Hướng dẫn cách lấy giá trị color picker bằng JavaScript. color picker hay còn gọi là bảng chọn màu, được tạo bởi thuộc tính type color trong thẻ input trong HTML, và bạn sẽ biết cách lấy và đặt giá trị color picker bằng JavaScript sau bài học này.
Tạo bảng chọn màu color picker trong HTML
Để tạo bảng chọn màu color picker trong HTML, chúng ta sử dụng tới thẻ input với thuộc tính type có giá trị bằng color như sau:
<input type="color"> |
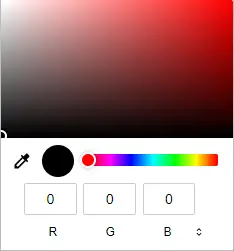
Khi click vào bảng chọn màu color picker, một bảng chọn màu giúp người dùng chọn và chỉ định màu sắc sẽ hiện ra:
Mặc định thì bảng chọn màu color picker sẽ có màu đen. Tuy nhiên chúng ta cũng có thể thay đổi màu mặc định này bằng cách chỉ định giá trị cho thuộc tính value như sau:
<input type="color" value="#0000FF"> |
Chúng ta cũng có thể sử dụng kèm thẻ label để hiển thị dòng ký tự phía trước bảng chọn màu color picker như sau:
<label>Chọn màu sắc <input type="color"></label> |
Lấy giá trị color picker bằng JavaScript
Để lấy giá trị bảng chọn màu color picker bằng JavaScript, chúng ta sử dụng tới thuộc tính value của HTMLInputElement Object, là đối tượng đại diên cho input Element với cú pháp sau đây:
element.value
Trong đó element là Element chỉ đến color picker được lấy từ trong DOM thông qua một số phương thức, ví dụ như getelementbyid chẳng hạn.
Ví dụ, để lấy giá trị color picker có id = "mycolor", chúng ta viết như sau:
let element = document.getElementById('mycolor'); |
Ngoài ra, chúng ta cũng có thể chỉ định giá trị cho bảng chọn màu color picker trong Javascript sau khi lấy Element chỉ đến bảng color picker đó như sau:
let element = document.getElementById('mycolor'); |
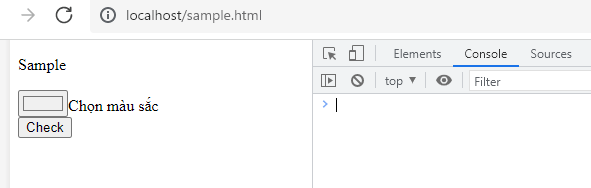
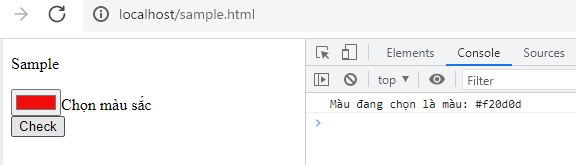
Sau đây hãy cùng xem demo lấy giá trị color picker JavaScript với mã HTML dưới đây:
|
Với mã lệnh này, chúng ta đã tạo ra một bảng chọn màu color picker, với màu ban đầu được chỉ định bởi colorBox.value = "#F0F0F0".

Bạn có thể click để mở bảng chọn màu, và chọn một màu sắc bạn thích. Sau đó click vào nút check để lấy giá trị hiện tại của màu được chọn như sau:

Bắt sự kiện color picker trong JavaScript
Khi chúng ta chọn một màu nào đó trong bảng chọn màu color picker, sự kiện change sẽ xảy ra.
- Xem thêm: Sự kiện change trong JavaScript
Do vậy, chúng ta có thể bắt sự kiện này để xử lý color picker bằng JavaScript như sau:
<input type="color" id="mycolor"> |
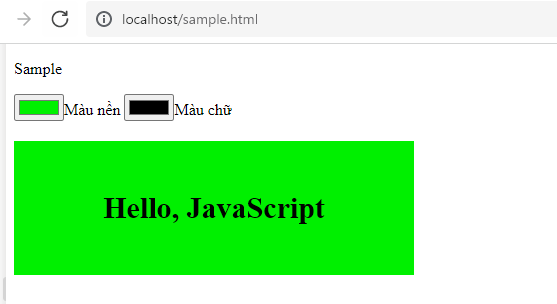
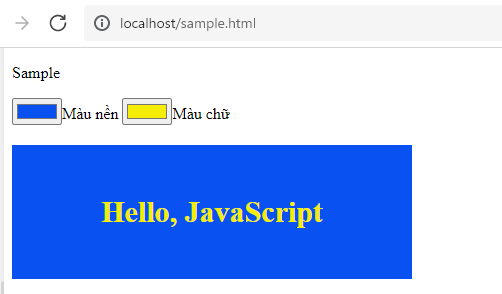
Sau đây hãy cùng xem demo về cách bắt sự kiện color picker trong JavaScript. Chúng ta sẽ thay đổi backgroud và màu chữ của thẻ HTML bằng Javascript như ví dụ sau:
|
Với mã lệnh này, chúng ta đã tạo ra một box văn bản, với màu background và màu chữ ban đầu:

Với 2 nút thay đổi màu chữ và màu nền, mỗi khi bạn chọn một màu nào đó trong bảng màu, sự kiện change sẽ xảy ra giúp chúng ta xử lý và thay đổi màu tương ứng như sau:

Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn cách lấy giá trị color picker JavaScript rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>17. form trong javascript







