Cùng tìm hiểu về sự kiện input trong JavaScript. Bạn sẽ biết khái niệm cũng như cách bắt sự kiện input trong JavaScript sau bài học này.
Có 3 phương pháp bắt sự kiện input trong JavaScript như sau:
- Sử dụng thuộc tính oninput để đăng ký trực tiếp trình xử lý sự kiện input vào Element
- Sử dụng thuộc tính oninput để đăng ký trình xử lý sự kiện input vào Element thu được từ DOM
- Sử dụng phương thức addEventListener
Sự kiện input trong JavaScript là gì
Sự kiện input trong JavaScript xảy ra khi dữ liệu được nhập vào form hoặc textarea, hoặc khi giá trị trong mene list được thay đổi bởi thao tác của người dùng. Sự kiện này phát sinh trên các Element Object trong JavaScript.
Tên sự kiện: input
Loại sự kiện: Event
Khả năng Bubbling: Có
Khả năng Cancel: Không
Sự kiện input rất giống với sự kiện change trong JavaScript. Trong phần lớn các trường hợp thì 2 sự kiện này đều đưa ra kết quả giống nhau. Điểm khác biệt giữa chúng là khi xử nhập liệu vào form, sự kiện input sẽ xảy ra trong mỗi lần chúng ta nhập ký tự hoặc xoá ký tự từ bàn phím, còn sự kiện change sẽ xẩy ra chỉ sau khi chuyển focus từ form sang phần tử khác để hoàn tất nhập liệu mà thôi.
Bắt sự kiện input trong JavaScript
Để bắt sự kiện input trong JavaScript, chúng ta cần phải có một trình xử lý sự kiện (Event Handlers) giúp xử lý khi sự kiện input xảy ra, và phải đăng ký trình xử lý sự kiện này vào Element cần quan sát.
Tuỳ vào cách đăng ký trình xử lý sự kiện mà chúng ta có 3 phương pháp bắt sự kiện input trong JavaScript sau đây:
Phương pháp 1: Sử dụng thuộc tính oninput để đăng ký trực tiếp trình xử lý sự kiện vào Element
Chúng ta có thể sử dụng thuộc tính oninput của Element để bắt sự kiện input, nếu trình xử lý sự kiện(Event Handlers) đã được đăng ký cho giá trị thuộc tính oninput của Element.
Ví dụ cụ thể:
<label>Tên:<input type="text" oninput="inputinput()"></label> |
Trong ví dụ này, trình xử lý sự kiện input() được đăng ký cho thuộc tính oninput của Element có tag input, nên khi sự kiện input xảy ra đối với Element này, trình xử lý sự kiện sẽ bắt và xử lý nó.
Phương pháp 2: Sử dụng thuộc tính oninput để đăng ký trình xử lý sự kiện vào Element thu được từ DOM
Cũng với phương pháp dùng thuộc tính oninput để đăng ký trình xử lý sự kiện, tuy nhiên lần này chúng ta không đăng ký trực tiếp thuộc tính của Element, mà bằng cách sử dụng DOM để lấy Element rồi mới đăng ký.
Ví dụ cụ thể:
<label>Tên:<input type="text" id="nametext"></label> |
Trong ví dụ này, chúng ta dùng phương thức getElementById để lấy Element có id="nametext" từ DOM. Sau đó mới dùng thuộc tính oninput của Element đó để đăng ký trình xử lý sự kiện input() giúp bắt sự kiện input khi nó xảy ra.
- Xem thêm: getElementById trong JavaScript
Phương pháp 3: Sử dụng phương thức addEventListener
Với phương pháp này, chúng ta cũng dùng DOM để lấy Element cần đăng ký trình xử lý sự kiện. Sau đó khai báo tên sự kiện cũng như tên trình xử lý sự kiện vào Element bằng phương thức addEventListener là xong.
Ví dụ cụ thể:
<label>Tên:<input type="text" id="nametext"></label> |
Trong ví dụ này, chúng ta dùng phương thức getElementById để lấy Element có id="nametext" từ DOM. Sau đó dùng phương thức addEventListener của Element đó để đăng ký trình xử lý sự kiện inputinput tương ứng với tên sự kiên input, nhằm giúp bắt sự kiện input khi nó xảy ra.
- Xem thêm: addEventListener trong JavaScript
Trong trường hợp bắt sự kiện bằng phương thức addEventListener trong JavaScript, một Event Object chứa các thông tin về sự kiện đã xảy ra sẽ được trả về.
Đối với sự kiện input, một InputEvent Object kế thừa từ Event Object sẽ được trả về. Chúng ta có thể thao tác với các thông tin chứa trong sự kiện qua đối tượng InputEvent này.
Ví dụ chúng ta có thể lấy và xem thông tin về sự kiện đã xảy ra thông qua thao tác với đối tượng InputEvent được trả về này.
<label>Tên:<input type="text" id="nametext"></label> |
Ví dụ bắt sự kiện input trong JavaScript
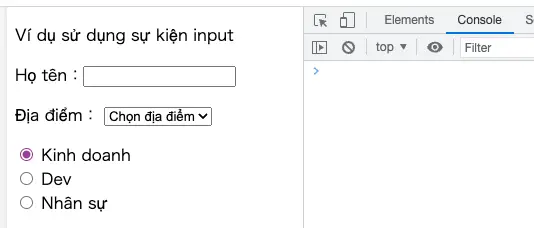
Hãy cùng xem một ví dụ cụ thể với mã HTML về cách bắt sự kiện input trong JavaScript như sau. Trong ví dụ này chúng ta sử dụng tới phương pháp 3: Sử dụng phương thức addEventListener để bắt sự kiện input. Các phương pháp khác cũng tiến hành tương tự.
|
Với mã lệnh này, chúng ta đã tạo các Element để quan sát các hành động thay đổi giá trị từ người dùng như thẻ input (để nhập text), thẻ select (để chọn nhiều các option), hay là thẻ radio (để lựa chọn một option).

