Cùng tìm hiểu về MouseEvent trong JavaScript. MouseEvent là kết quả thu được từ các sự kiện chuột như click và mousemove. Bằng cách thao tác với MouseEvent, chúng ta có thể lấy các thông tin của chuột, ví dụ như lấy vị trí con trỏ trong JavaScript chẳng hạn.
- Xem thêm: Sự kiện click trong JavaScript
Lấy vị trí con trỏ trong JavaScript
Từ MouseEvent Object, chúng ta có thể lấy thông tin về vị trí toạ độ hiện tại của con trỏ .
Các thuộc tính cùng công dụng của chúng như sau:
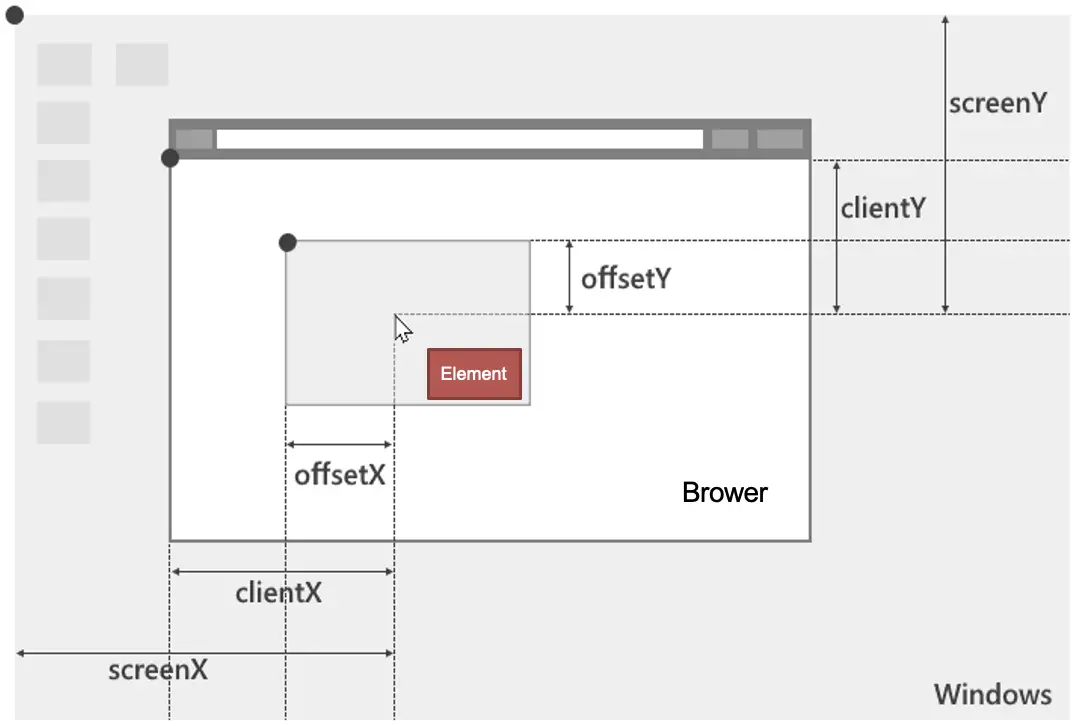
| Thuộc tính | Công dụng | Vị trí toạ độ gốc |
|---|---|---|
| MouseEvent.offsetX | Toạ độ ngang của con trỏ | Phía trên trái Element phát sinh sự kiện |
| MouseEvent.offsetY | Toạ độ dọc của con trỏ | Phía trên trái Element phát sinh sự kiện |
| MouseEvent.clientX | Toạ độ dọc của con trỏ | Phía trên trái của brower |
| MouseEvent.clientY | Toạ độ dọc của con trỏ | Phía trên trái của brower |
| MouseEvent.screenX | Toạ độ dọc của con trỏ | Phía trên trái của màn hình |
| MouseEvent.screenY | Toạ độ dọc của con trỏ | Phía trên trái của màn hình |

Bằng cách sử dụng 6 thuộc tính này, chúng ta dễ dàng có thể lấy vị trí con trỏ trong JavaScript, như trong mã lệnh sau:
|
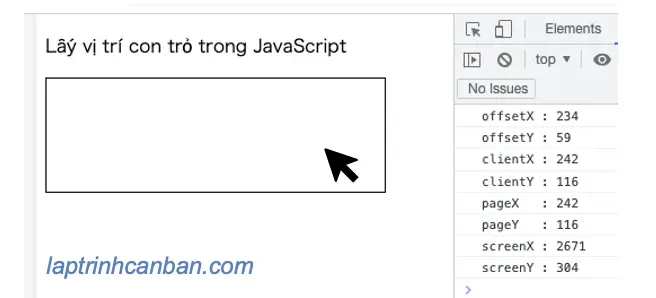
Khi chúng ta click chuột tại một vị trí bất kỳ trong box có id="mybox", vị trí hiện tại của con trỏ cũng sẽ được lấy và in ra màn hình như sau:

Kiểm tra phím được nhấn cùng với chuột trong JavaScript
Trong MouseEvent được tích hợp 4 loại thuộc tính giúp kiểm tra các phím hỗ trợ như Shitf, Ctrl hay Alt có được nhấn khi người dùng click chuột hay không như sau:
| Thuộc tính | Công dụng |
|---|---|
| MouseEvent.altKey | Trả về true nếu con trỏ Alt được nhấn |
| MouseEvent.ctrlKey | Trả về true nếu con trỏ Control được nhấn |
| MouseEvent.metaKey | Trả về true nếu con trỏ Meta được nhấn |
| MouseEvent.shiftKey | Trả về true nếu con trỏ Shift được nhấn |
Ví dụ để kiểm tra xem các phím bổ trợ như Ctrl hay Shift có được nhấn cùng lúc khi click chuột hay không, hãy dùng mã script sau đây:
|
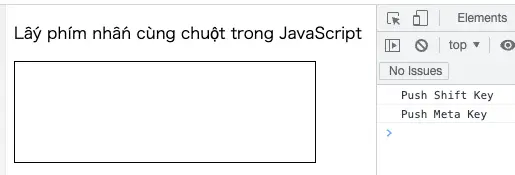
Kết quả nếu người dùng nhấn một trong các phím này khi click chuột thì tên phím sẽ được in ra màn hình như sau:

Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn cách sử dụng MouseEvent trong JavaScript rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>15. sự kiện trong javascript







