Cùng tìm hiểu về sự kiện resize trong JavaScript. Bạn sẽ biết khái niệm cũng như cách bắt sự kiện resize trong JavaScript sau bài học này.
Có 2 phương pháp bắt sự kiện resize trong JavaScript như sau:
- Sử dụng thuộc tính onresize để đăng ký trình xử lý sự kiện resize vào Element
- Sử dụng phương thức addEventListener
Sự kiện resize trong JavaScript là gì
Sự kiện resize trong JavaScript xảy ra khi người dùng thay đổi kích thước của window (màn hình brower). Sự kiện này phát sinh trên window Object trong JavaScript.
Tên sự kiện: resize
Loại sự kiện: UIEvent
Khả năng Bubbling: Không
Khả năng Cancel: Không
Bắt sự kiện resize trong JavaScript
Để bắt sự kiện resize trong JavaScript, chúng ta cần phải có một trình xử lý sự kiện (Event Handlers) giúp xử lý khi sự kiện resize xảy ra, và phải đăng ký trình xử lý sự kiện này vào window Object.
Tuỳ vào cách đăng ký trình xử lý sự kiện mà chúng ta có 2 phương pháp bắt sự kiện resize trong JavaScript sau đây:
Phương pháp 1: Sử dụng thuộc tính onresize để đăng ký trình xử lý sự kiện vào window Object
Chúng ta có thể sử dụng thuộc tính onresize của window Object để bắt sự kiện resize, nếu trình xử lý sự kiện(Event Handlers) đã được đăng ký cho giá trị thuộc tính onresize của window Object.
Ví dụ cụ thể:
<script> |
Trong ví dụ này, trình xử lý sự kiện resizeWindow được đăng ký cho thuộc tính onresize của window Object, nên khi sự kiện resize xảy ra, trình xử lý sự kiện sẽ bắt và xử lý nó.
Phương pháp 2: Sử dụng phương thức addEventListener
Với phương pháp này, chúng ta chỉ cần khai báo tên sự kiện resize và tên trình xử lý sự kiện vào window Object bằng phương thức addEventListener là xong.
Ví dụ cụ thể:
<script> |
Trong ví dụ này, chúng ta dùng phương thức addEventListener của window Object để đăng ký trình xử lý sự kiện resizeWindow tương ứng với tên sự kiên resize, nhằm giúp bắt sự kiện resize khi nó xảy ra.
- Xem thêm: addEventListener trong JavaScript
Trong trường hợp bắt sự kiện bằng phương thức addEventListener trong JavaScript, một Event Object chứa các thông tin về sự kiện đã xảy ra sẽ được trả về.
Đối với sự kiện resize, một UIEvent Object kế thừa từ Event Object sẽ được trả về. Chúng ta có thể thao tác với các thông tin chứa trong sự kiện qua đối tượng Object này.
Ví dụ chúng ta có thể lấy và xem thông tin về sự kiện đã xảy ra thông qua thao tác với đối tượng UIEvent được trả về này.
<script> |
Ví dụ bắt sự kiện resize trong JavaScript
Hãy cùng xem một ví dụ cụ thể với mã HTML về cách bắt sự kiện resize trong JavaScript.
|
Với mã lệnh này, chúng ta dùng phương thức addEventListener để bắt sự kiện resize, sau đó lấy kích thước hiện tại của window và ghi giá trị này vào trong DOM bằng thuộc tính innerText.
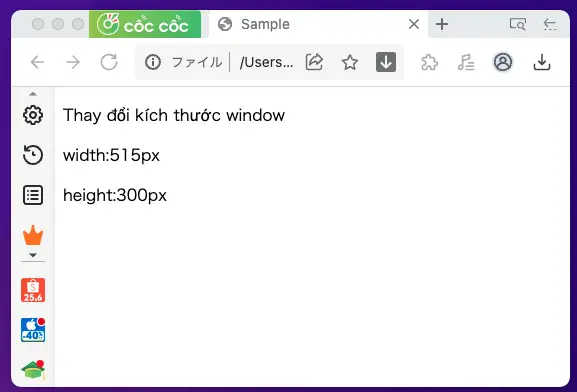
Và kết quả, sau mỗi lần thay đổi kích thước window, thì giá trị kích thước hiện tại của window cũng được lấy và hiển thị như sau:


- Xem thêm: innerText trong JavaScript
Kiểm tra sự kiện thay đổi kích thước window trong javascript bằng thuộc tính onresize của thẻ body
Bổ sung thêm một phương pháp khác dùng để kiểm tra kích thước window sau khi nó được thay đổi , đó là sử dụng thuộc tính onresize của thẻ body.
Cách sử dụng thuộc tính này để bắt sự kiện load cũng tương tự như cách dùng với thuộc tính onresize của window Object. Ví dụ:
<head> |
Lưu ý trong trường hợp cả thuộc tính onresize của thẻ body lẫn của window Object đều được khai báo, các thuộc tính khai báo trước được bỏ qua và chỉ có thuộc tính nào khai báo sau cùng sẽ được sử dụng mà thôi.
Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn cách bắt sự kiện resize trong JavaScript rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>15. sự kiện trong javascript







