Hướng dẫn cách lấy dữ liệu trong textbox JavaScript. Textbox là một loại input và bạn sẽ biết cách lấy giá trị của input textbox bằng thuộc tính value trong JavaScript sau bài học này.
Tạo textbox trong HTML
Để tạo textbox trong HTML, chúng ta sử dụng tới thẻ input có thuộc tính text như sau:
<input type="text"> |
Chúng ta có thể chỉ định chiều rộng của textbox với thuộc tính size, hoặc giá trị ban đầu với thuộc tính value như sau:
<input type="text" size="60" value="Nhập tên"> |
Chúng ta cũng có thể sử dụng kèm thẻ label để hiển thị dòng ký tự phía trước textbox như sau:
<input type="text" size="60" value="Nhập tên"> |
Lấy dữ liệu trong textbox JavaScript
Để lấy dữ liệu trong input textbox JavaScript, chúng ta sử dụng tới thuộc tính value của HTMLInputElement Object, là đối tượng đại diên cho input Element với cú pháp sau đây:
element.value
Trong đó element là Element chỉ đến textbox được lấy từ trong DOM thông qua một số phương thức, ví dụ như getelementbyid chẳng hạn.
Ví dụ, để lấy dữ liệu trong textbox có id = mytext, chúng ta viết như sau:
let element = document.getElementById('mytext'); |
Ngoài ra, chúng ta cũng có thể gán giá trị cho thẻ input textbox trong Javascript sau khi lấy Element chỉ đến textbox đó như sau:
let element = document.getElementById('mytext'); |
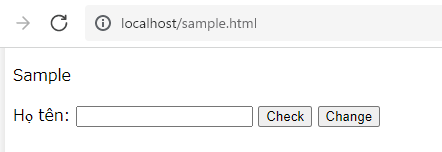
Sau đây hãy cùng xem demo lấy dữ liệu trong textbox JavaScript với mã HTML dưới đây:
|
Với mã lệnh này, chúng ta đã tạo ra một textbox để nhập dữ liệu, một nút check để lấy dữ liệu đã nhập trong textbox, và một nút change để thay đổi giá trị trong textbox.

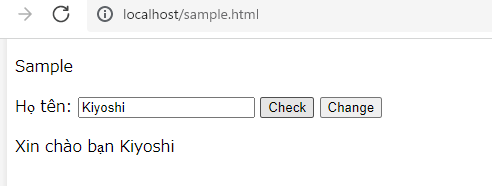
Bạn có thể nhập dữ liệu vào textbox, sau đó lấy dữ liệu đã nhập trong textbox bằng cách click vào nút check như sau:

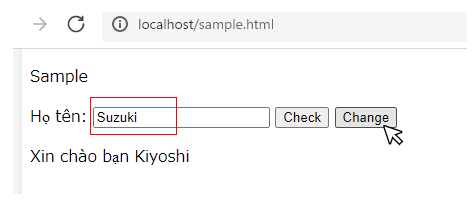
Bạn cũng có thể thay đổi giá trị trong textbox bằng cách click vào nút Change như sau:

Bắt sự kiện textbox trong JavaScript
Khi chúng ta nhập ký tự vào trong textbox, sự kiện input sẽ xảy ra. Và sau sau khi nhập dữ liệu vào textbox, nếu chúng ta nhấn Enter hoặc Tab để chuyển focus rời khỏi textbox, sự kiện change sẽ xảy ra.
- Xem thêm: Sự kiện input trong JavaScript
- Xem thêm: Sự kiện change trong JavaScript
Do vậy, chúng ta có thể bắt 2 sự kiện này để xử lý textbox.
Ví dụ với sự kiện change:
<label>Họ tên:<input type="text" id="nameText"></label> |
Hoặc với sự kiện input:
<label>Họ tên:<input type="text" id="nameText"></label> |
Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn cách lấy dữ liệu trong textbox JavaScript rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>17. form trong javascript







