Cùng tìm hiểu index trong JavaScript và cách truy cập phần tử trong mảng JavaScript thông qua index. Bạn sẽ học được khái niệm index trong JavaScript là gì cũng như cách truy cập và lấy phần tử trong mảng JavaScript thông qua index của phần tử đó sau bài học này.
Index trong JavaScript là gì
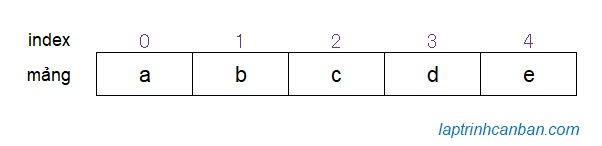
Index trong JavaScript là một giá trị đại diện cho vị trí hoặc số thứ tự của một phần tử trong iterable (các đối tượng có nhiều phần tử như mảng, chuỗi..) chứa nó. Bằng cách sử dụng index của phần tử, chúng ta có thể truy cập và lấy giá trị của phần tử đó, hoặc là thay đổi giá trị của nó.

Khác với các ngôn ngữ khác, ví dụ như Python chẳng hạn vốn tồn tại cả index âm và index dương, thì trong JavaScript chỉ tồn tại index là các số nguyên không âm mà thôi.
Mỗi phần tử trong iterable sẽ được đại diện bằng một index có giá trị là một số nguyên lớn hơn hoặc bằng 0 duy nhất thể hiện vị trí của nó. Index này được tính theo chiều tăng tiến từ trái qua phải trong iterable, và được biểu thị bằng một dãy số nguyên tăng từ 0 và cộng dần một đơn vị.
Điều đó có nghĩa là phần tử đầu tiên trong iterable sẽ có index là 0, sau đó tăng dần 1, 2, 3... theo thứ tự về phía sau.
Ví dụ index dương của phần tử trong mảng ["Hà Nội", "Sài Gòn", "Đà Nẵng"] như sau:
["Thanh Hóa", "Hà Nội", "Sài Gòn", "Đà Nẵng"]
-----------------------------------------
0 1 2 4
Truy cập và lấy phần tử trong mảng JavaScript bằng index
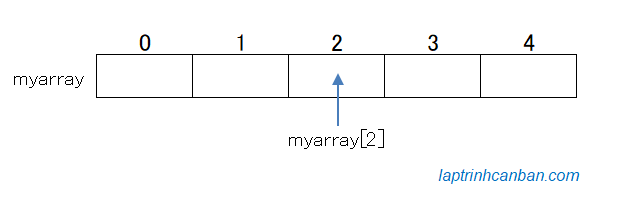
Chúng ta truy cập và lấy phần tử trong mảng JavaScript bằng index với cú pháp như sau:
array[index]
Trong đó:
- array là mảng mà chúng ta cần truy cập phần tử
- index là index của phần tử trong mảng mà chúng ta cần truy cập.

Ví dụ, chúng ta lấy các phần tử trong mảng JavaScript như sau:
let prov = ["Thanh Hóa", "Hà Nội", "Sài Gòn", "Đà Nẵng"]; |
Truy cập và lấy phần tử cuối cùng của mảng (array) trong JavaScript
Chúng ta có thể truy cập và lấy phần tử cuối cùng của mảng (array) trong JavaScript bằng cách chỉ định index của phần tử cuối cùng đó.
Index của phần tử cuối cùng trong mảng có thể được tìm thông qua độ dài của mảng, bằng cách sử dụng tới thuộc tính length dưới đây.
Ví dụ, chúng ta truy cập và lấy phần tử cuối cùng của mảng như sau:
let provin = ["Hà Nội", "Sài Gòn", "Đà Nẵng"]; |
Giá trị trả về khi truy cập phần tử trong mảng bằng một index không tồn tại
Khi truy cập và lấy phần tử trong mảng JavaScript thông qua index, nếu bạn chỉ định một index không tồn tại (nằm ngoài phạm vi) trong mảng thì một giá trị undefined sẽ được trả về như sau:
let prov = ["Thanh Hóa", "Hà Nội", "Sài Gòn", "Đà Nẵng"]; |
Điều này rất khác biệt so với các ngông ngữ khác, ví dụ như Python chẳng hạn, vốn sẽ trả về một lỗi IndexError khi chúng ta cố truy cập vào một index không tồn tại trong mảng. Do trong JavaScript chấp nhận việc chúng ta có thể truy cập vào mảng bằng một index không tồn tại, trả về một giá trị undefined mà không có lỗi nào xảy ra cả, nên chúng ta cũng không cần các xử lý tránh lỗi ở đây.
Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn cách truy cập và lấy phần tử trong mảng JavaScript thông qua index rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo nhé.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>04. mảng trong javascript







