Hướng dẫn cách upload file bằng JavaScript. Bạn sẽ biết cách upload file cũng như cách lấy các thông tin của file upload như đường dẫn, ngày sửa đổi cuối cùng, kích thước file và kiểu MIME của file bằng JavaScript sau bài học này.
Tạo hộp thoại Upload file trong HTML
Để tạo hộp thoại Upload file trong HTML, chúng ta sử dụng tới thẻ input với thuộc tính type có giá trị bằng file như sau:
<input type="file"> |
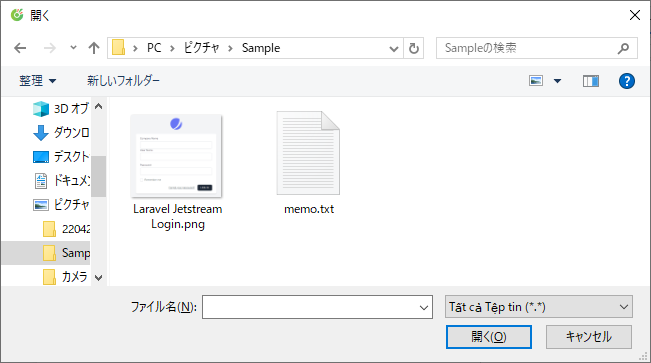
Khi click vào nút Chọn tệp, một hộp thoại giúp người dùng chọn file muốn upload sẽ hiện ra. Lưu ý giao diện của hộp thoại này sẽ tuỳ thuộc vào môi trường của bạn. Ví dụ với máy của Kiyoshi dùng môi trường tiếng Nhật nên hộp thoại sẽ như sau:
Về mặc định thì hộp thoại upload file chỉ có thể upload một file duy nhất, tuy nhiên chúng ta có thể thiết lập thêm thuộc tính multiple để có thể upload nhiều file cùng một lúc như sau:
<input type="file" multiple> |
Chúng ta cũng có thể chỉ định thuộc tính accept để giới hạn tên file sẽ hiển thị khi mở hộp thoại Upload file như sau:
<input type="file" accept=".jpg, .png, .gif"> |
Lấy đường dẫn file Upload bằng JavaScript
Sau khi Upload file, để lấy thông tin về file vừa được upload, chúng ta sử dụng tới thuộc tính value của HTMLInputElement Object, là đối tượng đại diên cho input Element với cú pháp sau đây:
element.value
Trong đó element là Element chỉ đến hộp thoại Upload file được lấy từ trong DOM thông qua một số phương thức, ví dụ như getelementbyid chẳng hạn.
Thuộc tính element.value sẽ trả về một đường dẫn chứa tên của file vừa được upload. Trong trường hợp upload đồng thời nhiều file, thì chỉ có tên file đầu tiên s được trả về. Và nếu không có file nào được lựa chọn, một giá trị là ký tự trống sẽ được trả về.
Ví dụ, để lấy thông tin file được upload bằng hộp thoại Upload file có id = "myfile", chúng ta viết như sau:
let element = document.getElementById('myfile'); |
Lưu ý là vì các lý do bảo mật mà đường dẫn trả về từ thuộc tính element.value là một fake path, đường dẫn này khác với đường dẫn thực tế của file được chọn. Đường dẫn này có dạng như sau:
C:\fakepath\filename
Và cũng vì các lý do bảo mật mà chúng ta không thể thay đổi giá trị element.value của file mới up bằng JavaScript được.
Lấy danh sách các file upload và thông tin của chúng bằng JavaScript
Để lấy danh sách các file được upload bằng JavaScript, chúng ta sử dụng thuộc tính files với cú pháp sau:
element.files
Giá trị trả về sẽ là một FileList Object chứa toàn bộ các file được upload. Các file này có thể được tham chiếu thông qua giá trị index của chúng bên trong FileList.
Khi tham chiếu tới mỗi file này, chúng ta có thể lấy các thông tin khác như ngày sửa đổi cuối cùng của file, kích thước file và kiểu MIME của chúng chẳng hạn thông qua các thuộc tính của FileList Object như sau:
| Tên thuộc tính | Cách dùng |
|---|---|
| File.lastModifiedDate | Ngày sửa đổi cuối cùng |
| File.name | Tên file |
| File.size | Kích thước (byte) |
| File.type | Kiểu MIME |
Ví dụ, chúng ta có thể sử dụng vòng lặp để tham chiếu và lấy ra thông tin của từng file được upload như sau:
let element = document.getElementById('myfile'); |
Sau đây hãy cùng xem demo lấy giá trị của file được Upload file JavaScript với mã HTML dưới đây:
|
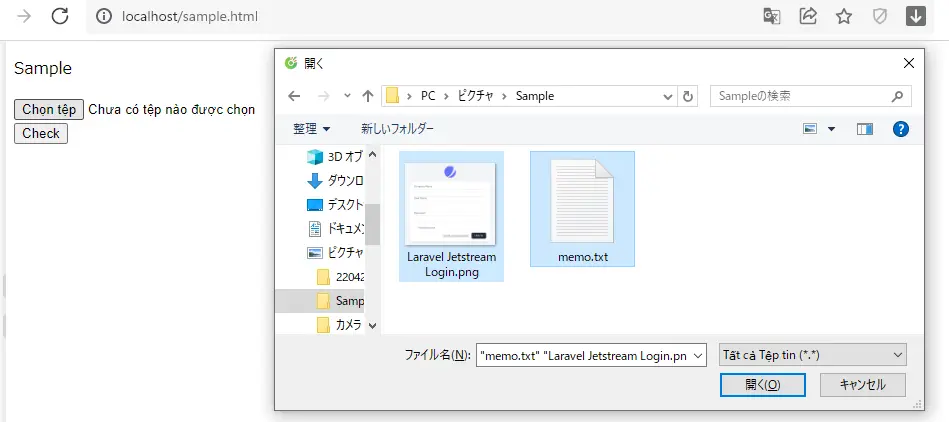
Với mã lệnh này, chúng ta đã tạo ra một hộp thoại Upload file. Sau khi click vào nút Chọn tệp, chúng ta có thể chọn nhiều file để upload như sau:

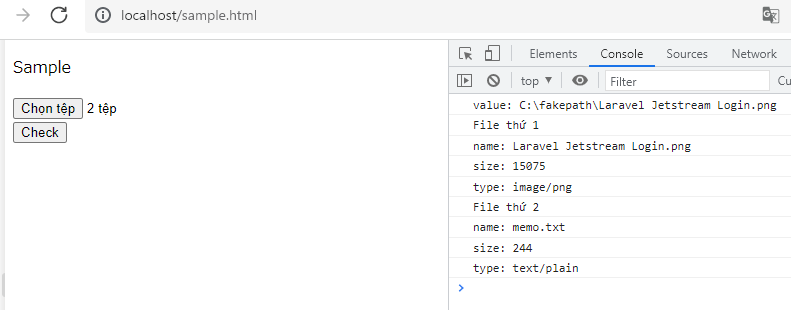
Sau khi hoàn thành upload file, hãy click vào nút Check, khi đó các file đã upload cùng thông tin của chúng sẽ được xuất ra console như sau:

Bắt sự kiện Upload file trong JavaScript
Khi chúng ta chọn một file nào đó trong hộp thoại Upload file, sự kiện change sẽ xảy ra.
- Xem thêm: Sự kiện change trong JavaScript
Do vậy, chúng ta có thể bắt sự kiện này để xử lý Upload file bằng JavaScript như sau:
<input type="file" id="myfile"> |
Sau đây hãy cùng xem demo về cách bắt sự kiện Upload file trong JavaScript. Chúng ta sẽ lấy thông tin của file được upload sau khi bắt sự kiện upload như sau:
|
Với mã lệnh này, chúng ta đã tạo ra một hộp thoại dùng để upload file.
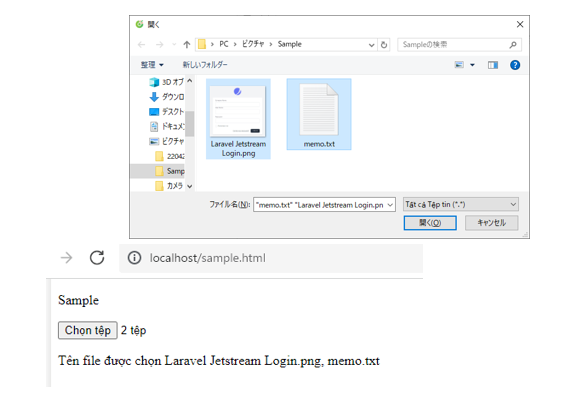
Và khi chúng ta chọn một file nào đó từ hộp thoại này, sự kiện change sẽ xảy ra giúp chúng ta xử lý và lấy ra thông tin tên file được upload như sau:

Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn cách Upload file bằng JavaScript rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>17. form trong javascript







