Cùng tìm hiểu về sự khác biệt giữa mouseenter và mouseover, mouseleave và mouseout. Đây là các cặp sự kiện xảy ra khi con trỏ chuột được di chuyển trên đối tượng, và chúng hoạt động giống nhau trong phần lớn trường hợp. Tuy nhiên giữa chúng cũng có sự khác biệt và bạn sẽ biết sự khác biệt giữa chúng sau bài học này.
Sự khác biệt giữa sự kiện mouseenter và mouseover, mouseleave và mouseout
Sự kiện mouseenter và mouseover đều xảy ra trong quá trình chúng ta di chuyển chuột lên trên một phần tử nào đó.
Tương tự thì sự kiện mouseleave và mouseout đều xảy ra trong quá trình chúng ta di chuyển chuột ra khỏi một phần tử nào đó.
Sự khác biệt ở đây chính là ở khả năng có thể Bubbling hay không mà thôi.
| Tên sự kiện | Khả năng Bubbling | Khả năng Cancel |
|---|---|---|
| mouseenter | Không | Không |
| mouseover | Có | Có |
| mouseleave | Không | Không |
| mouseout | Có | Có |
Sự khác biệt ở đây được thể hiện rõ trong trường hợp xử lý một phần tử cha mà lại có phần tử con chứa bên trong nó.
Đối với cặp sự kiện mouseenter và mouseleave, do không có khả năng Bubbling nên nếu các sự kiện này phát sinh đối với phần tử con bên trong, thì chúng cũng không phát sinh đối với phần tử cha.
Ngược lại đối với cặp sự kiện mouseover và mouseout, do có khả năng Bubbling nên khi các sự kiện này phát sinh đối với phần tử con bên trong, chúng cũng sẽ phát sinh đối với phần tử cha.
Khi xử lý phần tử đơn
Như đã nói, mouseenter và mouseover, mouseleave và mouseout có kết quả giống nhau khi chúng ta chỉ cần xử lý các phần tử đơn.
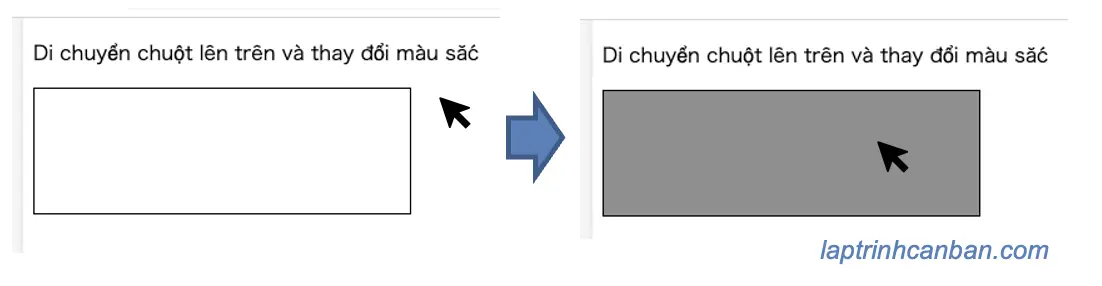
Lấy ví dụ, hai mã script sau đây tuy sử dụng 2 cặp sự kiện khác nhau, nhưng đều có tác dụng thay đổi màu sắc của cùng một phần tử có id="mybox".
Sử dụng cặp sự kiện mouseenter và mouseleave:
|
Sử dụng cặp sự kiện mouseover và mouseout:
|
Kết quả:

Khi xử lý phần tử chứa phần tử con
Sự khác biệt giữa các sự kiện mouseenter và mouseover, mouseleave và mouseout thể hiện rõ khi chúng ta xử lý phần tử chứa phần tử con, do khả năng Bubbling giữa chúng là khác nhau.
