Hướng dẫn cách thay đổi kích thước màn hình bằng JavaScript. Bạn sẽ biết cách sử dụng các phương thức như window.resizeTo và window.resizeBy để thay đổi chiều rộng và chiều cao của màn hình bằng JavaScript sau bài học này.
Có 2 cách thay đổi kích thước màn hình bằng JavaScript như sau:
- Phương thức window.resizeTo : chỉ định kích thước mới
- Phương thức window.resizeBy : tăng giảm kích thước cũ
Thay đổi kích thước màn hình bằng window.resizeTo trong JavaScript
window.resizeTo trong JavaScript là một phương thức của window Object, có tác dụng thay đổi kích thước màn hình hiện tại bằng cách chỉ định các giá trị chiều rộng và chiều cao mới.
Cú pháp sử dụng window.resizeTo trong JavaScript như sau:
window.resizeTo(width, height)
Trong đó width và height là chiều rộng và chiều cao mới (bao gồm cả thanh cuộn, thanh tiêu đề…) và chúng được tính bởi đơn vị pixcel.
Lưu ý là phương thức này chỉ có tác dụng đối với các trang cùng nằm trong một website mà thôi.
Ví dụ cụ thể:
let newwindow = open('test.html', 'mywindow', 'width=600,height=400'); |
Sau đây là demo về cách dùng các thuộc tinh trên để thay đổi kích thước màn hình bằng JavaScript.
Trước hết, chúng ta tạo một trang test có nội dung sau:
|
Sau đó, chúng ta sẽ mở và thay đổi kích thước trang test trên, bằng trang đích có mã nguồn sau đây:
|
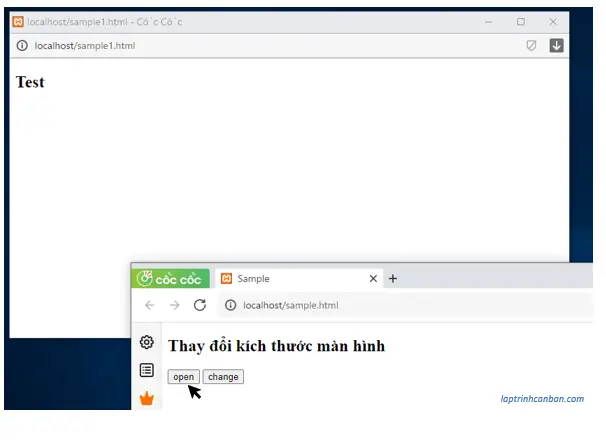
Với mã HTML trên, sau khi click vào nút open thì trang test sẽ được mở bằng phương thức open với kích thước chỉ định (800x400) như sau:

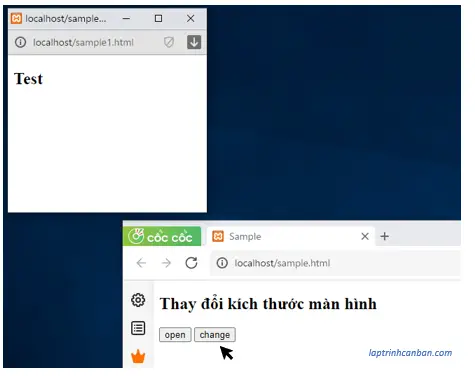
Sau đó, khi click vào nút change thì trang test mới mở sẽ được thay đổi kích thước thành 300x300 như sau:

Thay đổi kích thước màn hình bằng window.resizeBy trong JavaScript
window.resizeBy trong JavaScript là một phương thức của window Object, có tác dụng thay đổi kích thước màn hình hiện tại bằng cách tăng giảm các giá trị chiều rộng và chiều cao hiện tại.
Cú pháp sử dụng window.resizeBy trong JavaScript như sau:
window.resizeBy(width, height)
Trong đó width và height là lượng tăng hoặc giảm so với chiều rộng và chiều cao ban đầu. Chúng được chỉ định bởi các số nguyên (số âm hoặc số dương), và chúng được tính bởi đơn vị pixcel.
Lưu ý là phương thức này chỉ có tác dụng đối với các trang cùng nằm trong một website mà thôi.
Ví dụ cụ thể:
let newwindow = open('test.html', 'mywindow', 'width=600,height=400'); |
Sau đây là demo về cách dùng các thuộc tinh trên để thay đổi kích thước màn hình bằng JavaScript.
Trước hết, chúng ta tạo một trang test có nội dung sau:
|
Sau đó, chúng ta sẽ mở và thay đổi kích thước trang test trên, bằng trang đích có mã nguồn sau đây:
|
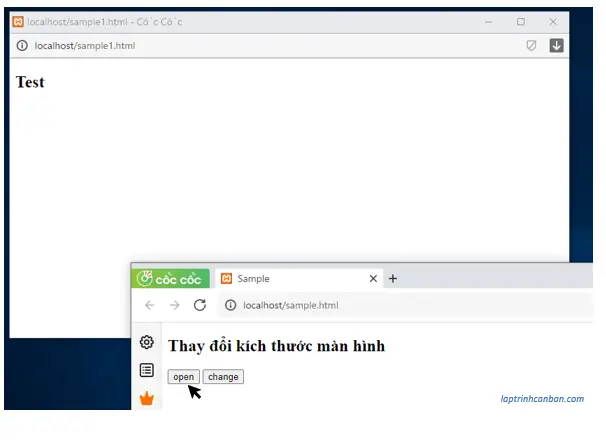
Với mã HTML trên, sau khi click vào nút open thì trang test sẽ được mở bằng phương thức open với kích thước chỉ định (800x400) như sau:

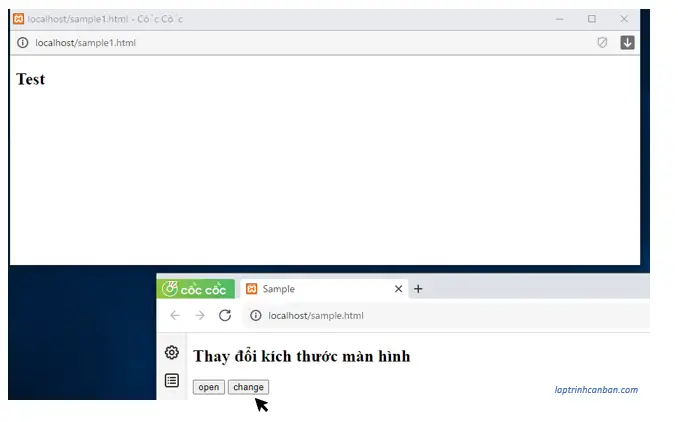
Sau đó, khi click vào nút change thì trang test mới mở sẽ được tăng chiều rộng 100px và giảm chiều cao 100px như sau:

Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn cách thay đổi kích thước màn hình bằng JavaScript rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>16. javascript và broswer