Với mỗi Element này, chúng ta đều có đăng ký trình xử lý sự kiện inputChange giúp bắt sự kiện input khi nó xảy ra.
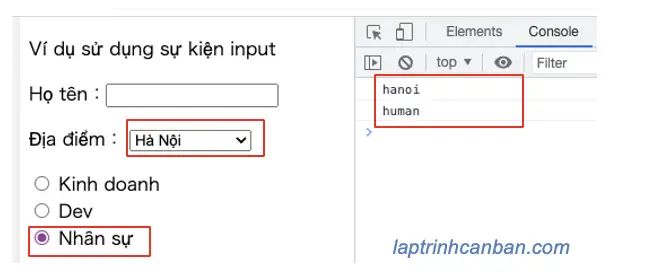
Do đó mỗi khi chúng ta thực hiện một hành động thay đổi các Element trên, thì nội dung hành động đó đều được lấy và và hiện ra trên màn hình.
Vi dụ như khi thay đổi lựa chọn trong menu trong thẻ select hoặc thẻ radio chẳng hạn.

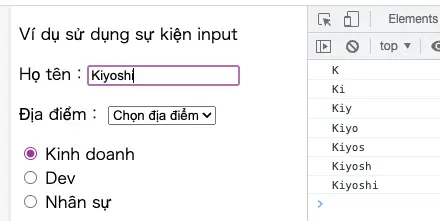
Lưu ý khi nhập liệu vào trong thẻ input, sự kiện sẽ xảy ra trong mỗi lần ký tự được nhập vào, do đó các ký tự được nhập sẽ được lấy và in ra màn hình như sau:

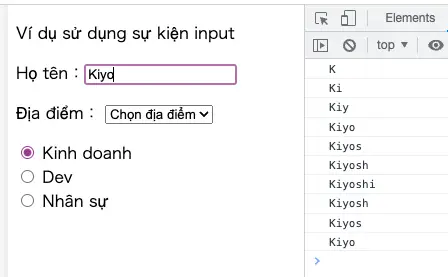
Sự kiện input cũng xảy ra khi chúng ta xoá ký tự đã nhập:

Đây chính là sự khác biệt lớn nhất so với sự kiện rất giống với input đó là sự kiện change trong JavaScript.
Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn cách bắt sự kiện input trong JavaScript rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>15. sự kiện trong javascript







