Hướng dẫn cách lấy giá trị checkbox bằng JavaScript. checkbox là một loại input và bạn sẽ biết cách lấy giá trị checkbox checked cũng như kiểm tra checkbox bằng thuộc tính checked của checkbox sau bài học này.
Tạo checkbox trong HTML
Để tạo checkbox trong HTML, chúng ta sử dụng tới thẻ input có thuộc tính checkbox như sau:
<input type="checkbox"> |
Chúng ta có thể chỉ định thuộc tính checked của checkbox để tạo box được check bằng cách thêm checked như sau:
<input type="checkbox" checked> |
Chúng ta cũng có thể sử dụng kèm thẻ label để hiển thị dòng ký tự phía sau checkbox như sau:
<label><input type="checkbox">Đồng ý: </label> |
Lấy giá trị checkbox checked bằng Javascript
Để kiểm tra trạng thái của checkbox và lấy giá trị checkbox checked bằng Javascript, chúng ta sử dụng tới thuộc tính checked của HTMLInputElement Object, là đối tượng đại diên cho input Element với cú pháp sau đây:
element.checked
Trong đó element là Element chỉ đến checkbox được lấy từ trong DOM thông qua một số phương thức, ví dụ như getelementbyid chẳng hạn.
Khi đó, nếu box được đặt thuộc tính checked thì giá trị true sẽ trả về. Ngược lại nếu box chưa dược checked, giá trị false sẽ trả về.
Ví dụ, để lấy dữ liệu trong checkbox có id = mycheckbox, chúng ta viết như sau:
let element = document.getElementById('mycheckbox'); |
Ngoài ra, chúng ta cũng có thể đặt giá trị checkbox checked bằng Javascript sau khi lấy Element chỉ đến checkbox đó bằng cách chỉ định trực tiếp true false như sau:
let element = document.getElementById('mycheckbox'); |
Sau đây hãy cùng xem demo kiểm tra trạng thái của checkbox trong javascript với mã HTML dưới đây:
|
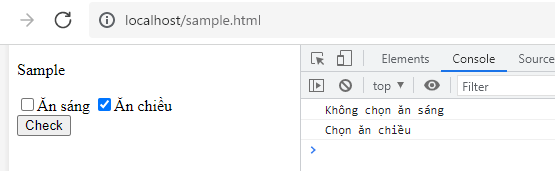
Với mã lệnh này, chúng ta đã tạo ra 2 checkbox để người dùng lựa chọn, và một nút check để kiểm tra trạng thái của checkbox. Trong đó, checkbox2 được đặt ở trạng thái checked bằng cách sử dụng checkbox2.checked = true.
Bạn có thể click và check hai box trên, sau đó kiểm tra trạng thái của các checkbox này bằng cách click vào nút check. Khi đó trạng thái của các checkbox sẽ được lấy thông qua element.checked

Bắt sự kiện checkbox trong JavaScript
Khi chúng ta chọn hoặc bỏ chọn một checkbox, sự kiện change sẽ xảy ra.
- Xem thêm: Sự kiện change trong JavaScript
Do vậy, chúng ta có thể bắt sự kiện checkbox trong JavaScript thông qua sự kiện change để xử lý checkbox.
Ví dụ chúng ta có mã để xử lý sự kiện change như sau:
<label><input type="checkbox" id="saveCheckbox">Lưu</label> |
Sau đây là demo về cách bắt sự kiện checkbox trong JavaScript:
|
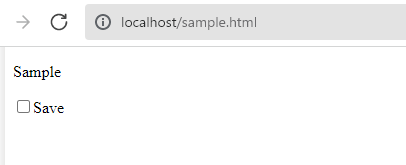
Với mã lệnh này, chúng ta đã tạo ra một checkbox để người dùng lựa chọn như sau:

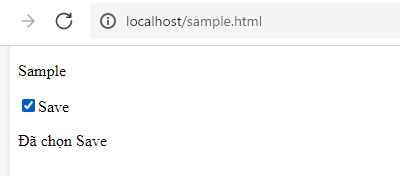
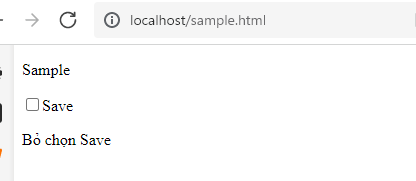
Khi click và thay đổi trạng thái của checkbox trên, sự kiện change xảy ra giúp chúng ta bắt sự kiện checkbox và lấy giá trị checkbox checked trong JavaScript như sau:


Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn cách lấy giá trị checkbox bằng JavaScript rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>17. form trong javascript







