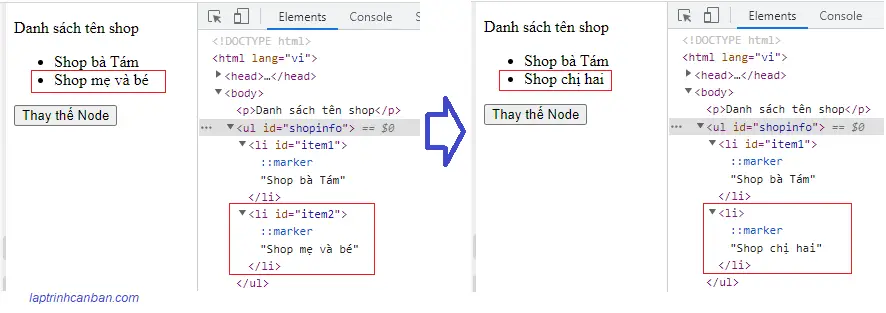
Trong mã HTML trên, chúng ta tạo một Node mới với tag li, rồi thêm DOMString có giá trị Shop chị hai vào Node này bằng phương thức prepend.
Sau đó, bằng phương thức replaceChild, chúng ta đã thay thế Node này cho Node con có id="item2" của Node cha có id="shopinfo".
Và kết quả:

- Xem thêm: Tạo Node mới trong JavaScript
Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn cách thay thế Node trong JavaScript rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>13. dom trong javascript