Khi dùng cặp mouseenter và mouseleave
Đầu tiên hãy xem xử lý khi chúng ta dùng cặp mouseenter và mouseleave với ví dụ sau:
|
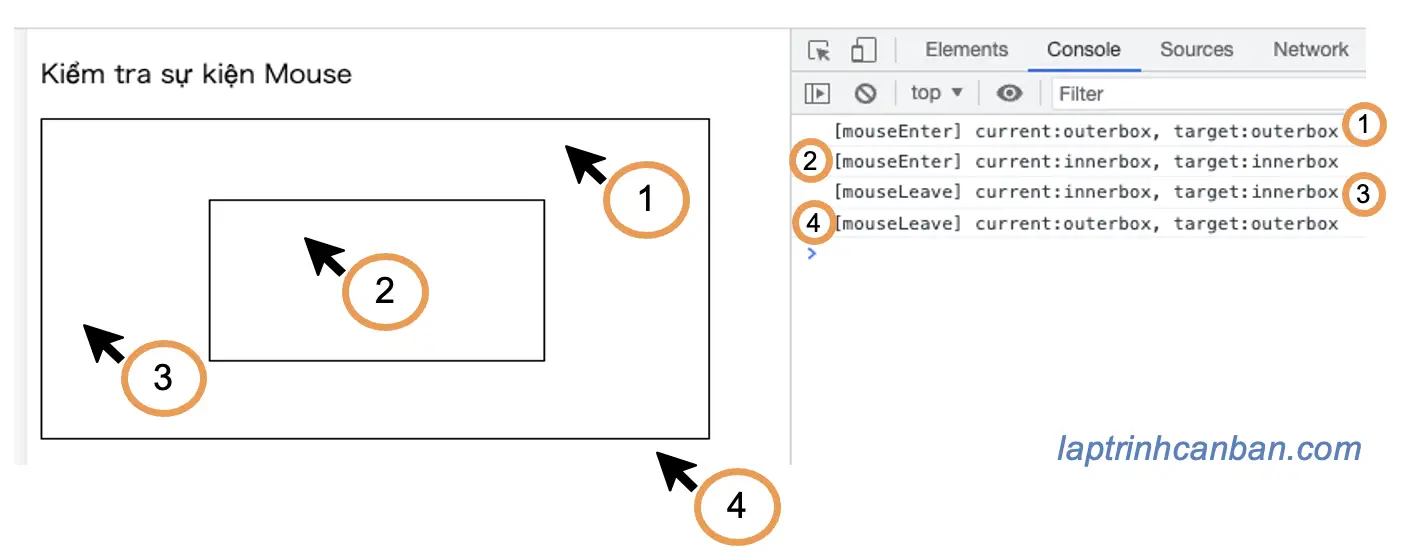
Trong mã HTML trên, chúng ta tạo ra 2 phần tử có quan hệ cha con, với phần tử cha có id="outerbox" và phần tử con có id="innerbox", và xem kết quả xử lý của mouseenter và mouseleave thế nào đối với từng box này.
Do cặp sự kiện mouseenter và mouseleave không có khả năng Bubbling, nên mỗi sự kiện sẽ xảy ra độc lập mà không tính đến quan hệ cha con giữa 2 box trên.
Do vậy, khi di chuyển vào và ra khỏi phần tử cha, hoặc khi dịch chuyển vào và ra khỏi phần tử con, thì các sự kiện xảy ra độc lập và in ra màn hình như sau:

Khi dùng cặp mouseover và mouseout
Đầu tiên hãy xem xử lý khi chúng ta dùng cặp mouseover và mouseout với ví dụ sau:
|
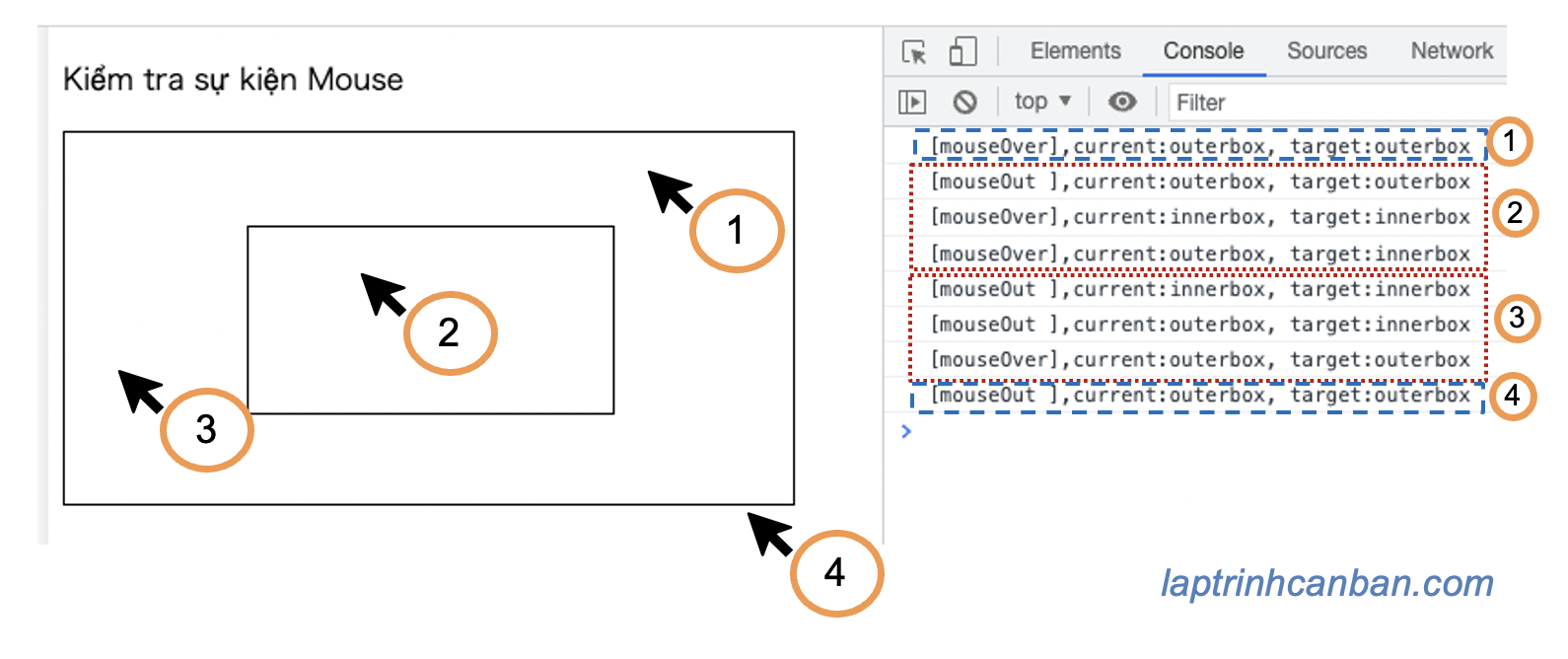
Trong mã HTML trên, chúng ta tạo ra 2 phần tử có quan hệ cha con, với phần tử cha có id="outerbox" và phần tử con có id="innerbox", và xem kết quả xử lý của mouseover và mouseout thế nào đối với từng box này.
Do cặp sự kiện mouseover và mouseout có khả năng Bubbling, nên khi sự kiện xảy ra đối với phần tử con thì nó cũng sẽ xảy ra đối với phần tử cha.
Do vậy, khi di chuyển vào và ra khỏi phần tử con, các sự kiện cũng sẽ đồng thời xảy ra đối với phần tử cha.
Ví dụ khi dịch chuyển con trỏ từ phần tử cha đến phần tử con, ngoài việc sự kiện mouseover phát sinh đối với phần tử con, thì cả sự kiện mouseover và sự kiện mouseout đều phát sinh đối với phần tử cha của nó.
Các sự kiện trong các vị trí con trỏ chuột được in ra màn hình như sau:

Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn cách phân biệt sự khác biệt giữa mouseenter và mouseover, mouseleave và mouseout rồi. Do có sự khác nhau về có khả năng Bubbling hay không mà kết quả xử lý của chúng là hoàn toàn khác nhau.
Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>15. sự kiện trong javascript







